最近サイトに加えた変更と愚痴らずにはいられないことw
画像の遅延表示
さて、記事も更新せずに(出来ずに?)何をしていたのか、というと、、、
6/19にルクセリタスの3.1.4がリリースされ、画像の遅延表示の仕組みが「 Intersection Observer API 」というものに変わりました。
なんのこっちゃわからんけどw
Luxeritasすげーな。しいては、るなさん、すごいな!!
ほんでもって、投稿コンテンツの Lazy Load 有効化 ってのに☑を入れると
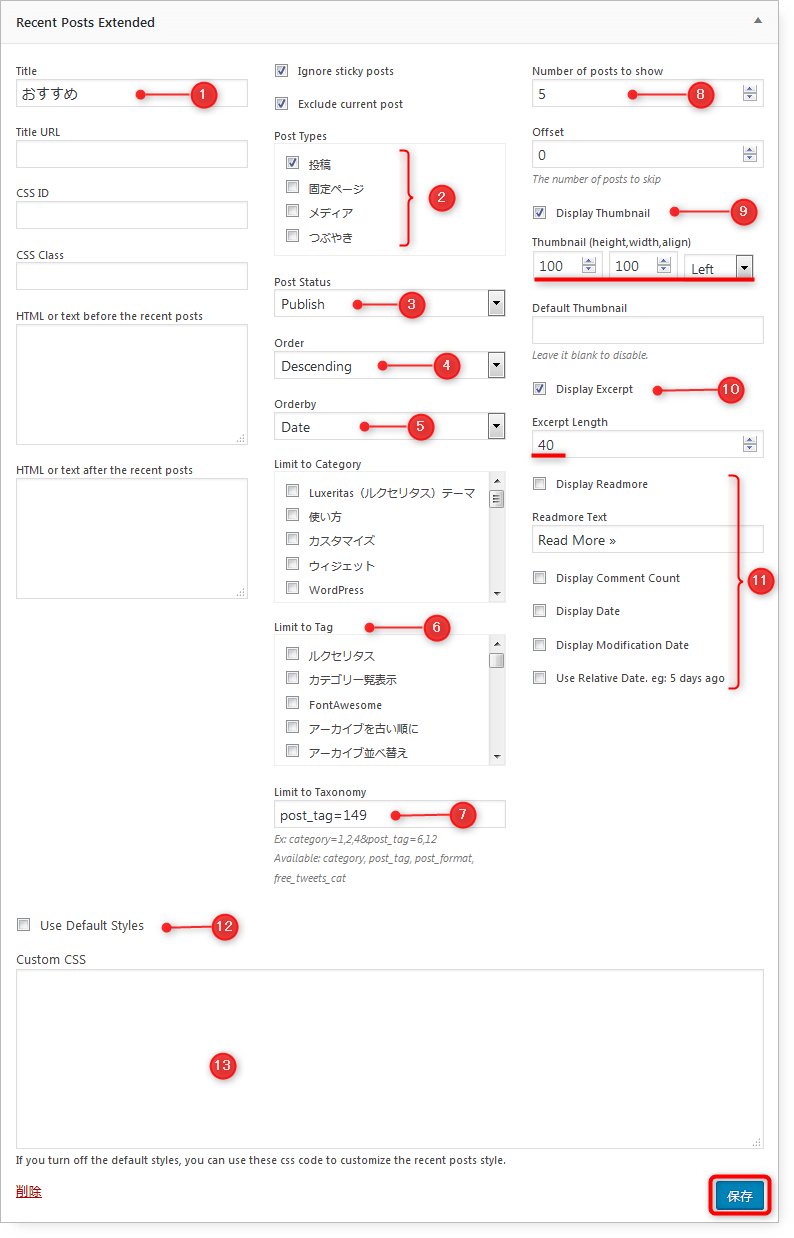
当サイトで多用しているプラグイン「Recent Posts Widget Extended」で表示しているサムネイルが全部消えちゃう!ということが判明したわけです。
すなわち、トップページのサムネイルは全滅、ということになるわけです(/||| ̄▽)/ゲッ!!!
こちらの記事をお読みください。
リンクLuxeritas 3.x とエックスサーバーの組み合わせで画像の読み込みに失敗する時は「mod_pagespeed」を確認しよう
プラグイン難民になる
どうやら「Recent Posts Widget Extended」のサムネイルだけが表示されないようで
他のプラグイン「WordPress Popular Posts」や「Maroyaka WebClap for WordPress」は問題がありません。
さて、どうしたものか。
「Recent Posts Widget Extended」と同じ機能を持つ他のプラグインならいったいサムネイルはどうなるのか?
知りたくて試してみました。
そこで、別のことがわかりました。
「Recent Posts Widget Extended」は最強だ!とw
全部で5~6種類のプラグインを試してみました。
結果的に「Recent Posts Widget Extended」以外のプラグインだとサムネイルは問題なく表示されました。
(なんでやねん!)
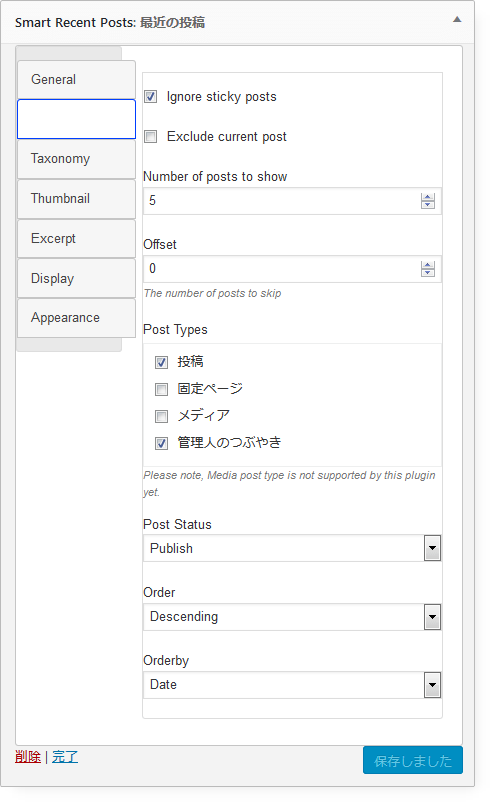
中でも代替候補にあがったのがこちらの「Smart Recent Posts Widget」でした。

