Luxeritas(ルクセリタス)でサイト説明文をサイト名の右側に表示する
サイト名は必ずヘッダーに表示されていると思いますが
サイトの内容がわかりやすいよう、その下にキャッチフレーズ(短いサイトの説明文)を表示していることが多いと思います。
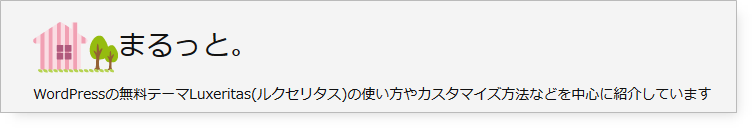
ルクセリタスで、デフォルトの状態で表示したロゴ画像、サイト名、キャッチフレーズの見た目は下のような感じです。

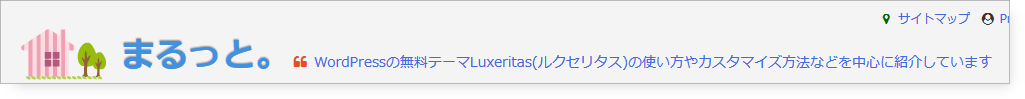
こちらを下のようにカスタマイズする方法をご案内したいと思います。

目次
サイト名をデザインする

マウスオーバーで動くアニメーションをつける
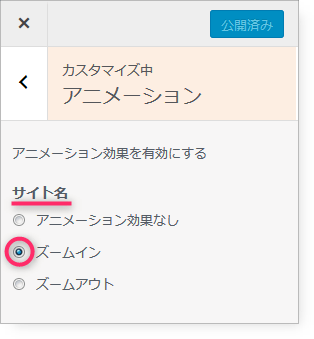
開く「Luxeritas」「カスタマイズ(外観)」「アニメーション」
サイト名の箇所に「ズームイン」もしくは「ズームアウト」のアニメーションを設定します。

文字をくぼんだ様に見せる
子テーマのCSSに以下のスタイルを追記します。
/* サイトタイトル */
.sitename a {
color: #4191e0;
line-height: 140%;
font-size: 1.2em;
font-weight:600;
text-shadow: 0 -1px 1px rgba(0, 0, 0, .4),0 1px 1px rgba(255, 255, 255, .75);
}サイト説明文を右側に表示する
inline-blockを使用してキャッチフレーズをサイト名の右側に回り込ませ、先頭にFontAwesomeのアイコンを表示しています。
CSSは以下の通りです。
Font Awesome 4 の場合
/* サイト説明文 */
.desc{
display:inline-block;
color:#4169e1; /* 文字の色 */
}
/* 説明文の前にフォントアイコン */
.desc:before{
font-family: FontAwesome;
content: "\f10d";
margin-right:7px;
color: #E44D26;
}Font Awesome 5 の場合
/* サイト説明文 */
.desc{
display:inline-block;
color:#4169e1; /* 文字の色 */
}
/* 説明文の前にフォントアイコン */
.desc:before{
font-family: "Font Awesome 5 Free";
content: "\f10d";
font-weight: 900;
margin-right:7px;
color: #E44D26;
}ワンポイントロゴ画像を表示する
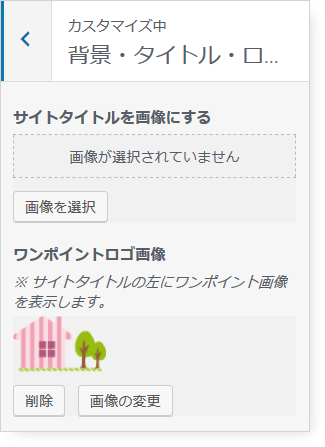
開く「Luxeritas」「カスタマイズ(外観)」「背景・タイトル・ロゴ画像」
ワンポイントロゴ画像を設定します。

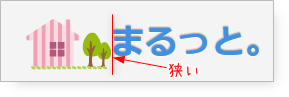
見た目の調整
ワンポイントロゴとサイト名がくっつき過ぎる場合はCSSで調整します。

