WordPressでホームページの表示を固定ページに変更する
こんにちは!
昨日、当サイトのトップページを「最新の投稿」から「固定ページ」に変更してみました!
お試しでやったので、すでに通常表示になっていますw
WordPressを使い始めてからずっと疑問に感じながらもそのままにしていた「表示設定」。
ま、無料ブログの時のように使うのであれば、最初の設定どおりトップページは「最新の投稿」でよかったわけですから。

今回は、トップページを固定ページに変更する手順をご紹介したいと思います。
もっと詳細な説明は下のページを参照してください。
ホームページの表示を固定ページにする
このサイトでは https://martto.net のことです。
トップページ用の固定ページを作成する
まず、ここの内容をどうするかが一番のハードルになるような気がします。私は下で紹介するプラグインのお世話になりました。
プラグインPage Builder by SiteOriginを使う
あわせてSiteOrigin Widgets Bundleもインストールして有効化しておきます。


固定ページを新規追加する
「固定ページ」「新規追加」から新しく固定ページを追加します。
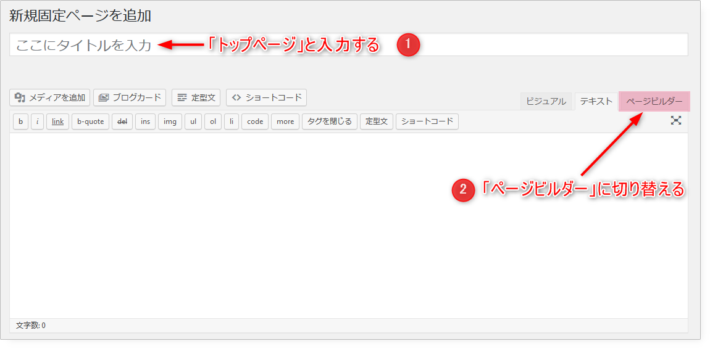
タイトルを入力する
- タイトルに「トップページ」と入力する
- ページビルダーに切り替える
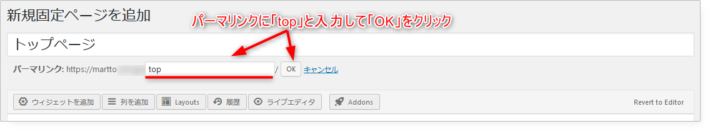
パーマリンクを設定する
- パーマリンクに「top」と入力し「OK」をクリック
トップページのコンテンツを作成する
プラグインを使用したコンテンツの作り方は、下記のページを参考にしてください。
固定ページ(トップページ)を公開する
作成したトップページを「公開」にします。ここで公開ボタンを押しても、ページ自体はまだサイト内からリンクされておらず、どこにも表示されることはありません。
また「公開」にしておかいないと、ホームページに指定することができません。
投稿一覧用のページを準備する
ホームページに固定ページを表示すると、今まで表示されていた投稿記事の一覧が表示されなくなりますので、専用のページを準備しましょう。
記事一覧用に固定ページを追加する
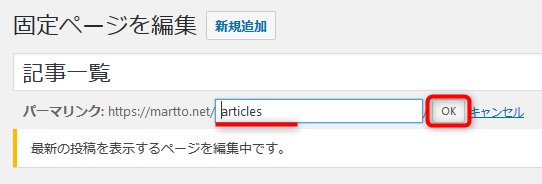
タイトルに「記事一覧」と入力し、パーマリンクに「articles」と指定し、公開します。

テーマ(ルクセリタス)の外観をカスタマイズする
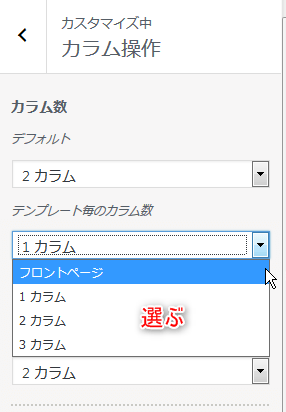
フロントページのカラム数を変更する
手順「外観」「カスタマイズ」「カラム操作」からフロントページのカラム数を選択します。

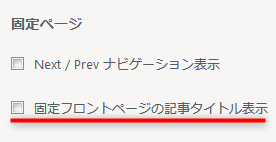
フロントページの記事タイトルを非表示にする
手順「外観」「カスタマイズ」「全体レイアウト」を開いてチェックを外します。

表示設定を変更する
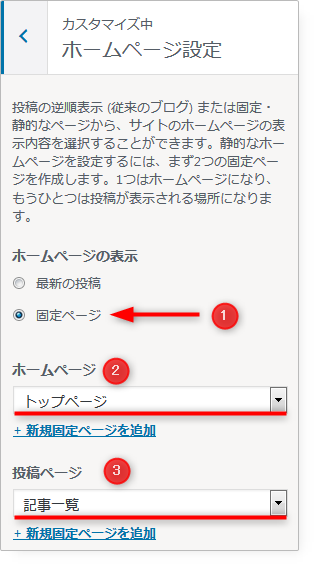
手順「外観」「カスタマイズ」「ホームページ設定」を開きます。

- 「ホームページの表示」では「固定ページ」を選択します。
- 「ホームページ」では先ほど作成した固定ページ「トップページ」をドロップダウンリストの中から選択します。
- 「投稿ページ」では先ほど作成した固定ページ「記事一覧」をドロップダウンリストの中から選択します。
「投稿ページ」へのリンクをはる
投稿ページは、そのままではサイト内からリンクされていません。トップページのコンテンツの中とメニューに、忘れずリンクを設定しておきましょう。
サイドバーの設定をする
1カラム以外を選択した場合、トップページに表示するサイドバーの内容を検討し設置しましょう。
設定の変更を公開する
以上で固定ページをフロントページにする設定は終わりです。あとは公開ボタンを押せば完了です!
でも、ちょっと公開するのは後で、という場合は、「公開」の横にある歯車マークをクリックして「下書きとして保存」しておくといいですよ!
あとがき
そのままでは、フロントページに既存のh2やh3のスタイルが適用されますので、トップページの作成にプラグインを使用した場合、個別にスタイルを書く必要のあるケースが出てくるかと思います。何かと大変!ですw
関連トップページの作り方は下の記事で紹介しています。
参考構造化データにエラーがあると言われました






























ディスカッション
コメント一覧
はじめまして!
いつもお世話になりなっております。
ご説明の中にあるプラグイン2つは何のためなのでしょうか?
ちょっとよくわからなかったもので(;^_^A
もしよろしければご教授頂けたらと思います。
きりん さん
固定ページ(当サイトのトップページ)で簡単にウィジェットを使用できるプラグインだと考えてもらえば分かりやすいのではないかと思います。
あと、固定ページのレイアウトで応用がききやすいプラグインです。