WordPressに拍手ボタンに代わるプラグインWP ULikeを入れてみた
こんにちは!
WEB拍手ボタンの記事を書くときに、他にいいものないかな~と探していると、見っけました!
目次
気軽に「いいね!」が押せるプラグイン WP ULike
デフォルトで記事に設置すると3パターンあります
パターン1

よくある「いいね」のマークに似ています。
パターン2

ハートのマークをクリックしたあとは、ハートがふたつに割れたマークに変わります。
そのデザインがいけてないなぁと感じました。
パターン3

ハートのマークをクリックすると、赤くなってボヨヨ~ンと拡大します。
これが一番かわいいです!
私の選んだ設定
プラグインをインストールすると左側のメニューに「WP ULike」が追加されていますので、「Settings」をクリックします。
一般
下図のとおりです

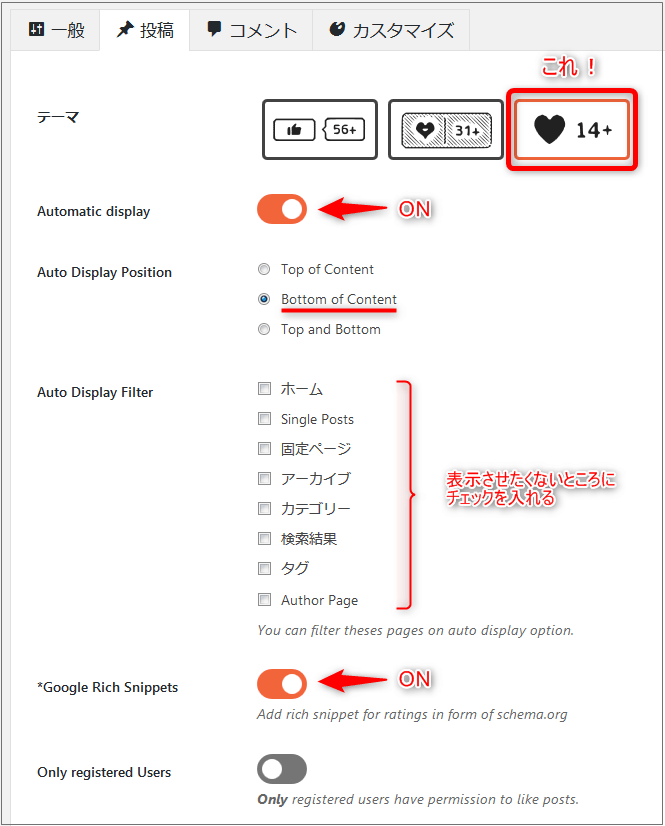
投稿
下図のとおりです

コメント
使用しないのですべてOFF
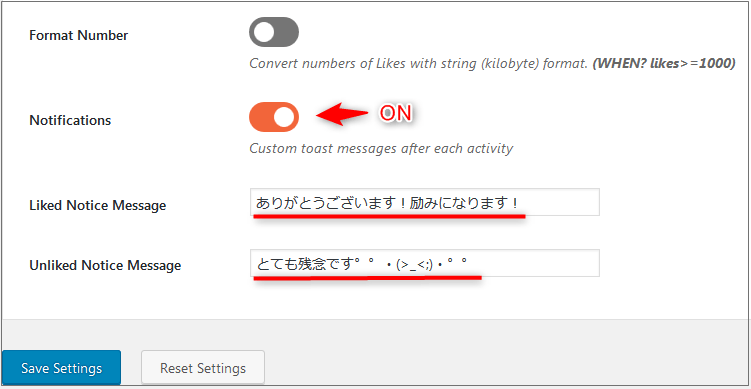
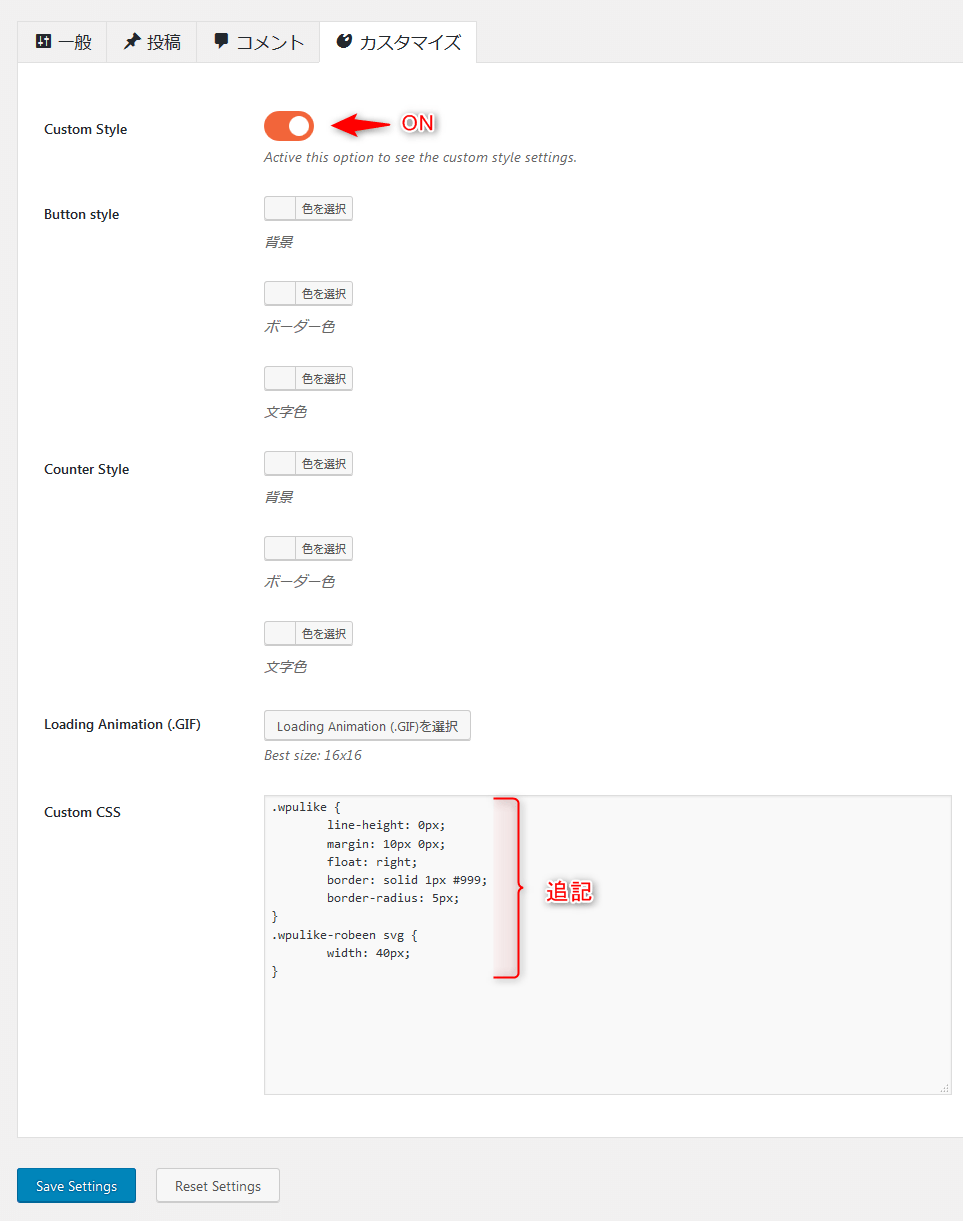
カスタマイズ
ONにしてCSSを追記しました。

カスタマイズに追記したCSSは以下の通りです。囲み線を追加して右側に表示、ハートのマークをやや小さく。そんな感じですが正しいかどうかは知りません><
.wpulike {
display: inline-block;
position: relative;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
margin: 10px 0px;
float: right;
border: solid 1px #999;
border-radius: 5px;
}
.wpulike-robeen svg {
cursor: pointer;
overflow: visible;
width: 40px;
}あとがき
「投稿」で入力した文字は、ハートのボタンをクリックした時に右下に表示されます。
実際のボタンがありますので、キャプチャ画面を撮るほどでもないでしょうw
どんな風に表示されるの?と思う方はぜひクリックしてみてね♪
クリック前

クリック後

その後、拍手ボタンに戻ってますw
メッセージを送れる拍手ボタンもオススメです。
159

























ディスカッション
コメント一覧
まだ、コメントがありません