/* サイトイメージ */
.sitename img {
margin: 0 15px 5px 0; /* 上 右 下 左 */
}ここでは、ヘッダーの高さを抑えるため、マージンをなくしています。
.sitename{
margin:0;
}あとがき
以前は float:right を使用して、サイト説明文を右寄せにしていたのですが、スマホ表示でうまくいかず、無理やり感がありました。
とりあえず、今のところはこんな感じでいこうかな。
帯状メニューをカスタマイズする方法はこちらからどうぞ^^


























ディスカッション
コメント一覧
どらみさん、こんにちは。
ご存知でしたら教えてください。
以前 float:right を使用して、サイト説明文を右寄せにしていたそうですね。
(見た覚えありますよ^^)
私は float:right を使ってバナー広告を貼っているのですが、本文+サイドバーの範囲中に納まらず、ディスプレイの右端まで飛んで行ってしまいます。
バナー広告を
<div id=”head-in”>
<div class=”head-cover”>
などで囲っても同じです。
inline-blockを使用すると、追加要素はタイトルより優先するようで、左上に張り付いてしまいますw。
何とかなるものでしょうか?
そのたさん
Luxeritasの外観カスタマイズで「ヘッダー/フッター」にある
☑ヘッダーの枠線を横幅いっぱい (コンテナの外側の時のみ有効)
がONになっているからではないでしょうか?
的外れだったらごめんチャイ。
あいかわらず、返事速いですね~w。
残念ながら OFF です。
誰もこんなところにバナー貼ろうなんて思わないですよね。
こんなことで親テーマに手をつけるのも何ですし。
しばらくこのままにしておきます。
ありがとうございました!
そのたさん
玄人じゃないので、難しいこと聞かないでねw
ところで、今初めて疑問に思いました。
その広告はどうやって貼ってるんですか?
ウィジェットにはそんな位置、ないですよね??
子テーマのheaderに書いてるとか?
どらみさん
ルクセリタスの CSS と、サイトの引っ越しに関しては玄人だと思っていますよw。
説明文の右寄せに関しては、昔確か float 使ってみごとに収めてたよなぁ~って思い出した次第です。
よく考えたら、説明文は元々あるから CSS の指定だけでいけるんですね。
お察しの通り、バナー広告は子テーマの header に書いてます^^。
そのたさん
コメント欄に公開するほど自信はありませんが・・・
そのバナー広告を
<div id=”head-in”>
<div class=”head-cover”>
じゃなく独自のidでくくってCSSを書いては無理ですか?
例えば
<div id=”head-ad”></div>
にして
width を指定したり margin-rightを指定する方法を以前使っていた気がします。
今はその記事は非公開にしていますが(フツーに参考にならないのでw)
「例えば」の後が見えませんが・・・^^;
独自の id で max-width を指定して、「できた! さっすがどらみさん」と思ったのも束の間でした。
縮小表示(もしくは大きいディスプレイ)だと、広告がタイトルにすり寄ってきやがります。
しばらく格闘してみますねw。
ありがとうございました!
そのたさん
悪戦苦闘されているご様子ですね^^;
その位置がそんなに魅力的なんですか~?
あまり格闘し過ぎて汗をかきすぎませんように。
お大事にw
どらみさん、どこかで見ていたんですか~!?
はい。あきらめました^^;。
すり寄ってくるよりは、遠くでおとなしくしてくれていた方がいいですw。
このタイトル横のバナーって、好きなんですよ。
ぜったい誰もクリックしませんけどね^^。
格闘すること3時間、いろいろ勉強になりました!w
そのたさん
4番その他 は自動広告を導入されているんですよね?
広告にあまり余計な汗を流し過ぎるのは、むなしくなります。
まるっと。もまた自動広告復活させよっかな。
意味ないかな。
AdSenseではTigersブログが健闘しているのがなんともいえません。
人の役に立つよりは人の共感を呼ぶ方が広告のクリック率は上がることを改めて知りました。