スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する – WordPress Popular Posts編
PageSpeed Insights で、モバイル端末やパソコン向けページの実際のパフォーマンスを確認すると
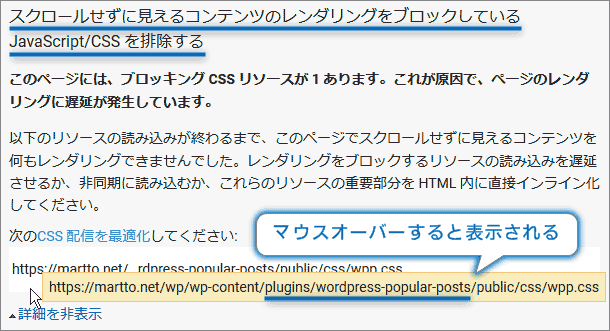
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」
というレポートが表示されることがあります。

今回はここに表示される wordpress-popular-posts の CSS について改善策を紹介したいと思います。
プラグイン WordPress Popular Posts ウィジェットの設定
ウィジェットを当サイトと同じ設定にするには下の記事を参考にしてください。
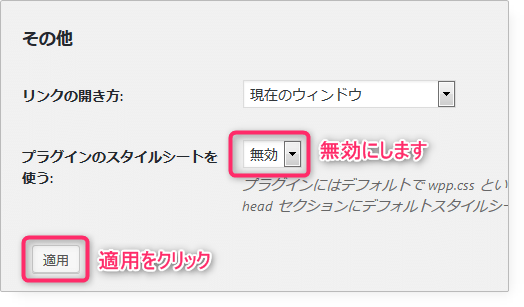
ポイントは「プラグインのスタイルシートを無効にする」点です。
必須「設定」「WordPress Popular Posts」「ツール」「その他」を開き、プラグインのスタイルシートの使用を無効にします。

PageSpeed Insights でスコアを比べてみる
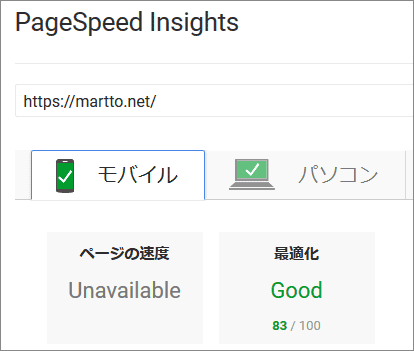
プラグインのスタイルを有効にしている時 83 / 100

