テーマLuxeritas(ルクセリタス)のサイドバー見出しのデザインをカスタマイズ
ルクセリタスのサイドバー見出しをカスタマイズする
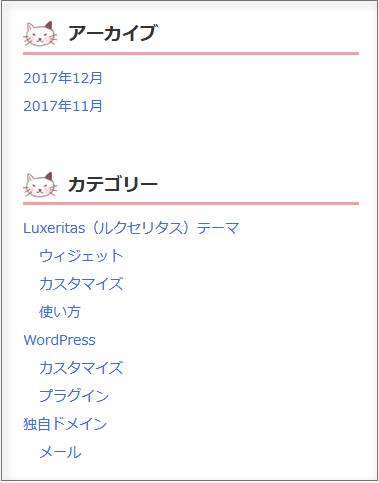
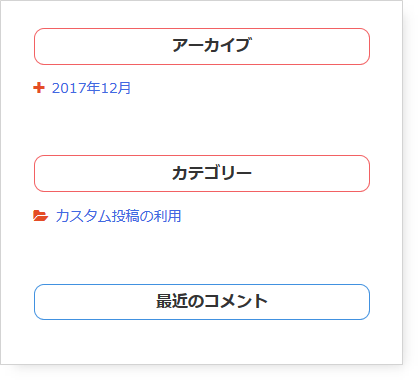
ちなみにデフォルトではこんな感じに見えます。

Pattern1 左側に線を引く

- Pattern1 のCSS
#side h3, #col3 h3, #side h4, #col3 h4 { border-left: solid 10px #f2a0a1;/* 線の太さと色*/ font-size: 18px;/* 文字サイズは外観→カスタマイズから*/ font-size: 1.8rem; font-weight: 700; color: #333;/* 文字の色 */ margin: 4px 0 10px;/* 上 左右 下*/ padding: 4px 10px; /* 上下 左右*/ }
Pattern2 下に線を引く

- Pattern2 のCSS
#side h3, #col3 h3, #side h4, #col3 h4 { border-bottom: dotted 3px #333;/* 線の種類と太さと色*/ font-size: 18px;/* 文字サイズは外観→カスタマイズから*/ font-size: 1.8rem; font-weight: 700; color: #333;/* 文字の色 */ margin: 4px 0 10px;/* 上 左右 下*/ padding: 6px 10px; /* 上下 左右*/ }
Pattern3 左と下に線を引く

- Pattern3 のCSS
#side h3, #col3 h3, #side h4, #col3 h4 { border-left: solid 10px #f2a0a1;/* 左の線の太さと色*/ border-bottom: dotted 3px #f2a0a1;/* 下の線の種類と太さと色*/ font-size: 18px;/* 文字サイズは外観→カスタマイズから*/ font-size: 1.8rem; font-weight: 700; color: #333;/* 文字の色 */ margin: 4px 0 10px;/* 上 左右 下*/ padding: 6px 10px; /* 上下 左右*/ }
Pattern4 先頭に画像・下に線


URLは画像をアップロードした先に書き換えてくださいね!
- Pattern4 のCSS
#side h3, #col3 h3, #side h4, #col3 h4 { border-bottom: solid 3px #f2a0a1;/* 線の種類と太さと色*/ font-size: 18px;/* 文字サイズは外観→カスタマイズから*/ font-size: 1.8rem; font-weight: 700; color: #333;/* 文字の色 */ margin: 4px 0 10px;/* 上 左右 下*/ padding: 8px 0px 8px 45px; /* 上 右 下 左*/ background: url(/wp-content/uploads/ic-34.gif) no-repeat left center; }
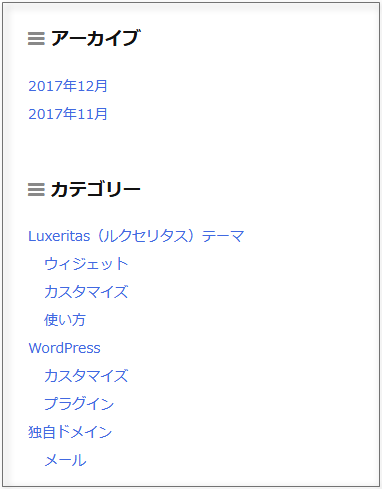
Pattern5 先頭にFontAwesomeアイコンを表示

