サイトのホームページを固定ページにしてさまざまな記事一覧を表示する
Recent Posts Widget Extended, トップページ, 固定ページ, 新着記事一覧
サイトのホームページをプラグインを使って作成する
ここでホームページというのは、ドメインのトップページのことを差します。
このサイトでは https://martto.net のことです。
トップページ用の固定ページを作成する
まず、どういった内容にしたいのか構図を考えましょう。私は困ってプラグインのお世話になりました><
プラグインPage Builder by SiteOriginを使う
あわせてSiteOrigin Widgets Bundleもインストールして有効化しておきます。


固定ページを新規追加する
- 「固定ページ」→「新規追加」から新しく固定ページを追加します。
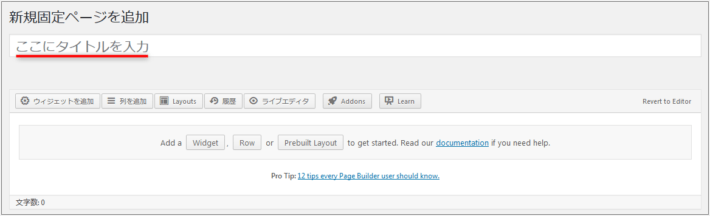
タイトルを入力する
- ここで入力されたタイトルはルクセリタスの設定で非表示にできますので、自分でわかりやすい名前にしておきましょう。
- 編集モードを「ページビルダー」に切り替えておきます。
>> ここまでは過去記事の完コピです
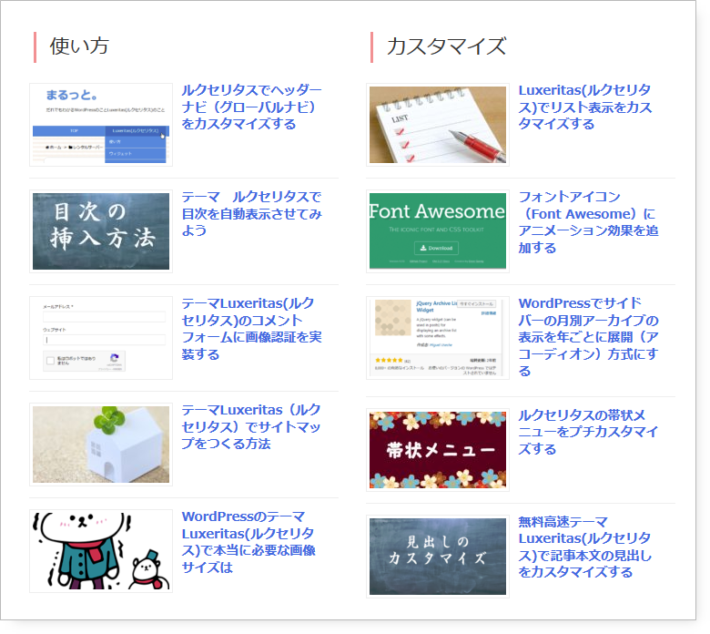
ここから先は、まるっと。のトップページと同じようなものを作る前提で書いていきますので、使いたいものがあれば参考にしてくださいね^^
Recent Posts Widget Extended をインストールする
プラグインの新規追加からRecent Posts Widget Extended をインストールし有効化します。
新着記事一覧やおすすめ記事一覧の表示に使用します。すでにインストール済みの方は必要ありません。

その1 イメージ画像を表示する
固定ページを新規追加してページビルダーに切り替えた直後の画面
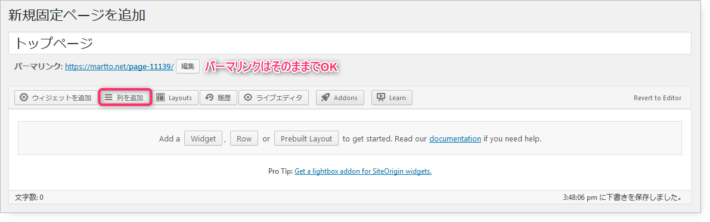
- パーマリンクは変更する必要ありません
- 「列を追加」をクリックします
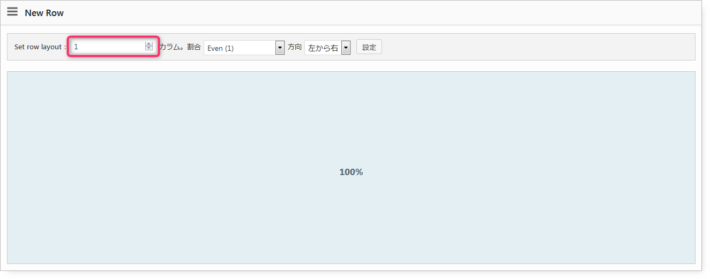
Page Builder by SiteOriginでの列の追加画面
