WordPress サイトに拍手ボタンを設置するおすすめのプラグイン
気軽にクリックして応援できるコミュニケーションツールとして、SNSなどとは連携しない「拍手ボタン」を利用しています。
設置自体はプラグインをインストールして有効化するだけなので、とっても簡単ですよ☆
プラグインをインストールする
ダッシュボードのプラグインディレクトリ一覧からの追加はできません。
作者(tisa)さまのサイトからダウンロードして、インストールしてください。
開く「プラグイン」「新規追加」「プラグインのアップロード」「参照」(ファイルの保存先を指定する)
プラグインの設定をする
開く「WEB拍手」「設定」

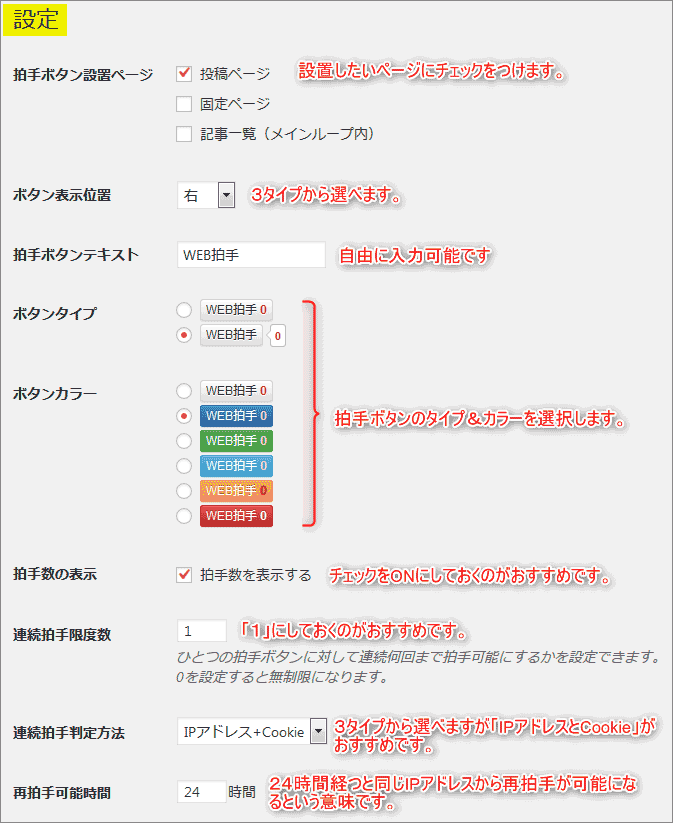
設定設置に必要な基本設定画面です。好みに応じて変更します。

拍手ボタンをクリックした後にメッセージの送信を可能にする
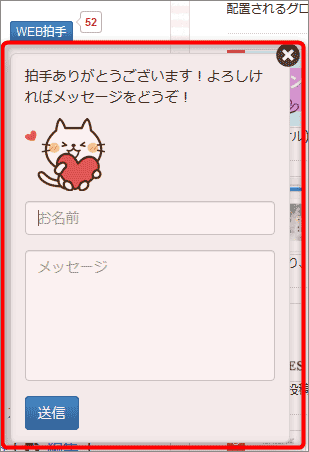
当サイトでは、拍手ボタンをクリックした後メッセージが送信できる設定にしています。
メッセージの入力画面には、お好きなイラストを貼ることも可能です。

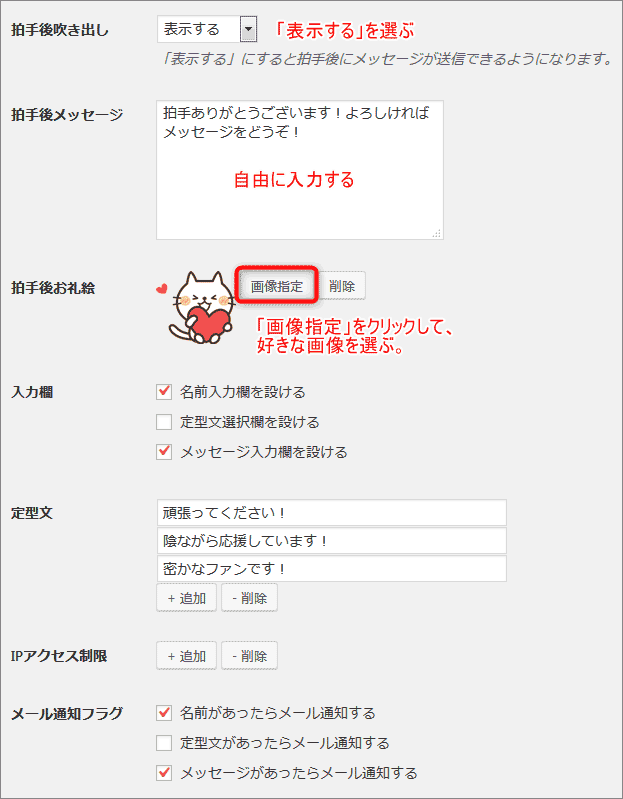
設定拍手後に吹き出しを表示させるために必要な設定画面です。

最後に設定を保存する
すべての設定が完了したら、左下にある「保存」ボタンをクリックして、設定を保存します。
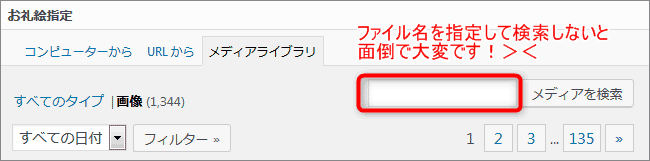
私の経験では、「お礼絵」は保存のたびに選択しなおさないといけなくて、他の箇所を変更して保存しても、画像指定が解除されて大変でした><
「お礼絵」に指定したい画像はあらかじめメディアにアップロードし、ファイル名を控えておかれる方がいいと思いますよ!
あとがき
2か月も前のリクエストなのですが、拍手ボタンをクリックした際に表示される「ありがとうございます」という画面についてご質問がありましたので、遅ればせながら記事にさせていただきます。(aka_riさん!遅くなってごめんなさい><)
お礼絵に関しては本文中にも記載しましたが、多くのファイルから探して再指定するのは大変です。
指定したファイル名は控えておき、再指定の際は検索を利用して指定するようにしましょう!

リクエストの声に背中を押されて、8か月ぶりに記事の更新をしましたww
次回は、コーキさんのリクエストにお応え予定ですが、こちらは記事に起こすのが大変そうです。
ガンバ!o( ̄へ ̄o)(o ̄へ ̄)oガンバ!
2019.5.22 にルクセリタスもWordPressも久々にアップデートしたんですが、ざっと見直しただけで、どこかに表示がおかしくなっているところがあるかも・・・
と気になっていました。
そしたら、今日、ふとサイトタイトルを見ると、スタイルが反映されておらずただの細い文字になってるし・・・
あれれ?なんでやろう?
なんでCSSが反映されんようになったんやろう?
だからアップデート、嫌いやねん(笑)























ディスカッション
コメント一覧
まだ、コメントがありません