Font Awesome 4 の場合
- Pattern5 のCSS
.side-title:before { content: "\f0c9"; font-family: FontAwesome; margin-right: 7px; color: #888; /* アイコンの色 */ }
Font Awesome 5 の場合
- Pattern5 のCSS
.side-title:before { font-family: "Font Awesome 5 Free"; content: "\f0c9"; margin-right: 7px; color: #888; /* アイコンの色 */ }
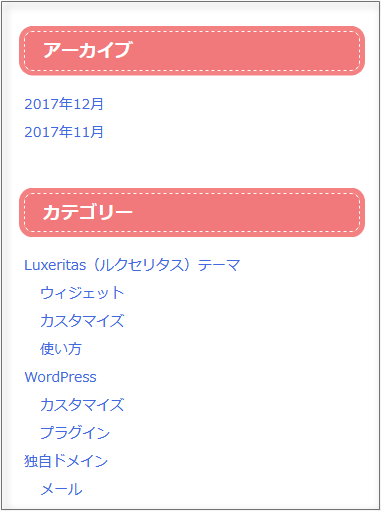
Pattern6 背景色をつけて線で囲む

- Pattern6 のCSS
#side h3, #col3 h3, #side h4, #col3 h4 { background: #f2797b; box-shadow: 0 0 0 5px #f38181; border: dashed 1px #fff; padding: 0.5em 1.0em; /* 上下 左右 */ color: #fff; border-radius: 0.5em; }
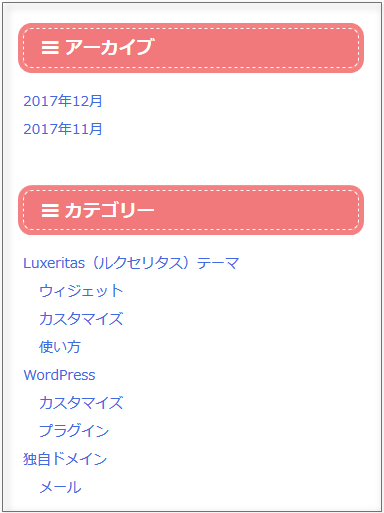
Pattern7 さらに先頭にFontAwesomeアイコンを表示


Pattern5 と Pattern6 を合わせるだけ
Font Awesome 4 の場合
- Pattern7 のCSS
#side h3, #col3 h3, #side h4, #col3 h4 { background: #f2797b; box-shadow: 0 0 0 5px #f38181; border: dashed 1px #fff; padding: 0.5em 1.0em; /* 上下 左右 */ color: #fff; border-radius: 0.5em; } .side-title:before { font-family: FontAwesome; content: "\f0c9"; margin-right: 7px; color: #fff; /* アイコンの色 */ }
Font Awesome 5 の場合
- Pattern7 のCSS
#side h3, #col3 h3, #side h4, #col3 h4 { background: #f2797b; box-shadow: 0 0 0 5px #f38181; border: dashed 1px #fff; padding: 0.5em 1.0em; /* 上下 左右 */ color: #fff; border-radius: 0.5em; } .side-title:before { font-family: "Font Awesome 5 Free"; content: "\f0c9"; margin-right: 7px; color: #fff; /* アイコンの色 */ }
Pattern8 細い実線で囲む

- Pattern8 のCSS
#side h3, #col3 h3 { position: relative; margin: 10px 0; padding: 8px 15px; border:1px solid #f26163; border-radius: 10px; text-align: center; color:#333; } #side h4, #col3 h4 { position: relative; margin: 10px 0; padding: 8px 15px; border:1px solid #4191e0; border-radius: 10px; text-align: center; color:#333; }
Pattern9 付箋風に色をつける