- Set row layout:は「1」を選択します
- 右下にある「挿入」ボタンをクリックします
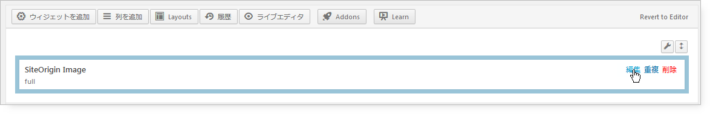
固定ページの編集に戻ったあとの画面
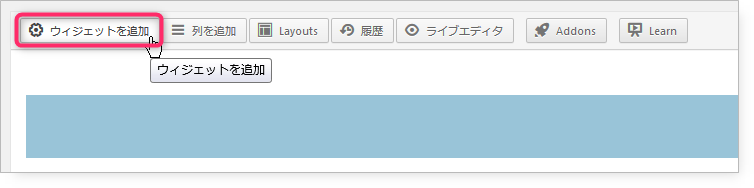
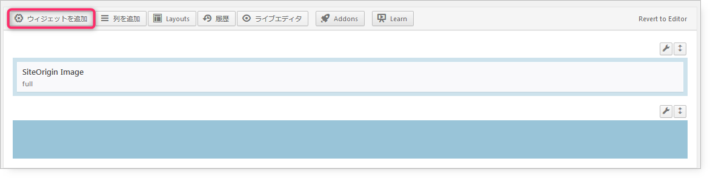
- 先ほど追加した列が選択されている状態(色が濃くなっている状態)で、左端の「ウィジェットを追加」をクリックします。
- 一覧からSiteOrigin Imageを選択します
- 列の右側にある編集をクリックします


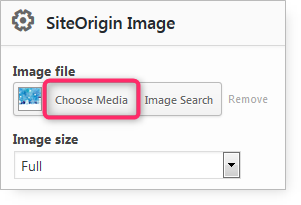
SiteOrigin Imageウィジェットの編集画面
- Choose Mediaボタンをクリックして表示させたい画像を選択します。
ここで選ぶ画像はあらかじめサイズなどをサイトに合わせて調整し保存しておきましょう。 - 右下のSet Mediaボタンをクリックします。
- 右下の「終了」ボタンをクリックします。


その2 新着記事一覧を表示する
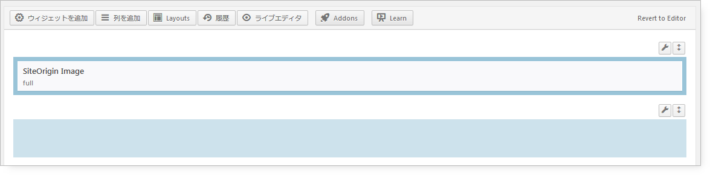
- 先ほどと同様にPage Builder by SiteOriginですぐ下に1列を追加します。
- 追加した列が選択されている状態(色が濃くなっている状態)で「ウィジェットを追加」をクリックします。
- Recent Posts Extendedウィジェットを選択します。
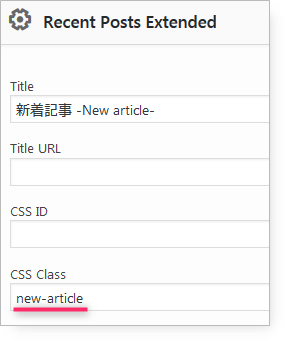
- 追加したウィジェットを編集します。
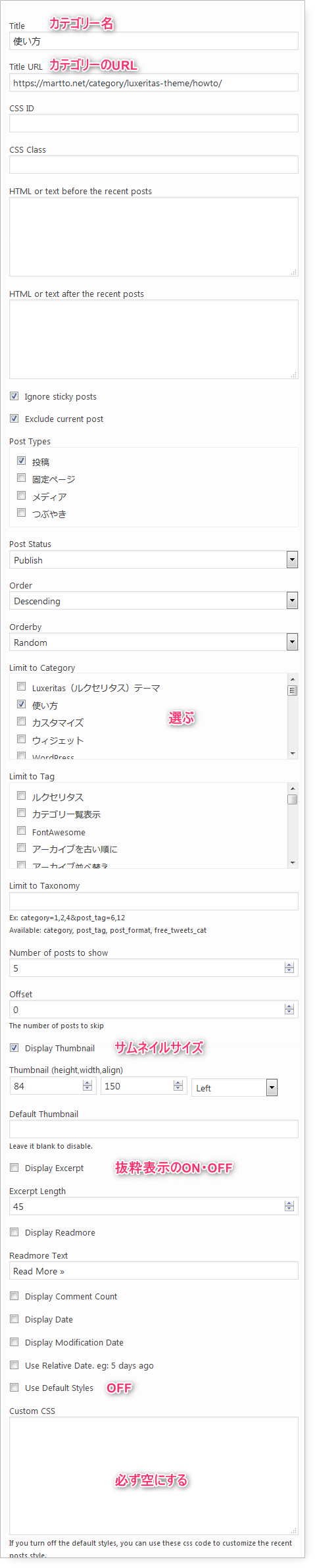
サイドバーにカスタム投稿を含む新着記事一覧をサムネイルつきで表示するで紹介したように設定しますが、サムネイル画像のサイズや抜粋の長さはトップページに合わせて決めてください。 - CSSにClass名「new-article」を追加します。
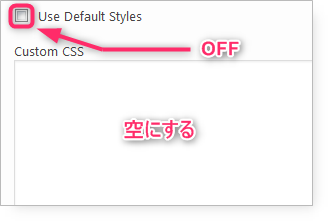