「投稿」と「カスタム投稿」が一緒に表示できる数少ないプラグインでした。
プラグインのスタイルシートを使うのかそうでないのか
我々(われわれ?)一般ユーザーにとっては、小難しいことをせずに自分の目的にあった使い方が出来るプラグインが必要です。
その点、「Recent Posts Widget Extended」はすべてを満たしていました。
何より、プラグインが用意したスタイルシートを読み込むか読み込まないかの選択が可能であったのが大きいです。

サムネイルは自動作成か否か
また、ウィジェットの設定で、表示させるサムネイルサイズを決めると、自動的にそのサイズのサムネイルが作成されるのも有難かったです。
Luxeritas3.xの機能でもオリジナルサイズのサムネイルが作成できるので、そこはまぁもともとクリアしているのですが。

結果として
トップページで「Recent Posts Widget Extended」を使わない方法もトライしてみましたが、今のところ現実的ではなく諦めました。
かといって、今のトップページがベストだとは思っていませんが、別のデザインも思いつかないのが現状です。
なので、画像の遅延読み込みは使用しない、という選択肢しか今はありません。
スタイルの定義で四苦八苦?
こちらは、本日更新したページの一部です。

数か月前の私だったらたぶん思いつかなかった書き方だと思います。
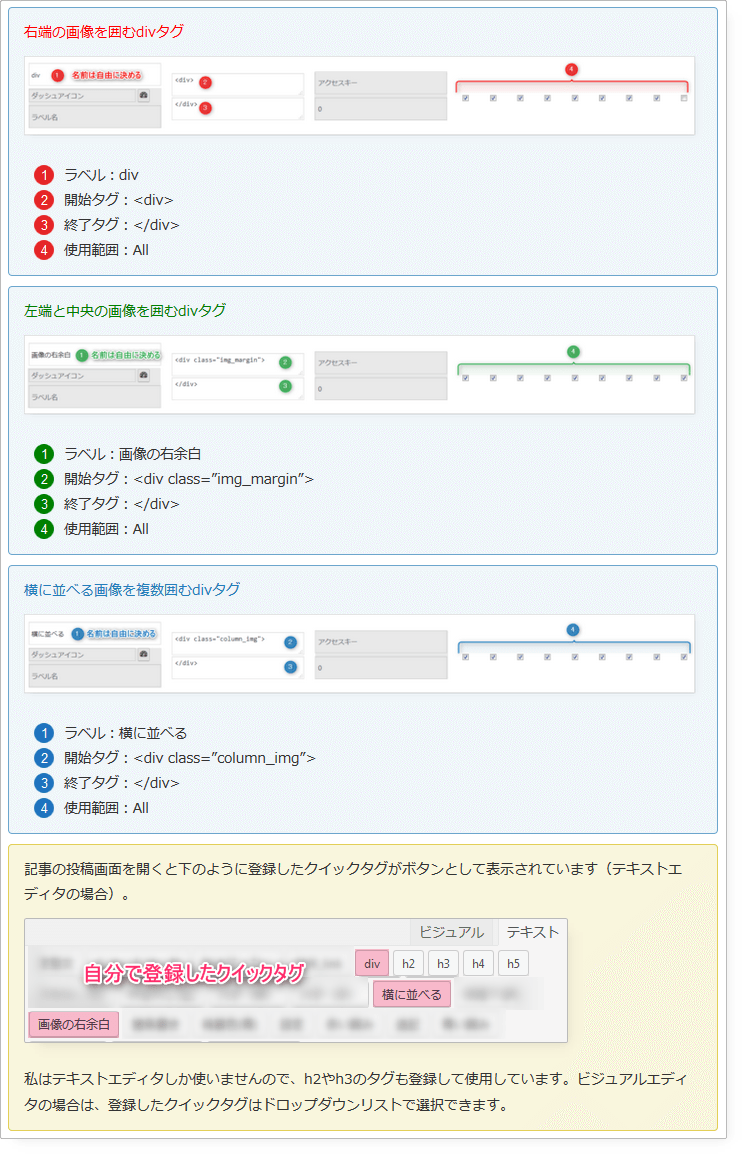
プラグイン「AddQuicktag」の登録方法を追加したんですが、我ながらよく頑張った!と思います。
(ここ、ホメルトコネ☆)
番号付きのリスト表示を色分けまでする必要があったのか?
というところはおいておいてw
このスタイルを書いている最中、いったんテストサイトで完成させてからコピーして持ってきたのですが
どうにもこうにも設定が反映しないのです。(>ヘ<)
え?え?何か別のスタイルが邪魔してる?
スタイルの書く順番が間違ってる?
え?なんでなん?なんでなん?
