WordPressで記事中のコードをハイライトするならプラグインPrism Syntax Highlighter がオススメ!
Luxeritas3.x以降にはPrism.jsを使ったハイライト機能が標準で装備されています。そちらの利用をおすすめします。
先日、記事中のコードをハイライトするプラグインとしてAPH Prism Syntax Highlighterを紹介しました。
で、その後、プラグインを使用せずにPrismを使う方法を書こうと思っていましたが、今回紹介するプラグインの方が使い勝手がいいし、軽そうなので改めてご紹介します!
Prism Syntax Highlighterを使う
プラグインのインストールと初期設定
Prism Syntax Highlighterをインストールし有効化する

プラグインの一覧からPrism For WPの「設定」を開く

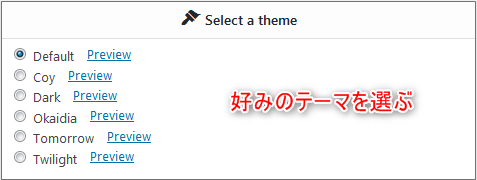
テーマを選ぶ

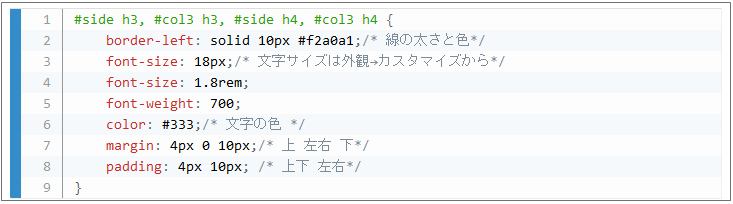
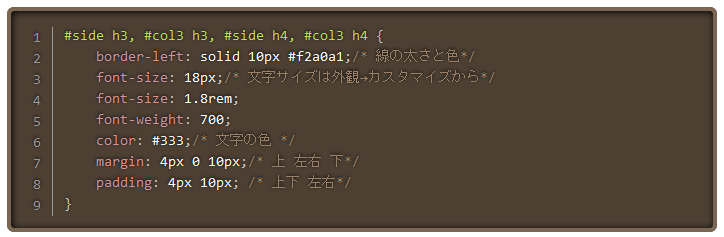
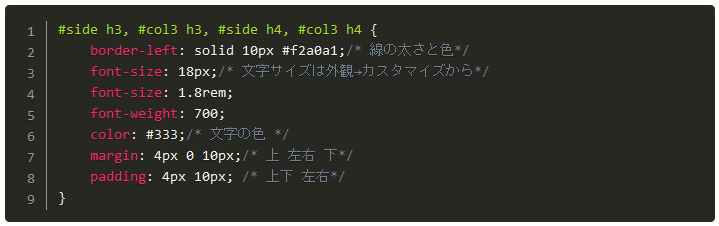
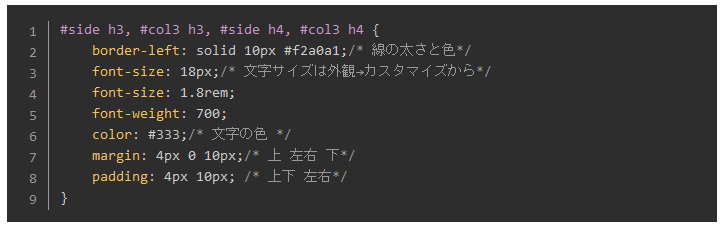
デザインのサンプルは、下の通りです。
- デフォルト
- Coy
- Dark
- Okaidia
- Tomorrow
- Twilight






使用する言語を選択する
たくさんある中から自分に必要なものを選んでください。HTMLをハイライトするには一番上の「Markup」にチェックをつけておいてください。
追加の機能を選ぶ
自分の使いたいプラグインにチェックを入れます。
プラグイン名の右にDemoページへのリンクがありますので、詳細を確認することができます。
私がチェックしたのは以下の3点です
Line Highlight 選択した行をハイライトする
Line Numbers 行番号を表示する
Show Language 言語名を表示する
Line Highlight 選択した行をハイライトする
Line Numbers 行番号を表示する
Show Language 言語名を表示する