- Use Default Stylesは必ずOFFにしCustom CSS は空にしてください。
- 新着記事一覧のCSSを子テーマのCSSに追記します。
- CSS
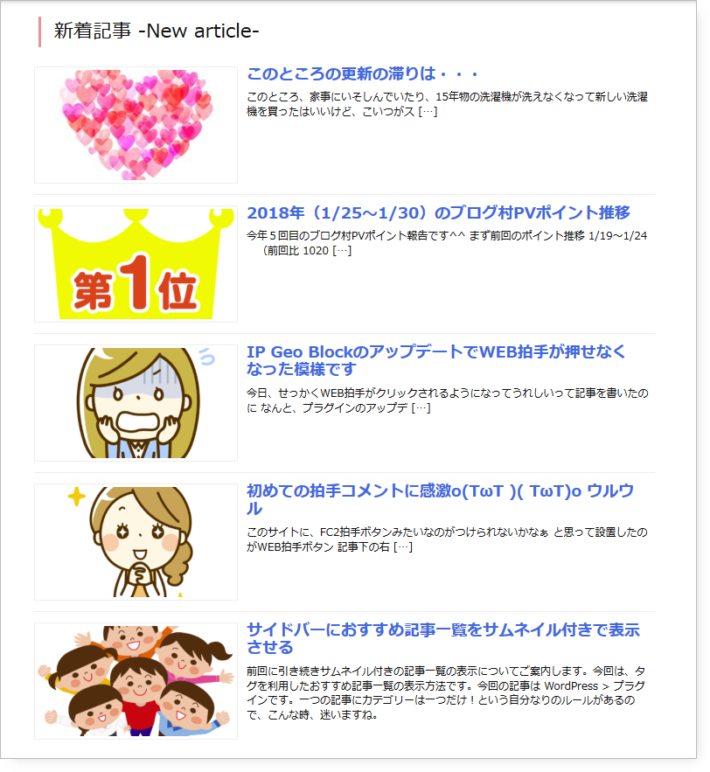
/* トップページの新着記事一覧 */ .rpwe-block ul{ list-style: none ; margin-left: 0 ; padding-left: 0 ; } .rpwe-block li{ border-bottom: 1px solid #eee; margin-bottom: 10px; padding-bottom: 10px; list-style-type: none; } .rpwe-block li:last-child{ border-bottom: none; } .rpwe-block h3{ background: none ; clear: none; margin-bottom: 5px; margin-top: 0 ; font-weight: 400; font-size: 12px ; line-height: 1.5em; border-left:none; } .rpwe-block a{ font-weight:700; font-size:14px; display: inline ; text-decoration: none; } .new-article a{ font-size: 18px; }- こんな風になっていれば成功です♪
ちなみに見本のサムネイルのサイズは126×225です。



その3 カテゴリー名を表示する
- 同様にPage Builder by SiteOriginで3行目に1列を追加します。
- 追加した列が選択されている状態(色が濃くなっている状態)で「ウィジェットを追加」をクリックします。
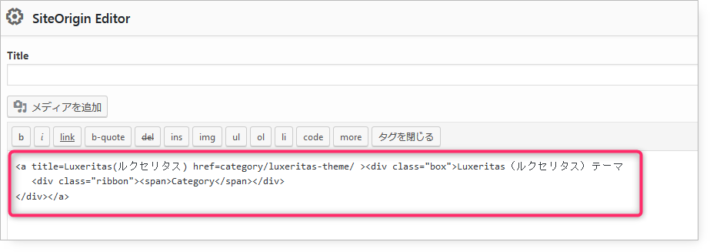
- SiteOrigin Editorウィジェットを選択します。
- 追加したウィジェットを編集します。HTMLで入力しているのはカテゴリの説明文です。
- CSSはカテゴリ一覧の最初に説明文を挿入した時に追加しているため省略します。
