カスタム投稿専用のカテゴリを作ってサイドバーに表示させるには
こんにちは!
今日は、カスタム投稿にカテゴリーを持たせる方法や、プラグインを使ってサイドバーにカスタム投稿のカテゴリ一覧を表示したり、カスタム投稿の新着記事を表示する方法をご案内します!
カスタム投稿の実装には Pods – Custom Content Types and Fields (前述)
ウィジェットの作成には Custom Post Type Widgets
という2つのプラグインを使用しますので初心者でもかんたんです!
カスタム投稿にカテゴリを作成する
Podsのカスタムタクソノミーを新規作成する
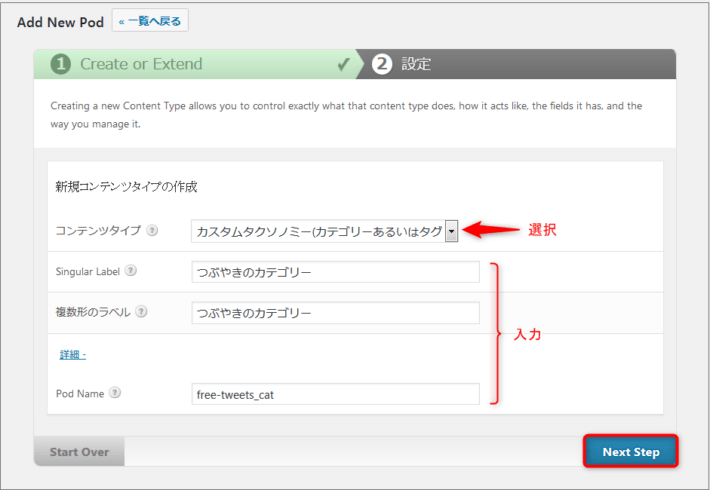
- メニューの「Pods Admin」から「新規作成」を開きます。
- コンテンツタイプで「カスタムタクソノミー」を選択し、LabelやPod Nameを入力します。
- 「Next Step」をクリックします。
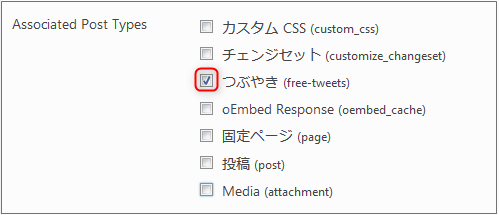
- 「高度なオプション」タブを開いて、一番下のAssociated Post Typesの一覧から「つぶやき」にチェックをつけます。
- 画面右側の「Save Pod」をクリックして保存します。
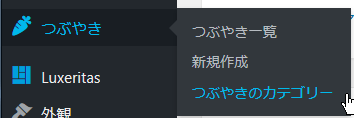
- 管理画面の「つぶやき」の中に「つぶやきのカテゴリー」があるのを確認します。



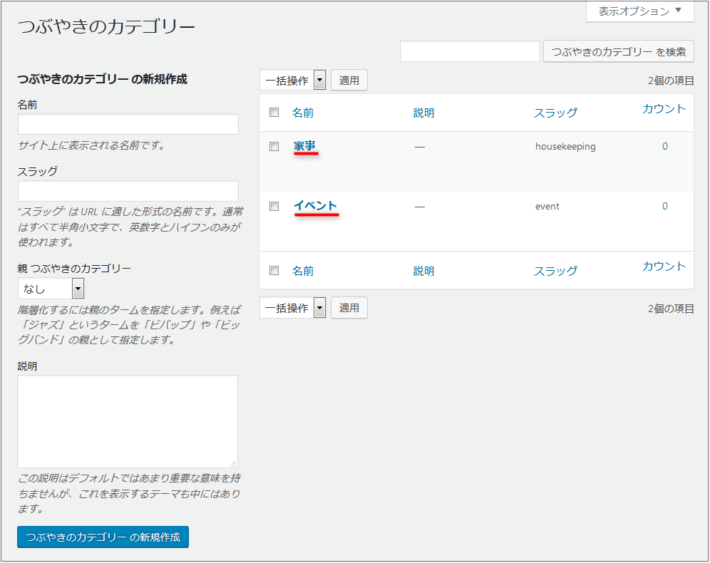
カスタム投稿にカテゴリーを作成する
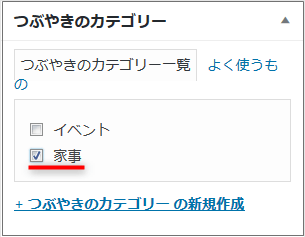
通常投稿のカテゴリーを作るのと同じ要領で、「つぶやき」にカテゴリーを作成します。
ここでは、2つのカテゴリーを作りました。
カスタム投稿の記事をカテゴリーに分類する
「大掃除まだ?」の記事をカテゴリー「家事」に分類しました。

