Luxeritas 3.x とエックスサーバーの組み合わせで画像の読み込みに失敗する時は「mod_pagespeed」を確認しよう
2018.08.09Recent Posts Widget Extended, おすすめ, メディア
Luxeritasがver.3.1.4になった時に追加された
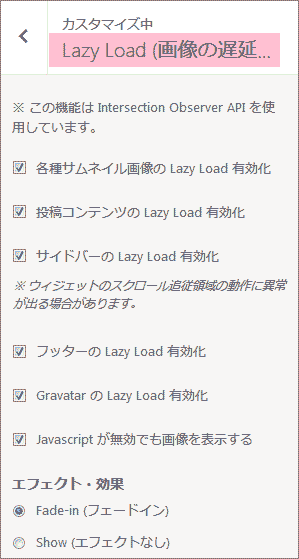
画像の遅延読み込み機能「 Intersection Observer API 」
実はこれ以降、当サイトでは画像に関する悩みが二点解決せず、もやもやしたままでした。
サムネイルが表示されなくなった
まず「Intersection Observer API」を有効化した時に困ったのが、トップページやサイドバーで利用していたプラグイン「Recent Posts Widget Extended」のサムネイルが一切表示されなくなる、という現象でした。(現在は解消しています)
現在の設定(外観のカスタマイズ)

「Intersection Observer API」は使いたい
「Recent Posts Widget Extended」も使いたい
でも、一時は「Recent Posts Widget Extended」を諦めるしか私には知識がなく、その時に書いた記事が
リンクLuxeritas の画像遅延表示を使いたいために「Recent Posts Widget Extended」を諦める
でした。
タイトル通り、「Recent Posts Widget Extended」を諦めて「Smart Recent Posts Widget」というプラグインに入れ替えました。
ものすごく不本意でしたし、またプラグインの構造から見直したり、スタイルを書き足したり、それはそれは時間が奪われました。
でもLuxeritasの新しいバージョンを諦めたくなかったし、なぜか「Smart Recent Posts Widget」ならサムネイルが表示できたので。
どうしても画像の読み込みが追いつかない
晴れて「Intersection Observer API」による画像遅延読み込みが使えるようになったものの
記事に貼りつけている画像が数枚、毎回のように読み込まれません。
トップページや関連記事のサムネイル画像なども必ずと言っていいほど読み込まれないものがあります。
以前は、記事に貼付する画像はアップロードの際に「EWWW Image Optimizer」を経由するだけで、事前にこれと言った圧縮もせず
キャプチャした画像をそのまま使用していました。
その過ちに気付いた時の記事がこちら
リンク続・今さら聞けないサムネイル画像のサイズ (容量) がでかくなる件
きっと画像の容量が大きすぎて読み込みに失敗する確率が高いんだろう、、、
そう思って、そこから必死になって既存の画像も圧縮しました。
もちろん新しい記事に使用するキャプチャ画像は、限界まで色数を抑えたpngファイルです。
これ以上圧縮できないところまで圧縮して使用しているのに、やはり画像の読み込み失敗は続きます。
サイトを新しく作り直してみた
何が問題なのか切り分けが出来ず、それならばコピーサイトを作ってひとつひとつ原因を当たってみよう
とその時の記事がこちら
リンクコピーサイトで失敗しちゃいました
さすがにAdSenseを全部はがすと画像の読み込み失敗もなくなっちゃうんですよね。
だけどそれってどうなの?という状況に変わりはありません。
新しく作ったサイトの方が画像の読み込み失敗が少なかったので、そちらを本サイトとして運用することにしたのはいいのですが
やはり相変わらず、画像の読み込み失敗は続きます、、、。
サイトスピードを改善してみる
当時、トップページを PageSpeed Insights で測定した時のポイントが
モバイル 75点
パソコン 67点
でした。
遅い!めちゃくちゃ遅い!
もしかすると、この遅さが画像の読み込みに失敗する原因でもあるのかも?
と思い、サイトスピードの改善に1.5日間費やしました。
その結果、ここまで速くなりました!