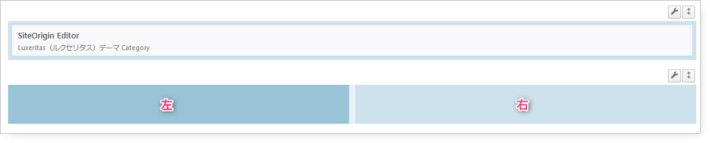
- こんな風になっていれば成功です♪

その4 カテゴリーの記事一覧を表示する
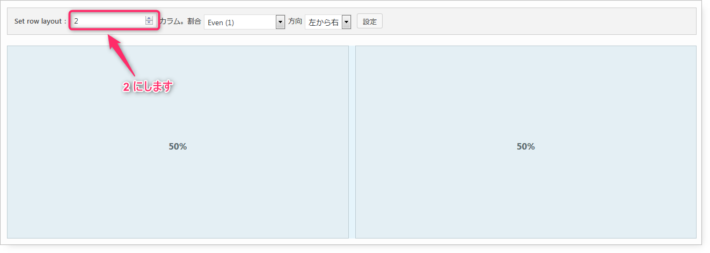
- 同様にPage Builder by SiteOriginで4行目に2列を追加します。
- 左側の列が選択されている状態(色が濃くなっている状態)で「ウィジェトを追加」をクリックします。
- Recent Posts Extendedウィジェットを選択します。
- 追加したウィジェットを編集します。
- 同様に右側の列にもウィジェットを追加して編集します。
- CSSを子テーマに追記します。あくまでここまでに紹介したCSSをすべて追記したことが前提です。
- こんな風になっていれば成功です♪

.widget-title a{
text-decoration:none;
color:#333;
}
.widget-title a:focus, a:hover {
color:#dd3333;
}
あとがき
その他の列&ウィジェットの追加は上で紹介したことの繰り返しです。
ウィジェットであれば、たいてい追加できると思います。
アドセンスウィジェットも可能です。
CSSの記述がサイドバーに新着記事一覧を追加した時と重複するので、省略している部分があります。
もし、見た目がうまくいかないなぁという時は、新着記事一覧で紹介しているCSSも追記してみてください。
ただ、自分が使う必要のあるCSS以外は、Recent Posts Widget Extendedにもともと書いてあったCustom CSSを削除しているので、必要に応じてCSSを子テーマに追加してください。
もっとウィジェット別に丁寧に書こうかと思ったのですが、すべてのCSSを検証しながら紹介するのが困難すぎて諦めます。(無念)
もし質問などがあれば、わかる範囲で一緒に考えますので、コメント欄からお尋ねください。
ただし、実例(URL)の添付がないと、残念ながら当方では意図が理解できないことが多いです。
関連記事
WordPressでホームページの表示を固定ページに変更する
