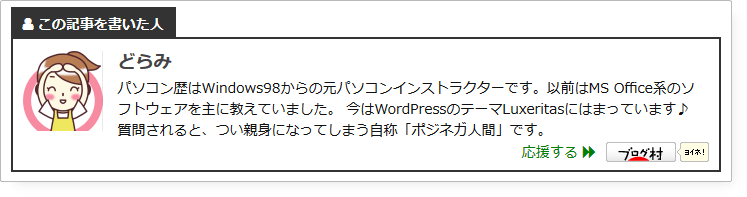
「この記事を書いた人」を手作りしてみました
第一、書くことなんてあまりないしってんで、プロフィールページはずっと工事中のまま放置していたので
おまえは何者!? と思われることもあろうかと、簡単な著者情報を記事下に表示させてみました。

検索して調べてみると、記事下に著者情報を書くことを勧める記事が多く目についたので
さっそく、紹介されているプラグイン
Fancier Author Box や Simple Author Box をインストールして表示の程を確認してみました。
しかし、そんな大げさなのいる?と感じて
タイトル(この記事を書いた人)と
画像(プロフィール画像)と
紹介文がBOXの中に収まっていれば、なんとなく形になるのでは?と思いました。
ちょうど Fancier Author Box のタブ形のデザインが気に入ったので、CSSだけで真似てみることにしました。
たったこれだけのBOXですが、CSSにして40行いっちゃいました(・o+)
でも、プラグインを入れたら、もっといろんなものが入っちゃうから当面これで様子を見たいと思います。
今回は「#1 アドセンス (Luxeritas オリジナル)」ウィジェットに記入して記事下に挿入し、固定ページなどで非表示にしました。
このウィジェット、たいてい何にでも使えて超便利です!
こちらのCSSも、誤りがなさそうであれば、また記事にしたいと思います。
リンク「この記事を書いた人」の作り方はこちらから
そういえば、最近(5/20)タイトルを変えたら、急にアクセスの増えてきた記事があります。
前は「Luxeritasでサイトマップをつくる方法」でしたが
「Luxeritasでサイトマップをつくる方法と固定ページの投稿日時を非表示にする方法」に変更しました。
おそらくどちらも需要があったのでしょう。
その両方をタイトルに入れたからでしょうか。
少しずつでも読みやすく、わかりやすく改善していければいいな、と思っています。
拍手ボタンでの応援も記事更新の励みになっています!
コメントも大歓迎です!
夜も更けて参りましたのでそろそろ休みますw


























ディスカッション
コメント一覧
まだ、コメントがありません