変更を保存する
一番下までスクロールし変更を保存します。
投稿で使用する
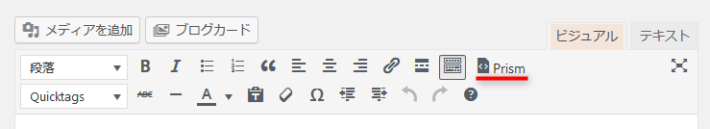
ビジュアルエディタに切り替える

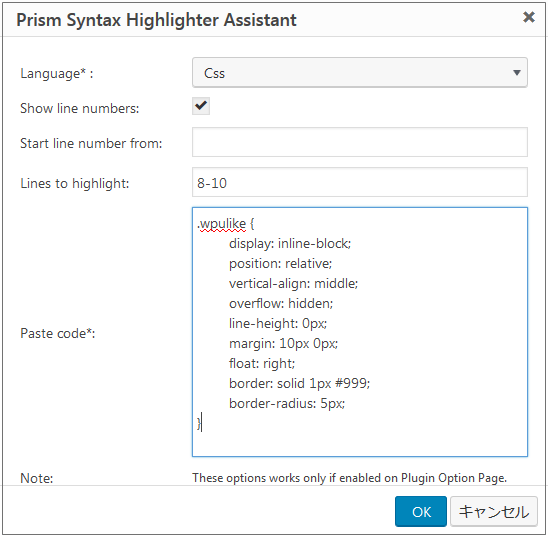
Prismボタンをクリックしてコードを入力する
- Language: 言語を選択する
- Show line numbers: 行番号を表示する場合はチェック
- Start line number from: 1以外の番号から始める場合は入力
- Lines to highlight: 入力した行の色が変わる

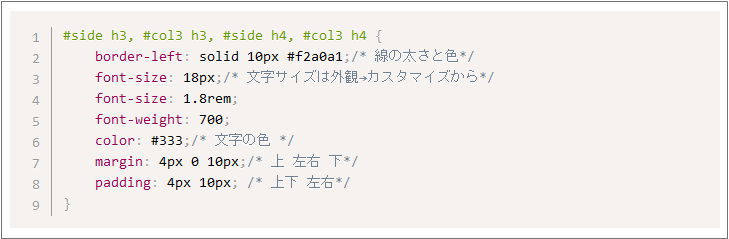
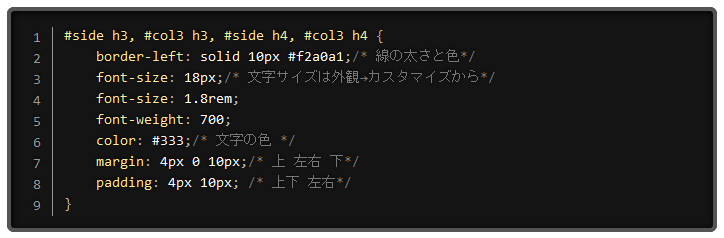
以下が表示されるサンプルです(テーマはデフォルト)
.wpulike {
display: inline-block;
position: relative;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
margin: 10px 0px;
float: right;
border: solid 1px #999;
border-radius: 5px;
}テキストエディタで表示すると、下のように記述されています。
<pre class="line-numbers" data-line="8-10"><code class="language-css">
.wpulike {
display: inline-block;
position: relative;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
margin: 10px 0px;
float: right;
border: solid 1px #999;
border-radius: 5px;
}
</code></pre>あとがき
うまくいかない設定がありまして、、、
追加の設定からPreview:Colorというプラグインを選ぶと、カラーコードにマウスポインタを重ねた時に、色がポップアップして表示されるはずなのですが・・・されません><
理由がわかる人があればどうか教えてください(__)
関連プラグインを使用しない方法はこちら



























ディスカッション
コメント一覧
まだ、コメントがありません