こんにちは! 昨日、当サイトのトップページを「最新の投稿」から「固定ページ」に変 ...
最近の投稿一覧にサムネイルを表示できるプラグインを比較してみた
ルクセリタステーマには、「新着記事(Luxeritasオリジナル)」というウィジ ...
サイドバーにカスタム投稿を含む新着記事一覧をサムネイルつきで表示する
こちらのサイトでは、通常の投稿とは分けてカスタム投稿でも記事を書いています。今ま ...
Luxeritas(ルクセリタス)で記事下ウィジェットを固定ページに表示しない方法
テーマLuxeritas(ルクセリタス)には、さまざまなウィジェットが用意されて ...
サイドバーにおすすめ記事一覧をサムネイル付きで表示させる
前回に引き続きサムネイル付きの記事一覧の表示についてご案内します。今回は、タグを ...


































ディスカッション
コメント一覧
体調が悪いと聞いていましたが、少しは良くなったようで何よりです。
ホームページは、そのサイトの顔!ということで私も試行錯誤の毎日です。
分からないことだらけですので、またあらためて、まとめて質問しますね~。
そのたさん
私にGush2テーマの事を質問しないでね。
な~んもわからんよ^^
なんか、左肩の痛み方が尋常じゃないので、また不成仏なアレが憑いてるのかも。
どらみさん
まだ完全じゃないんですけど、
今回まず、かいぜんしたのはトップページです。
私もおなじくインフィード広告をいれているのですが、まずトップページのファーストビューに入るように配置しました。とりあえずトップページにたどり着いた人に一部だけであっても確実に目に入るようにしました。
それから、そのほかの広告全般の設定ですがAdsenseの広告設定から「枠線、背景」を「白」にし、「タイトル、テキスト、URL」を「黒」にしました。
狙いとしては、枠線があると「警戒してしまう?」、また「インフィード広告」自体サイトになじむ広告なのですが、青色リンク文字にも「警戒してしまう?」と考えました。つまり、トップページに羅列されている記事のリンクと徹底的に似せるという処置を致しました。まだ、かんぜんじゃないんですけどね。
tony0721さん
こんばんは☆
ちょっと私も工夫してみます!