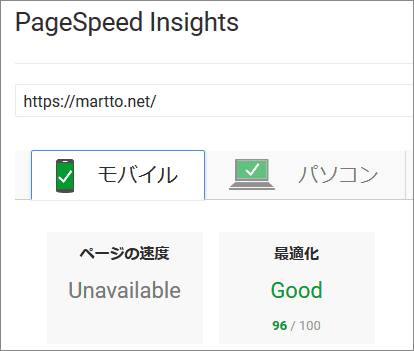
プラグインのスタイルを無効にした時 96 / 100

以上、超簡単にスコアがアップする方法でした。
が、プラグインが挿入するスタイルを無効にする場合は、不足するスタイルを自分で子テーマに追記する必要があります。
- WordPress Popular Posts が挿入するスタイル
/* Wordpress Popular Posts plugin stylesheet Developed by Hector Cabrera cabrerahector.com | @cabrerahector Use the following classes to style your popular posts list as you like. */ /* Styles the "Sorry, no data so far" message */ .wpp-no-data { } /* UL - Popular Posts container styles */ .wpp-list { } /* LI - Post container styles */ .wpp-list li { overflow: hidden; float: none; clear: both; } /* Styles for the popular post in view */ .wpp-list li.current { } /* Thumbnail styles */ .wpp-thumbnail { display: inline; float: left; margin: 0 5px 0 0; border: none; } /* Title styles */ .wpp-post-title { } /* Excerpt styles */ .wpp-excerpt { } /* Stats tag styles */ .wpp-meta, .post-stats { display: block; font-size: 0.8em; font-weight: bold; } /* Comments count styles */ .wpp-comments { } /* Views count styles */ .wpp-views { } /* Author styles */ .wpp-author { } /* Post date styles */ .wpp-date { } /* Post category styles */ .wpp-category { } /* WP-PostRatings styles */ .wpp-rating { }
上記の中で自分のサイトで必要なスタイルだけを子テーマのスタイルシートにコピーすればOKです^^
.wpp-list li {
overflow: hidden;
float: none;
clear: both;
}
.wpp-thumbnail {
display: block;
float: left;
}上記の部分が当サイトで追加したスタイルです。
わからない場合は、いったん全部子テーマに追記して、一つずつスタイルを消す → 表示を確認する(モバイルも)
という方法で必要なスタイルを見極める方法もあります。
おまけ
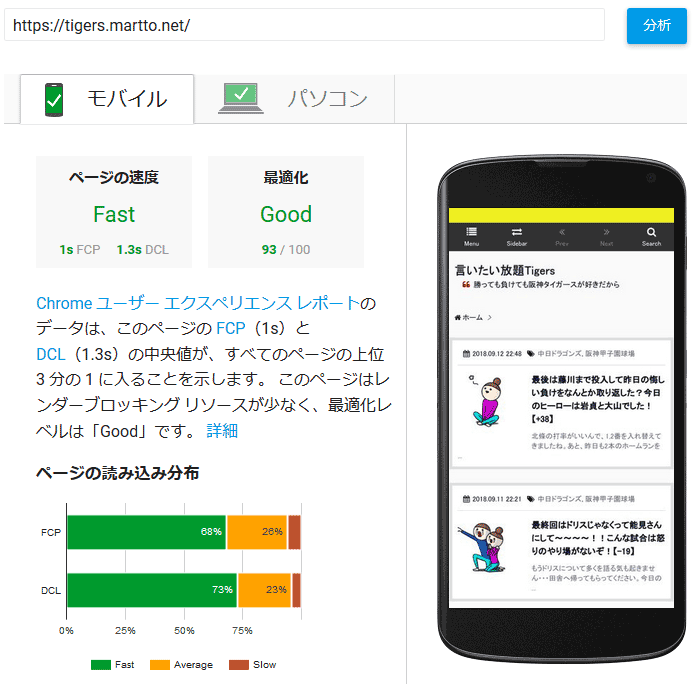
PageSpeed Insights で、URLを入力して確認すると
ページの速度が Fast などと表示される以下のようなケースと

Unavailable (利用できません)などと表示されるケースの両方があります。
なんの違いなんだろう?と思っていたら、どうやら、セッション数( セッションとはユーザーがウェブサイトやアプリなどに積極的に関わっている期間を指します。)の違いでは?と気づきました。
モバイルとパソコンのそれぞれのセッション数が 5,000/月 以上必要?
ページビュー数だと、およそその倍ぐらい 10,000/月 以上あると表示されるような気がします。
https://tigers.martto.net/ のモバイルだけが「ページの速度」が表示されるので
8月のモバイルのセッション数を調べてみると、tigers.martto.net だけが 5,000/月 を超えていたので。
私が知る限りのアクセス数の多いサイトをテストさせてもらったら、やはりモバイルもパソコンもページの速度が表示されるところをみると
多くのユーザーが閲覧するページでないと「ページの速度」は「利用できません」となるようです。
ちなみに、8月のまるっと。のセッション数は パソコン 3,091 モバイル 487 タブレット 29 でした。(少なっ!)
8月中旬からブレイクしたTigersのセッション数は P) 4,593 M) 5,960 T) 1,232 完全に抜かれていますww
でもこのサイトは野球のシーズンが終わるまで、なので、来月は閑古鳥?
来年は3月から頑張ろう!w
























ディスカッション
コメント一覧
まだ、コメントがありません