WordPressでメディアに画像をアップロードすると不要なサイズの画像が山ほど作られます
最近のレンタルサーバーは格安のプランでも結構サーバーの容量があって、一生使っても使い切れない、と思っている人も多いかもしれません。
当サイトが利用しているエックスサーバーのプランでも、200GBのスペースが用意されています。
現在のサーバー使用量は全体のわずか2.8%です。
コピーサイトやテストサイトまで含めてもこの使用量ですから、一生使えそうな気持になるのもうなずけます。
捨てられるタイプ?捨てられないタイプ?
家の中に、買ったものの、もしくはもらったものの、まったく使わないものがあった時、あなたはどうしますか?

なのか

のどちらか、でしょうね。
私ですか?
後者の「捨てる」派です^^
そんな、極端にものを持たないミニマリストのようなタイプではありませんが、どちらかというと使わないものは持たないタイプです。
デジタルゴミはどうなのよ
ところが、家の中にある「もの」と違って机の上を占拠しない「デジタルデータ」となるとどうでしょう・・・
たま~~に、思いついたようにパソコンの中のデータを片付け始めることもありますが
現実世界に比べるとデジタルゴミは手にとって触れることがない分、後回しです。

こんなので視覚的に見る以外に、実感として「持ってる」感、「たまってる」感がありません。
ところがこれが たまるんですよね~
レンタルサーバーの中はゴミの山
前にも書きましたが、WordPressでブログを作って
使いたい画像をメディアにポイッ(。・ω・)σ ⌒*ポイッアップロードしていると
気がついたらサーバーの中はゴミだらけになっています。
なぜなら、アップロードした画像1枚だけじゃなく、WordPressやテーマや はたまたプラグインにいたってまで、さまざまな縮小サイズの画像が一緒に作られるからです。
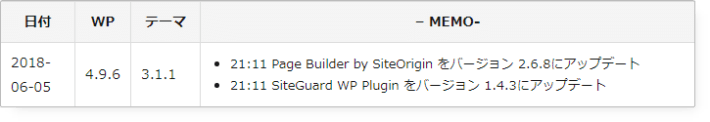
たとえば、以前に記事の中に貼りつけたこのキャプチャ画像
元画像は、サイズ:4.35 KB (4,454 バイト) 寸法:725px × 125px です。

メディアから普通にアップロードすると、これだけの画像が自動的に作られます(環境によって異なります)。

おまけにどうしたことか、サイズを縮小したはずの「710×122」の方が容量が倍以上に増えています。
そこは目をつむったとしても、残りの画像はどこで使うのでしょうか?