トップページを構成しているプラグインが以前と変わっていて、カスタマイズに手を焼いています。(^^ゞ
どらみさん
わたしも手を焼いています。私の作業環境はノートパソコンと液晶テレビ、スマホとタブレットで確認しているのですが、インフィード広告の画像の範囲をAdsense側でピクセルで指定しないとずれちゃいますね。
これは、ちょっとでごワイ(^^;
Adsenseとフォントやフォントサイズを合わせてみたいけど、私の技量では、むずかしいのかなぁって感じです。なんか色もちょっとずれてるしw
あと、私が調べた限りでのオリジナルカスタマイズですが、「テキスト/ディスプレイのレスポンシブ広告」を少しいじって記事内に挿入することにしました。ここはあえてインフィードではなく「テキスト/ディスプレイのレスポンシブ広告」をいれました。で、いじったところというのが、
data-ad-format=”auto”> ⇒ data-ad-format=”rectangle”>
と、ソースをいじることで、PCでは大きな広告、モバイル、タブレットではレクタングルが表示されるようになりました。大きな広告ほど単価が高いので、そこを狙ってみました。
クリック率や、収益はウォッチしてみます。
tony0721さん
トップページをリニューアルしてみました☆
しか~し、スマホの表示がパッとしな~い!
試行錯誤しながら様子を見ます…
AdSense のことも気になりますが、今さらながら、他にも気になっていることがあり、私の頭の中はパンク寸前です…
ところでtony0721さん、自動広告は止められたのですか??
どらみさん
スマホとタブレットから一番上の広告がみえていませんね。キャッシュけしたらみえるのかな?いやPCのクロムで見えてるからそんなことはないと思うけど。自動広告はまったく役に立たないのでやめましたよー。
私も、サムネイルのサイズをどうすればいいのかめちゃ悩んでます。おすすめあればおしえてください!
tony0721さん
たぶんね、その一番上のは、ウィジェットで「最初のh2タグの上」に広告を配置した際「固定ページ」を除外しなかったのが、影響しているように思います。
いったん削除しときます。
サムネイルのサイズ、スマホで見る時はあまり大きくない方がいいですよね…
tony0721さんのところのサムネイルサイズ、いいと思いますけどね☆
どらみさん
はぁ、こんな時間まで。そろそろ落ちますw
ホームの情報量が多くなったのでヘッダーの高さが高すぎるので明日、調整してみます。
しかし、サムネイルのサイズはなやみますね。
今日は、記事更新してないんですが、PVが昨日を100上回りました。流入も3割増しでした。
明日は何か記事書こうと思います。
tony0721さん
昨夜は遅くまでお疲れさまでした(*゜ー゜)v
tony0721さんのところは「新着記事-new article」というボックスが上部にあるので
そのすぐ下の「新しく投稿された記事」という見出しはない方が、広告と記事一覧が繋がって見えるのでは?と思いました^^
ただ、そろそろSearch Console で構造化データがうんちゃらかんちゃら言ってきていません?
それと、ついついやってしまいがちなのが、トップページを幾度となく編集している間に「AMPページの無効化」のチェックがいつのまにか外れてしまっていることに気づかないことです。
すると、今度気がつくのはトップページにAMPエラーがあります。って言われた時で…
そうそう、トップページではありませんでしたが、今朝はすでに1クリック(119円/単価)が発生しておりました^^
どらみさん
でしょ?構造化のはなしですが、最近のアップデートでそのあたりを改修したってるなさんのページにかいてありました。まだ、サチコさんからは警告来てません。
少し相談にのってください。トップページのブログ、Adsenseのリンク色何番にしていますか?あと、私のサイトの文字のフォントが堅苦しすぎるのですが、アドバイスいただけませんか?