同様にすべての記事にカテゴリーを設定します。
プラグインでカスタム投稿用ウィジェットを作成する
Custom Post Type Widgetsをインストールする

ウィジェットをサイドバーに追加する
「外観」→「ウィジェット」の一覧に新たに7種類のウィジェットが追加されています。
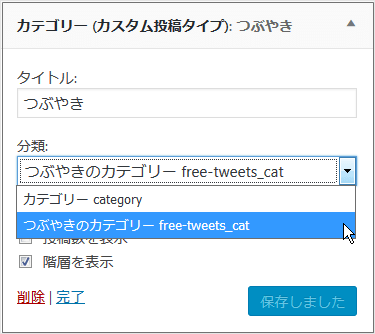
その中から、「カテゴリー(カスタム投稿タイプ)」を選んで任意のサイドバーに追加します。
その際、分類:からカスタム投稿のカテゴリーを選択しておきます。

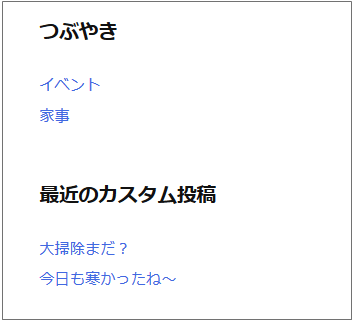
サイドバーにカスタム投稿のカテゴリが表示されていることを確認します。

カテゴリー一覧を表示させたのと同様、最近のカスタム投稿もCustom Post Type Widgetsプラグインを使えば、簡単にサイドバーに表示することができます!
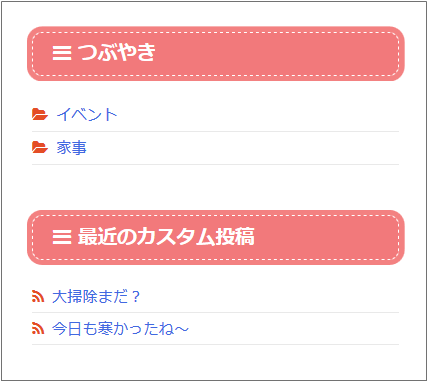
デザインをカスタマイズする
通常の投稿の新着表示はルクセリタスオリジナルウィジェットに任せておいて、カスタム投稿の新着表示をカスタマイズしましょう。

最近のカスタム投稿一覧をカスタマイズ
/* 最近のカスタム投稿一覧表示 */
#side .widget_recent_entries ul li:before {
content: "\f09e";
font-family: FontAwesome;
margin-right: 7px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
#side .widget_recent_entries ul li{
border-bottom: 1px solid #e9e9e9;
list-style: none outside;
}テーマLuxeritas(ルクセリタス)で、記事の新着表示にデフォルトのウィジェット[最近の投稿]をお使いの場合、いっしょに変わっちゃいますので~
関連見出しのカスタマイズはこちらで
関連カテゴリー一覧のカスタマイズはこちらで
関連カテゴリーとアーカイブの一覧に下線を引くカスタマイズはこちらで
あとがき
こんなに便利なカスタム投稿機能が、どうしてWordPressにはデフォルトで備わっていないのか?理解に苦しむどらみです。
次回は、カスタム投稿で更新した記事をPing送信する方法についてご案内できるよう頑張りたいと思います。最後までお付き合いいただきましてありがとうございました。
それにしても、プラグイン使いすぎ・・・
参考プラグイン使いすぎるといろいろよくないです
関連記事
ルクセリタスでカード型一覧表示の見た目をカスタマイズする
今回は、ルクセリタスの記事の一覧表示として選択できる「カード型」の見た目をプチカ ...
無料高速テーマLuxeritasで記事本文の見出しをカスタマイズする
今回は、記事本文の見出しのカスタマイズ例をご紹介します。 ルクセリタスで記事の見 ...
Luxeritas(ルクセリタス)でページネーションをカスタマイズする
記事の一覧が複数ページにまたがる時、一覧下にはページを移動するためのボタンが表示 ...
ルクセリタスの帯状メニューをプチカスタマイズする
ルクセリタスで簡単に表示できるヘッダー上の帯状メニューの、色とフォントアイコンを ...
Contact Form 7プラグインで設置した「お問い合わせフォーム」をカスタマイズしてみよう
2018.03.30 | テーブル用のCSSの内容を更新しました。 できれば、お ...






























ディスカッション
コメント一覧
まだ、コメントがありません