この作業とて、素人には大変でした。
プラグインも入れずAdSense も貼っていない、カスタマイズもしていないブログなら Luxeritas にするだけでこのぐらいのポイントは稼ぎます。
いや、でもプラグインもいるし、AdSense もいるし、カスタマイズも止められません。
正直なところ、「PageSpeed Insights」で改善の提案をされても、どうすればいいのか全然わかりませんでした。
画像の圧縮って言われても、具体的にどうすればどのぐらい圧縮できるのかも知りませんでした。
改善の方法を読んでスラスラ改善できる人が何パーセントいるの!?と思います。
おそらくほんのひとにぎり。
私には、スピード表示の妨げになっているものは削除することぐらいしか出来ませんでした。
だけど、削除したくないものも沢山ありますし、それが遅くなる原因だとしても、どうしようも出来ませんでした。
画像の圧縮にしても、やってもやっても改善案のところには「画像を最適化する」提案が表示されます。
これは何?
そんなことをしている時、ふと「これは何?」と思ったのが
PageSpeed Insightsから提案された最適化後の画像など
![]()
↑ これをダウンロードすると、画像のファイル名の後ろに何やらわけのわからん文字がくっついているのです。
pagespeed なんちゃらかんちゃら?
例:capture_17708_08.png.pagespeed.ce.XcKTqU-_HJ.pngこんな感じで自分がつけたファイル名の後ろに追加されていました。
それがなんで付くのかもわかりませんでした。
わからないので、特にそれ以上追及することなくせっせと画像の最適化に励んでいました。
別の用件でエックスサーバーのコンパネにログインするとふと目に留まったのが
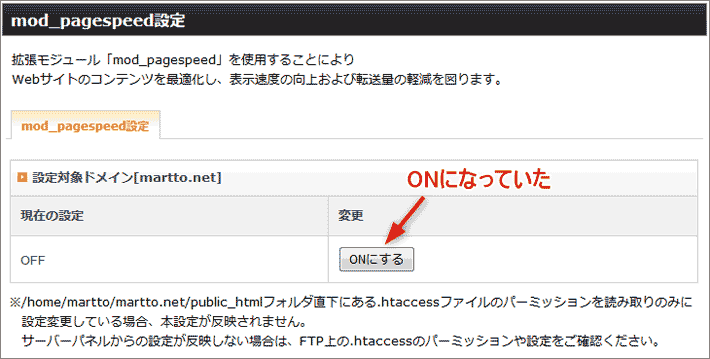
この項目

高速化 mod_pagespeed 設定のこと
高速化できる設定なのかな
ぐらいしか知らなかったこの意味
でも、開いてみると(現在はOFFだけれど)その時は「ON」になっていました。

これが「ON」になっているから、画像のファイル名に「pagespeed なんちゃらかんちゃら」が付いちゃうのかな?
そう単純に思って「OFF」にしてみることにしました。
画像の読み込みに失敗しない上に
「mod_pagespeed 設定」をOFFにした瞬間から、あら不思議!
画像の読み込み失敗は一切なくなったではありませんか!!
いったいこれは何だったの!?
高速化設定というからには「OFF」にすると低速になるの!?
と思って、スピード測定してみたけれど、何も変化なし。
ビュンビュンに速いまま。
その上、もしや?と思ってすでに削除していたプラグインを再インストールしてまで試してみたら
(サムネイルが表示されなくなってしまうから、と)諦めていた「Recent Posts Widget Extended」も普通に使えちゃう!
うそでしょ~~~~~~!
と叫んだのは言うまでもありませんでした。
気づかなかった・・・
知らなかった・・・
これを「ON」にしていたことが全ての悲劇の始まりだったんだ・・・
mod_pagespeed設定とは
Google社により開発された拡張モジュール「mod_pagespeed」を使用して、Webサイトの表示速度を向上させる機能です。
「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
この最適化処理により、Webサイトにアクセスしたブラウザはデータ転送量が減少し、また、ページのロード時間を短縮できるため、Webサイトの表示速度改善を期待することができます。本機能を有効にすることで以下のような最適化処理が実施されます。
- CSSファイル、JavaScriptファイルなどの圧縮
- 最適な画像タイプへの変換、軽量化
- 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減
- CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
- 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
など。
引用元:エックスサーバーマニュアル
あとがき
結局、トップページで使用していたプラグインは「Smart Recent Posts Widget」から「Recent Posts Widget Extended」に戻しました。
ほぼ、同じ使い道のプラグインだけれど、やっぱり「Recent Posts Widget Extended」の方が使い勝手がよくて好きなんです^^
カスタマイズ方法を記事に書き残していたんで、削除してしまった後も、すぐにスタイルも元に戻せました。
これが最初からわかっていれば、あんなに余計な苦労はしなかったんだけれど・・・
次回は、苦労してやっとたどり着いたサイトのスピードアップ化への道のりを
初心者にでもわかるように解説したいと思います。
よく頑張ったね、と応援してもらえると救われます(/_;)
このページのスコア