「150×125」はメディアのサムネイル画像として使われているので必要だとはしても
マーカーで色をつけた三つの画像以外は使い道がまったくなく、ただのゴミです。
そしてもっとやっかいなのは、たとえ元画像の幅が710pxでも、「710×***」の縮小(?)画像が作られてしまうという点ではないでしょうか。
アップロードする画像の横幅を709pxにすれば回避できますが、本来の目的から外れている気がして採用していません。
今までの分は諦めるしかない
上で例に挙げた画像の使っていないサイズを削除するには「全自動」ではいきません…
プラグインを試してはいますが…
プラグインのテストをしている時間が無駄に思えて仕方ない上、繊細で時間の掛かる作業ゆえ、本当にすべての画像から「未使用のもの」だけがちゃんと削除されるのか、されたのか、確認する方が手間です。
言い方は悪いですが、それならいっそ今までアップロードした画像の大半は諦めて「そのままゴミとしてサーバーに残す」という選択をした方が「ゴミを減らすために費やす時間」は確実に節約できます!
これは、サーバーのゴミを減らす以上に価値のあること、だと思いたいです。
そして、これから先は「ゴミ」をためない工夫をしていきたいと思います。
それが「捨てたい派」の私に出来る精一杯の行動であるような気がします。
これからの対策
今回、FTPツールで一部の画像を削除してしまった後、記事でサムネイル画像として使われていたことに気づき、やむを得ず「手動で」画像を貼り直した経緯があります。
その時に思いました。
どうせなら、ファイル名はダブルクリックで選択したい!!
言いたいことわかってもらえますか?
![]()
たとえば上のファイル名を選択しようとすると、ドラッグで範囲指定するしかないんですよね。
でも、こいつが結構面倒くさいのです!
試しにファイル名だけ選択してみてください。 Chrome-table.png
けど、このファイル名を Chrome_table.png とすると、ダブルクリックで選択できるんですよね。
だから、今後のためにファイル名はすべて「_ (アンダースコア)」を使用することにしました。
英語として意味をなさない?
そんなことどーだっていいのです!
ほんでもって、サムネイル画像のサイズがいろいろ必要なアイキャッチ画像の名前は
「eye_catch_記事ID」とすることにしました。
たとえばこの記事のアイキャッチ画像なら「eye_catch_16568」という具合です。
これで後からサーバーの中をFTPで見たとしても、これは何の画像かってのが一目瞭然だと思うからです。
そして記事の中に貼りつけるキャプチャ画像は「capture_記事ID_連番」とすることにしました。
たとえばこの記事の中のキャプチャ画像なら「capture_16568_04」などです。
ファイル名をつけるのに悩まなくて済むし、ダブルクリックで選択できるので何かと便利です!
画像検索に引っ掛けるためには、ファイル名も大切なの?それとも代替テキストでOKなの?
ちょっとその辺のところはわからないけれど、レビュー記事なんかの商品写真にはファイル名に商品名を入れておいた方がいいと思います。
もちろん代替テキストにも!
私の記事のキャプチャ画像には特に意味のあるものは少ないので。
今回の画像整理で「代替テキスト」の入っていない画像がたくさん見つかりました><
入れたつもりでいたんですけどね。
代替テキストが入っていないと、画像が何らかの理由で読み込まれていなくても、そこに画像があることすら気づかないのでいけませんね。
こぼれ話
今回「Pngyu 1.0.1」というフリーソフトを使って、サーバーの中にあるpngファイルをすべて圧縮しました。
小分けしてローカルにダウンロード&圧縮、サーバーに上書き。
と繰り返していたのですが、ものは試しに、と年月フォルダの中にあるファイルを全部まとめて圧縮できるかやってみたら、簡単にできたのには驚きました。
600個ぐらいあるのに!
これで少しは画像の容量が減ったでしょうか。
なんとか画像の読み込み失敗が減るといいのですが・・・。
不要なファイルがサーバーにあるってことは、バックアップの時にはその不要なものまで一緒にバックアップすることになるので、無駄な時間がかかるし
なんといっても、ゴミを大事に持っているのがイヤで仕方ないのです。
なので、超面倒ですが、縮小画像の自動作成は「アイキャッチ画像」のアップロードの時だけ有効にして、それ以外は強制的に止めています。
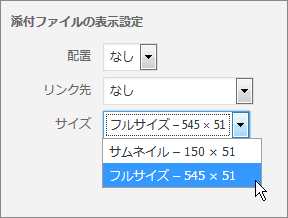
 そのお陰で、添付ファイルの表示設定では、元画像と「150×150」以外は出てきません^^
そのお陰で、添付ファイルの表示設定では、元画像と「150×150」以外は出てきません^^
本当は私の理想通り自動で判別してアップロードして欲しいです。
たとえば、ファイル名に「eye_catch_」とついている時はサムネイルを作り
そうでない場合は、元画像と決められたサイズだけ、とか。
現状ではそれが無理なので、私は面倒でも手動で縮小画像の生成を止めます。
すべての画像サイズが一カ所にまとまっていて、一番簡単に操作できるのが プラグイン「EWWW Image Optimizer」なので
「リサイズ設定」で「作成を無効化」にチェックを入れています。
こんな面倒なことをするのは、世の中に私ぐらいだとは思いますがww
ゴミまで一緒にアップロードするのだけはイヤなのです。
「いやいや~~気持ち わかるよ~」という方は「拍手ボタン」ポチッ( ^-^)σ として帰ってね♪

























ディスカッション
コメント一覧
まだ、コメントがありません