Font Awesome 4 の場合
- Pattern9 のCSS
/* サイドバー見出し */ #side h3, #col3 h3, #side h4, #col3 h4 { border-left: solid 30px #116ebf;/* 左の線の太さと色*/ background-color:#4191e0; height:35px; font-weight: 700; color: #fff;/* 文字の色 */ margin: 4px 0 10px;/* 上 左右 下*/ padding: 10px; /* 上下左右*/ box-shadow: 2px 2px 4px gray; /* シャドー*/ font-size: 16px; /* 文字サイズは外観→カスタマイズから*/ font-size: 1.6rem; /* 文字サイズは外観→カスタマイズから*/ } /* 先頭にアイコン */ .side-title:before { font-family: FontAwesome; content: "\f0c9"; margin-right: 7px; color: #fff; /* アイコンの色 */ }
Font Awesome 5 の場合
- Pattern9 のCSS
/* サイドバー見出し */ #side h3, #col3 h3, #side h4, #col3 h4 { border-left: solid 30px #116ebf;/* 左の線の太さと色*/ background-color:#4191e0; height:35px; font-weight: 700; color: #fff;/* 文字の色 */ margin: 4px 0 10px;/* 上 左右 下*/ padding: 10px; /* 上下左右*/ box-shadow: 2px 2px 4px gray; /* シャドー*/ font-size: 16px; /* 文字サイズは外観→カスタマイズから*/ font-size: 1.6rem; /* 文字サイズは外観→カスタマイズから*/ } /* 先頭にアイコン */ .side-title:before { font-family: "Font Awesome 5 Free"; content: "\f0c9"; margin-right: 7px; color: #fff; /* アイコンの色 */ }
Pattern10 左と下に線+薄い背景色

- Pattern10 のCSS
/* サイドバー見出し */ #side h3, #col3 h3, #side h4, #col3 h4 { background: #f5f5f5; /*背景色*/ color: #333; /*文字の色*/ padding: 8px 15px 4px; /*上 左右 下*/ margin: 4px 0 8px; /*上 左右 下*/ font-weight: bold; border-left:10px solid #358be0; /*左の線の太さ 種類 色*/ border-bottom:1px dotted #358be0; /*下の線の太さ 種類 色*/ font-size: 16px; /*文字サイズはここに書かず外観→カスタマイズで変更*/ font-size: 1.6rem; /*文字サイズはここに書かず外観→カスタマイズで変更*/ }
あとがき
こちらもどうぞ
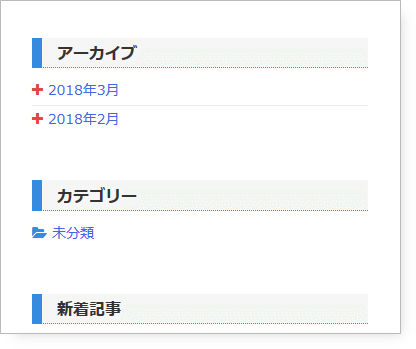
関連サイドバーのカテゴリの見出しをカスタマイズ
関連記事の見出しをカスタマイズ
4
関連記事
WordPressで投稿した記事に日付と時刻を表示させる
今日は、WordPressで記事を投稿した際に、タイトルの下などに表示される「投 ...
テーマLuxeritas(ルクセリタス)で引用のカスタマイズをする
今日は引用を使う時のデザインをカスタマイズしてみましょう! こちらで紹介している ...
テーマLuxeritas(ルクセリタス)でヘッダーに画像を入れる方法
サイトのヘッダーに画像があると印象的になりますよね。 今日はヘッダー画像の入れ方 ...
近頃の異言語間の翻訳精度がすごいと思う話
喋れるのは日本語と関西弁だけのどらみですw 実は昨日、Bogoというプラグインを ...
ルクセリタスで初めて出くわした予期せぬ出来事でウィジットが全部初期化された
今朝、ルクセリタスをバージョン: 2.5.2.4にアップデートしました。 なぜ最 ...


























