プラグインを使用せずPrism.jsでコードをハイライト表示する
Luxeritas3.x以降にはPrism.jsを使ったハイライト機能が標準で装備されています。そちらの利用をおすすめします。ただしオプションの選択肢はありませんので、行番号を途中から始めたり、指定した行の色を変えるなどの機能は使えません。
 以前、プラグインの記事では紹介しましたが、やはり扱いやすさでプラグインなしに落ち着いています。
以前、プラグインの記事では紹介しましたが、やはり扱いやすさでプラグインなしに落ち着いています。
今回は覚え書きも兼ねてご紹介します。
Prism.jsでコードをハイライト表示する(準備編)
ダウンロードする
右上のDOWNLOADボタンをクリックする

Compression level:(圧縮レベル)を選択する
下の縮小版を選択します

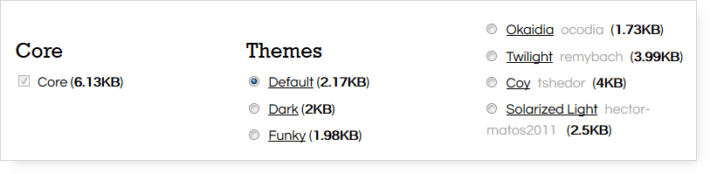
テーマ(Themes)を選択する
テーマ名をクリックするとデザインサンプルが確認できます
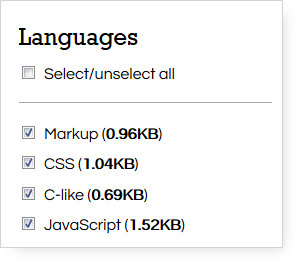
言語を選択する
必要な言語にチェックを入れます

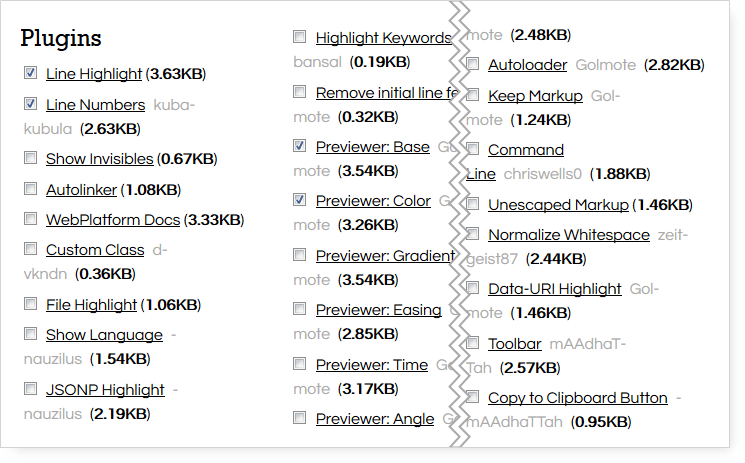
プラグインを選択する
プラグイン名をクリックするとサンプルが確認できます

私が選んだものです
- Line Highlight 指定した行の色を変える
- Line Numbers 行番号を振る
- Previewer: Color(Previewer: Base)カラーをポップアップ表示する
JSとCSSをそれぞれダウンロードする
画面下のボタンをそれぞれクリックしてローカルに保存します

サイトで使えるようにする
ファイルをアップロードする
保存した「prism.css」と「prism.js」をサーバーの子テーマ内にアップロードします
add-header.php内に記述する
「Luxeritas」→「子テーマの編集」→「Head タグ」を開き下のように記述します
※アップロード先は書き換えてください
<link rel="stylesheet" type="text/css" href="/wp/wp-content/themes/luxech/prism.css" media="all" />
<script type="text/javascript" src="/wp/wp-content/themes/luxech/prism.js"></script>Prism.jsでコードをハイライト表示する(実践編)
HTMLの場合
※ language-markup と記述する
行番号なし
<pre><code class="language-markup">ここに記述する<code></pre>行番号あり
<pre class="line-numbers"><code class="language-markup">行番号を振る場合<code></pre>CSSの場合
※ language-css と記述する
<pre class="line-numbers"><code class="language-css">
/* デフォルト新着記事一覧表示 */
#side .widget_recent_entries ul li:before {
font-family: FontAwesome;
content: "\f09e";
margin-right: 7px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
</code></pre>
(表示結果)
↓
/* デフォルト新着記事一覧表示 */
#side .widget_recent_entries ul li:before {
font-family: FontAwesome;
content: "\f09e";
margin-right: 7px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}指定した行の色を変える
<pre class=”line-numbers” data-line=”3-4″> と入力する
/* デフォルト新着記事一覧表示 */
#side .widget_recent_entries ul li:before {
font-family: FontAwesome;
content: "\f09e";
margin-right: 7px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}指定した行番号から表示する
<pre class=”line-numbers” data-start=”4″> と入力する
/* デフォルト新着記事一覧表示 */
#side .widget_recent_entries ul li:before {
font-family: FontAwesome;
content: "\f09e";
margin-right: 7px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}あとがき
ふぅ疲れたぁ!
これでハイライト表示の記事、3つめやんw
結局これがオススメです!
ただ、コードを簡単に入力するには、プラグインAddQuicktag が必須です。





























ディスカッション
コメント一覧
まだ、コメントがありません