テーマLuxeritas(ルクセリタス)でヘッダーに画像を入れる方法
 サイトのヘッダーに画像があると印象的になりますよね。
サイトのヘッダーに画像があると印象的になりますよね。
今日はヘッダー画像の入れ方についてご紹介します。
目次
外観(ヘッダー)をカスタマイズする
サイトのサイズを知る
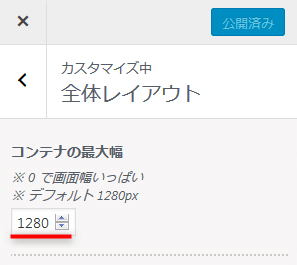
まずサイトの横幅サイズを調べましょう。
開く「外観」「カスタマイズ」「全体レイアウト」

横幅にあったヘッダー画像を準備する
私の利用している素材サイトは無料イラストなら【イラストAC】です。
ダウンロードするのであればIllustratorやInkScapeなどで編集できる、「eps・ai」形式のファイルをおすすめします。好きなサイズに加工できますし、イラストの使いたい部分だけを選んで使うこともできるので。
beforeこれを

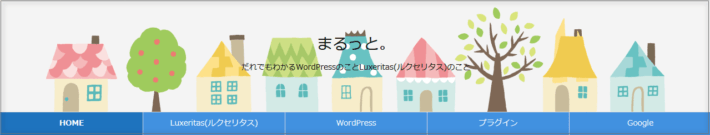
afterこうしたり(サイズ:1116×191)

ヘッダー画像を追加する
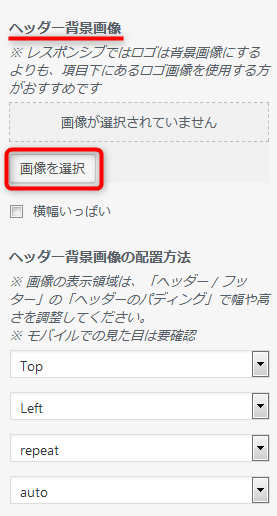
開く「外観」「カスタマイズ」「背景・タイトル・ロゴ画像」
- ヘッダー背景画像の「画像を選択」をクリックします。
- 画像の保存場所を指定し追加します。
- 画像の配置方法はとりあえずこんな感じで設定します。


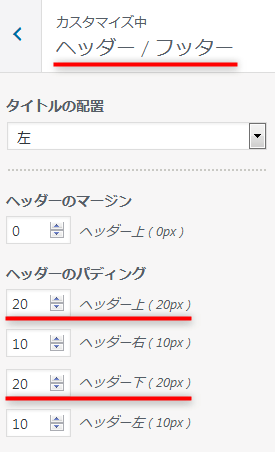
ヘッダーのパディングを調整する
- 上のままではヘッダー画像の上下が切れていると思いますので、パディングで調整します。
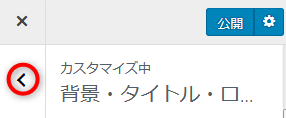
カスタマイズ画面を上の方までスクロールし「<」をクリックします。 - 「ヘッダー/フッター」を開きます。
上下のパディングサイズを右側のプレビューを確認しながら画像の縦サイズに合わせて調整します。 - 完成!(スマホでも確認しておきましょう)


あとがき
うまくいきましたでしょうか?
Luxeritas(ルクセリタス)なら誰でも簡単にヘッダーに画像が追加できますので、ぜひやってみてくださいね!
こちらもどうぞ
関連グローバルナビをカスタマイズする
関連帯状メニューをカスタマイズする
2




























ディスカッション
コメント一覧
まだ、コメントがありません