ディスカッション
コメント一覧
初めまして!
ルクセリタスを使用してサイトを作り始めたので参考にさせて頂いてます。
全くの初心者なので初歩的な質問で申し訳ないのですが、サイドバー見出しをカスタマイズするこのCSSを管理画面のどこに記載すればいいのかわかりません。。。
教えていただけないでしょうか。
干物女。さん
はじめまして!こんにちは!
干物女。さんは、Luxeritasの子テーマをインストールされていますか?
もしまだでしたら、必ず子テーマをインストールしてからスタイルを追加してくださいね♪
追加場所は
管理画面の「外観」→「テーマの編集」→「Luxeritas Child Theme: スタイルシート (style.css)」の
と書かれている部分の下に記述し、最後に左下の「ファイルを更新」をクリックします。
この画面を初めて開く時は警告が表示されますが「了承する」だったかをクリックしてそのまま進めてください。
もしくは「Luxeritas」→「子テーマの編集」→「スタイルシート」でも同じファイルを編集できます。
そこで編集した時は、左上の「保存」ボタン(フロッピーディスクのような青色のアイコン)を最後に押して保存してください。
頑張ってくださいね!
早急かつ丁寧なご返信ありがとうございます!
無事カスタマイズできました\(^o^)/
今色々手探り状態ですので、また質問してしまうかもしれません。。。
その時はまたよろしくお願いします。
はじめまして
Pattern4 先頭に画像・下に線
URLは画像をアップロードした先に書き換えてくださいね!
とありますが、URL部分は何処になるのでしょうか?
宜しくお願い致します。
先ほどコメントさせて頂いたるいです。
すいません、URL見つかりました、しかし、ロゴが反映されません。
ワードエクスプレスからメディア、でURLを引っ張て来て
url(/wp-content/uploads/ic-34.gif) 部分の()内を変更したのですが反映されません。
何が問題かわかりますでしょうか?
またドラミさんの画像URLはFTPに入っているものですすか?
FTPフォルダーをたどって反映のロゴを見つけブラウザーで表示したところ
404 Not Found
お探しのページは見つかりませんでした。とでてしまいました。
Luxeritas の場合FTPから画像を直接アップロードしてサイトで使用するにはどうすればいいのでしょうか?
サイトベースになるロゴやバナーはメディアでは無くてFTPに保存したいと思っています。
長くなってしまって申し訳ございません。
宜しくお願い致します。
るい さん
コメント拝見しました^^
>何が問題かわかりますでしょうか?
↑は、るいさんのサイトURLの提示がないので正直なところ何も分かりません><
WordPressはフォルダを作ってインストールされていますか?
もしそうだとしたら
url(/ここにフォルダ名/wp-content/uploads/****.gif)
が入りますが・・・
メディアからURLを引っ張ってくれば、そういう問題では悩まないだろうし。
>またドラミさんの画像URLはFTPに入っているものですすか?
この記事を作ったときのサンプル画像はFTPからアップロードしています。
ただし、FTPでアップロードしてもメディアからアップロードしても、画像のディレクトリをちゃんと指定すれば(画像は正しく表示されるので)どちらでも結果は同じです!(^^)
またFTPで画像をアップロードする方法は、WordPressのテーマとは無関係ですよ。
メディアから画像をアップロードして、「メディアライブラリ」からアップロードした画像を選択し
「添付ファイルの詳細」画面が表示されたら、右側に書かれている「URL」をすべて選択してコピーし、ブラウザのアドレスバーに貼り付けてみてください。
画像が表示されるはずです。
返信有り難うございます、教えて頂いた通りにためしてみます。
先日、記事投稿画面について質問させて頂いた者です。m(_ _)m
ローカル環境とレンタルサーバー二つの環境で同じルクセリタスのテーマの
