Luxeritas(ルクセリタス)で記事下ウィジェットを固定ページに表示しない方法

こんにちは!
テーマLuxeritas(ルクセリタス)には、さまざまなウィジェットが用意されていてとても便利ですね!
テーマLuxeritas(ルクセリタス)には、さまざまなウィジェットが用意されていてとても便利ですね!

実は私は、投稿ページの記事の下にブログ村へのリンクバナーを貼りたかったのですが、WordPress標準の「カスタムHTML」にタグを入力して記事下に追加すると、固定ページの記事の下にもバナーが表示されてしまうんですよね><

それ以外には、記事の追加時につど一番下にバナーを貼る、などという原始的な方法しか思いつきませんでした><
でも、そんなことしたら、今度気が変わった時に大変なことになっちゃいます!
でも、そんなことしたら、今度気が変わった時に大変なことになっちゃいます!

それなら今回のウィジェットの使い方を試してみてください!
目次
Luxeritas(ルクセリタス)のオリジナルウィジェットを使う
8種類のオリジナルウィジェット
テーマLuxeritas(ルクセリタス)には あらかじめ8種類のオリジナルウィジェットが用意されています。

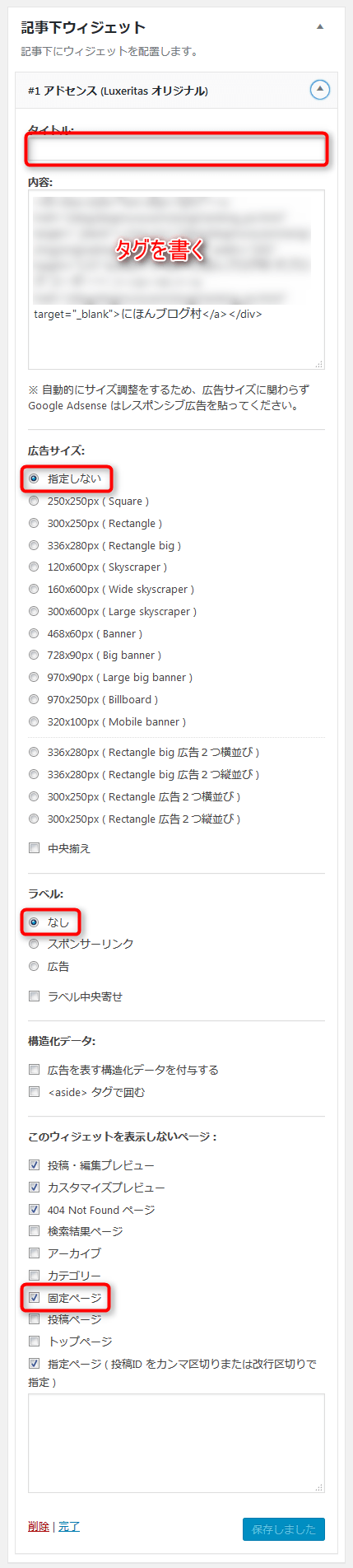
#1 アドセンス(Luxeritas オリジナル)を使ってみる
このウィジェットの本来の使い方はまた改めてご案内するとして、今日は、ブログ村へのリンクバナーをこのウィジェットに貼って、記事下に表示してみたいと思います。
- ウィジット「#1 アドセンス(Luxeritas オリジナル)」を記事下ウィジェットに追加する
- 以下のように設定する
- タイトルは空にする
- 内容:広告タグを入力する
- 広告サイズ:指定しない
- ラベル:なし
- このウィジェットを表示しないページ:固定ページ
- 保存する

実際に表示を確かめる
実際に投稿ページを表示して記事下にウィジェットが表示されていることを確認します。
また、固定ページにはウィジェットが表示されていないことを確認します。
以上です!
あとがき
思いつきでやってみましたが、意外なほど思っていた通りに表示され満足しました!
やれやれ、思いつきも案外役に立つもんだ♪
1
関連記事
WordPressでトップページを記事一覧から固定ページに変更する方法
通常WordPressでサイトを作成すると、トップページには新着記事の一覧が表示 ...
構造化データにエラーがあるよと言われる
Search Consoleに「エラーが発生」と表示されていました。エラーが発生 ...
WordPressでホームページの表示を固定ページに変更する
こんにちは! 昨日、当サイトのトップページを「最新の投稿」から「固定ページ」に変 ...
カスタム投稿も表示できるサイトマップ作成プラグインWP Sitemap Pageをカスタマイズ
ルクセリタスには固定ページのテンプレートを選択することで簡単に表示できるサイトマ ...
Luxeritas(ルクセリタス)の見出しを固定ページで異なるデザインにする
当サイトで記事にしている見出しのデザインは下の通りです。これをそのまま固定ページ ...

























ディスカッション
コメント一覧
まだ、コメントがありません