また、新着記事とそのほかのタイトルのサイズがちがうのですがつかっているプラグインおなじだよなぁ・・・。どこで制御しているんだろう?頭抱えています。
tony0721さん
これまでに作ったものは「#4169E1」みたい。今、確認してみた。
それから、現在こちらのトップページで記事の一覧を表示しているのは「Smart Recent Posts Widget」で、tony0721さんが使われているものとは異なります。
「Recent Posts Widget Extended」を私の紹介した記事の通り設定されたのであれば、新着記事とそのほかのタイトルのサイズが違うのは、新着記事にだけ「new-article」というクラスを追加して、見出しのフォントサイズを18pxに指定してあるからですよ^^
フォントサイズをどうしたいですか?
どらみさん
フォントサイズはどらみさんのサイトと同じで全て同じサイズ、同じフォント(デザイン)にしたいと思っています。
tony0721さん
新着記事だけじゃなく、すべてのRecent Posts Extendedウィジェットにクラス「new-article」をつけて
子テーマのCSSから「.new-article a 」の部分を探して
下のように書き替えてみてください。
参考URLhttps://martto.net/wordpress/plugin/11125/#toc_id_1_4
tony0721さん
もうオペ始まっちゃってるかな?
逆に新着記事のクラス「.new-article a 」を削除して、下のスタイルを探してフォントサイズを変更する方が早いかも(__)
どらみさん
ありがとうございます。これでなおったかな?どうでしょう?あとはフォントですかねー。
どのフォントが無難なのかよくわかってませーん。
tony0721さん
ほぼチャットになっていますが( ̄▽ ̄)
ま、いいっかw
tony0721さんのおかげで、AdSenseを見直すきっかけをいただきました!
ありがとうございます^-^
第一、ついこの間まで、一つの広告ユニットを使いまわしていたぐらい無頓着な活用をしていましたから。
やっと設置場所ごとにラベルの異なる広告ユニットを作ることができました^^
一度作った広告ユニットって非表示には出来ても削除ってできないの!?
おかげで同じラベルは使えないし、自動広告のURLグループだって一度作ったら削除できないの!?って感じでスッキリしていません><
どらみさん
ありがとうございます。アドセンスしばらく使わなければ、見えないところに格納されて行ってたようなきがしますが気のせいでしたかね?
ってゆうかチャットですねw
作業中にまたまた問題が、トップページの新着記事一覧、幅300pxにしたら(英数字以外)スマホ表示で右側に一列だけ文字がまわりこむ・・・。こんなの解決できへーん。もう匙投げようか!なにか解決策ってありますか?
そういえば、どらみさん、ブログ村全然活用できてないじゃないですか~。ちゃんと自分でもクリックしないとだめですよ。規約上OKなはずですから。ブログ村で私のOUT数とか最近えらいことになってるんですが、カテゴリを見直したほうがいいですよ。せっかくのブログ村が生かしきれてないように思います。
今日、二回クリックしておきました。パソコンからとスマホから。
tony0721さん
テキストが画像に回り込まない処理はあると思いますが、スマホだけですよね?
すみません、考えるの大変すぎます><
ブログ村、これといったカテゴリが見つかっていません。
どらみさん
ややこしいこと言ってすみません。トップページめちゃかわりましたね。やはりスキルもってると出来栄えが全然違いますわ~。ちなみに私のページなんですが、最初のh2前にアレもってきました。効果のほどはこれから確認してみます。
tony0721さん
H2の上、レクタングル2個並びのことかな?
どうなるでしょうね^^
tony0721さんのトップページ、新着記事の画像サイズ380px良かったんで、380pxに戻されたらいいような…
どらみさんリクエストなので、320pxまで戻しました。先生がいうからしかたないですね(^^;
ひと段落いたしました。ここで一服です。
もし、こんな記事あったら教えてもらいたいのですが。記事下画像はfunction.phpをいじる技でサムネイルから表示しているのですが、元データのサイズが横幅640pxなんですね、でもいまは記事下ダブルレクタングル大横並びを使うためにページ幅は1280pxにしています。ようは記事下画像が寸足らずなんですが、簡単な解決方法ってありますかね~。なかったら画像いれなおしでしょうか?(´;ω;`)ウゥゥ
tony0721さん
記事にするほどでもなく、「Luxeritas」-> 「管理機能」-> 「サムネイル管理」「サムネイル再作成」で710pxの画像を作り直せばいいんです♪
そして、今後は710pxが作られるよう、「設定」-> 「メディア」で「大サイズ」を710pxにしておけばいいと思います!
tony0721さん
コメントをよく読んでいませんでした><
ごめんなさい(__)
元画像のフルサイズが640pxですか!?