何分そうやって悩んだでしょう・・・
ふと見ると、自分が書いているのはAMP用のスタイルシートの方でした(|||_|||)
そりゃ、いくらちゃんと書いても、反映せん・・・ゎ。
その前にAMP用にスタイルを書き足して、そのままファイルを開いていたのに気づきませんでした><
ドッと疲れます。
しかもこの失敗、結構繰り返しやっているからたちが悪いです。
次は学習したことを活かしたい、と、つくづく思った日でした。
その他にしたこと
サイドバーの各サムネイルサイズを100×100から75×75に小さくしてみました。

記事のタイトルが、どうしても長くなっちゃうので、このぐらいのサムネイルサイズがちょうどいいかもしれません。
スマホで表示させた時も、小さい方が見やすいしね。
今までのサイズがこんな感じでした。
どっちでもいいねw

お願い
拍手ボタン、動作してます?w
だーれも押してくれなくって、故障してるのか?って心配しています。
今日の失敗なんて「どんまい!」と慰めてくださる方は、ポチッとしてね☆
関連記事
構造化データにエラーがあるよと言われる
Search Consoleに「エラーが発生」と表示されていました。エラーが発生 ...
サイトのホームページを固定ページにしてさまざまな記事一覧を表示する
ワードプレスでブログを作成すると、自ら変更しない限り、ブログのトップページは更新 ...
最近の投稿一覧にサムネイルを表示できるプラグインを比較してみた
ルクセリタステーマには、「新着記事(Luxeritasオリジナル)」というウィジ ...
新着記事を投稿順ではなく更新順に表示する
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方 ...
サイドバーにカスタム投稿を含む新着記事一覧をサムネイルつきで表示する
こちらのサイトでは、通常の投稿とは分けてカスタム投稿でも記事を書いています。今ま ...

























ディスカッション
コメント一覧
まだ、コメントがありません