はずなのに オリジナルエディタが表示されない事を相談させて頂きましたが
レンタルサーバーで新たにサイトを作ろうと ルクセリタスをアップロード
しましたが やはり ワードプレスの新しいバージョンである
ブロックエディタで表示されてしまうのですが、
今はこれが通常なのでしょうか?
どらみさんもブロックエディタで書かれているのでしょうか?
またまた 変な質問でしたら すみません。
よろしくお願いします。
Haru さん
WordPressを5.xにアップデートすると、ブロックエディタが標準のエディタになりますね。
すごく書きにくいですよね><
プラグイン「Classic Editor」をインストールして有効化されるといいのではないでしょうか!
そうすると、従来通りのエディタが使えます。
私はこちらのブログはまだWordPress 4.9.10だし、Luxeritasも3.3.4です。
なのでブロックエディタは使用していないんですよ~。
他のブログではWordPress5.xにアップデートしているものもありますが、従来のエディタで投稿しています。
ブロックエディタは葬りたいほど使いにくいですよね!
たぶん一生使わないと思います(笑)
どらみさん
はじめまして。
いつもカスタマイズを参考にさせていただいております!
サイドバーのカスタマイズで、先頭に画像を入れたいのですが、サイドバータイトル全体の背景に画像が入ってしまいます。
先頭だけに入れるにはほかに何か調整するCSSや、おすすめの画像サイズがありますでしょうか。
よろしくお願いいたします。
まい さん
コメント拝見しました☆
パターン4のように先頭に画像を表示したいってことでしょうか?
実際のサイトを拝見しないと、なんともアドバイスが難しいです><
ごめんなさい。
よかったらサイトのURLをお知らせください。
どらみさん
お忙しい中ご返信くださりありがとうございます(;_;)
そうです。
パターン4のように先頭に画像を表示したいのです。
サイトURLをお送りいたします。
現在サイドバーの先頭にいれようとしている画像が、サイドバータイトルの背景に大きく入っている状態になっております。
よろしくお願いいたします。
まい さん
お返事遅れてすみません><
最近は、なかなかパソコンの前に座ることも難しく、やっと時間が取れました(*´∇`*)
サイドバーにアクセント画像を表示させる場合、小さいものでないと無理です。
まいさんの使っている画像は、サイズが大きすぎますね。
今、測ってみたら、こちらのサンプルのアイコンでサイズは高さ25px×幅30pxほどでした。
そのぐらいのサイズの画像を用意してアップロードしてみられてはいかがでしょうか。
またアップロードする画像の名前は、日本語ではなく半角英数字にしてくださいね!
どらみさん
お忙しい中、ご返信をありがとうございます。
おかげ様でできましたー( ;∀;)!
わかりやすく教えていただき、本当にありがとうございました!
これからもどらみさんのサイトを参考にさせていただきます(*^-^*)
まい さん
お役に立ててよかったです☆
まいさんがコメントを下さったおかげで放置していたプラグインのアップデートができました!(^^ゞ
そしてやってみたら、何やらサイドバーのランキング画像が表示されなくなっていて・・・トホホ
これだからアップデート、嫌いなんですよねww
ちなみにプラグインのアップデートなんですが、一度に2、3つやると、どのアップデートが影響して表示が変わってしまったのかわからなくなるので、1つずつやるのがお勧めです!
余談でしたv
またいつでもコメントくださいね!
どらみさん
プラグインのアップデートは1つずつやるということ、実践します!
ありがとうございます(*^^*)
またわからないことがあれば、お聞きするかもしれませんが、その時はまたよろしくお願いいたします☆
ピンバック & トラックバック一覧
[…] https://martto.net/luxeritas-theme/customize/7774/ […]