だとしたら、もう一度710pxの画像をアップし直さなきゃ無理じゃ・・・
どらみねえさん
Ω\ζ°)チーン、もうだめぽ。「縮専」で大きくできるかとおもったらできなかった・・・。過去記事のアイキャッチ全部作り直す気にはなれません・・・。
い、以後気を付けます(^^;
tony0721さん
そうですね~
大きいものは小さくできますが、小さいものを大きくすることはできませんですね~「(´へ`;
ご愁傷様です。
どらみさん
素敵な記事をありがとうございます。
トップページやカテゴリページを今後どうやって作っていこうか悩んでいたところ、
この記事にたどり着きました。
このようなプラグインがあることを紹介していただきありがとうございます。
参考にさせていただきます!
hidesan さん
ご訪問ありがとうございました(^-^)
Luxeritasユーザーのお仲間が増えて大変うれしく思います(o^-‘)b
コメントをいただけると、大変励みになります。
足を止めて記事を読んでいただき、こちらこそありがとうございました!
どらみさん
はじめまして、もりおです。
ステキな記事、ありがとうございます!
ひとつ質問させてください。
記事の通り行っているのですが、CSSが適用されません。
子テーマに追記しても、rpweのデフォルトのままでも、何も変わりません。
CSSがの知識がないのが、致命的ですが、何か対処法はありますでしょうか?
もりお さん
はじめまして☆
ご訪問いただきましてありがとうございます。
チラッと拝見しただけなのですが、もりおさんはLuxeritasのデザインファイルをお使いですか?
だとしたらスタイルは「Luxeritas」→「デザイン選択」→「style.css(タブ)」に記入しないと反映されないと思いますが
当記事は、ルクセリタスのデザインファイルを使っていない前提のものなので、うまく表示されないかと・・・(^^ゞ
ご返信ありがとうございます!
今日試してみます。アドバイスありがとうございます。
試してみましたが、ダメでした。
ルクセリタスが原因かもしれないですね。。。
ありがとうございました。
どらみさん、はじめまして。
ブログのトップページをサイト風にしてわかりやすくしたい!と思い、この記事にたどり着きました。
早速プラグインをインストールして固定ページでトップページを作りました。
ところが、なぜか
固定ページの内容がグーグルアドセンス広告のところにも表示されるという
意味不明な現象が起きています。
いろいろ調べましたが、原因がわかりません。。
何かご存知のことありますでしょうか?
どらみさん、こんばんは。
昨晩、コメントで質問させてもらったにゃり~です。
質問させてもらった件ですが、解決策が見つかりました。
お騒がせして失礼しました。
とても参考になる記事が多いので、これからも参考にさせていただきます。
にゃり~ さん
今、お返事を書いていたところにコメントが入ってビックリしました!
トップーページを拝見してみても、現象が再現されていなかったので、キャッシュだけの問題なのかな?と思っていたところでした。
解決したのであればよかったです!
お役に立てずごめんなさいね!
これからも素敵なサイト作り、がんばってくださいね!
どらみさん、返信ありがとうございます!
ひどい現象だったので、固定ページにするのは一旦やめて解決策を探していました。
「どらみさんの記事を参考にトップページ作った」という結耶さんにアドバイスもらい、ルクセリタスのアドセンス用ウィジェットをやめて、SiteOriginのEditorを使ったら解決しました!
ルクセリタス初心者なので、また相談させてください。