関連記事
Luxeritas を最新バージョンにアップデートする手順を詳しくわかりやすく解説します
無料だというのに有料テーマ以上に高機能な Luxeritas もはや 最強 だと ...
WordPressのテーマLuxeritas(ルクセリタス)で本当に必要な画像サイズは
皆さんはWordPressを使用してサイトにメディアを追加するとき、どうされてい ...
最近の投稿一覧にサムネイルを表示できるプラグインを比較してみた
ルクセリタステーマには、「新着記事(Luxeritasオリジナル)」というウィジ ...
サイドバーにおすすめ記事一覧をサムネイル付きで表示させる
前回に引き続きサムネイル付きの記事一覧の表示についてご案内します。今回は、タグを ...
「#5 最近のコメント(Luxeritas オリジナル)」ウィジェットで自分の名前に「さん」をつけない方法
WordPressにはコミュニケーションツールとして「コメント」を投稿する機能が ...
























ディスカッション
コメント一覧
あるあるですねー
サーバーによっては時としてありがた迷惑な機能がありますよね
エックスサーバーのとき困ったのは、海外に行った時ワードプレスにログイン出来なくなったことでした
(セキュリティ設定のデフォルトが、禁止設定になっていたため)
私も気をつけます( *´︶`*)
ちょうさんさん
ご訪問&コメントありがとうございます^^
「あるある」なんですかー
そんなことにも気づきませんでした><
ものすごいストレスと時間を無駄に食ってしまいました。
もう、こりごりです!
こんなところに原因が潜んでるんだな~ということに気づけただけでもよかった☆と思うことにします。
検索で原因を調べたこともあったんですけどね。
結局、情報には行きつきませんでした><
この記事もタイトルを検討し直す必要がありそうですね。
はじめまして!
ずっとサムネイルや記事の画像の読み込みがうまくいかず原因不明で放置してたのすが、この記事で全て解消しました!素敵な記事をありがとうございます!ルクセリタスのカスタマイズなども参考にさせていただいてます。ありがとうございました!
セキネ さん
何らかのキーワード検索から来ていただいたんですか?
だとしたら、ご縁があって嬉しく思います!!
本当にこの時は、「原因はたったこれだけだったの?!」と嘆きたくなるほど、答えにたどり着くまで苦労しまくりました。
セキネさんのお役に立てて記事にした労力が報われました!
ご返信ありがとうございます!キーワードは「ルクセリタス 画像 出ない」だったと思います。そこで
https://martto.net/luxeritas-theme/howto/14332/
の記事を読まさせていただき、「2018.08.13 追記」で内部リンクをたどってこちらの記事にたどり付きました!
3ヶ月近く悶々としてたので、スッキリです^^
ありがとうございます!
セキネ さん
そうでしたか!
エックスサーバーでこの設定がONになっているだけで、画像が表示されなかったんですよ~。
たったこれだけのことなのに、気づけない・・・ε-(;ーωーA フゥ…
当時私も色々検索したと思うんですよ。
でも、答えがみつけられなかった(無念)
とうとうサイトを一から作り直すという暴挙にまで出てたどり着いた結論ですからね。
実に遠かったですぅぅぅ。
悶々としてきたお気持ち、痛いほどわかります!
スッキリされて、なんだか他人事とは思えないほどうれしいです!