WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。
CSSも指定して、他となじむようにして一件落着!と思っていたら、リンク先が同じウィンドウで開くことに気づき慌てました!
今日はサイドバーにリンクを表示させる方法についてご案内したいと思います。
目次
ブックマークの一覧をウィジェットを使用して表示させる
リンク用のメニューを追加する
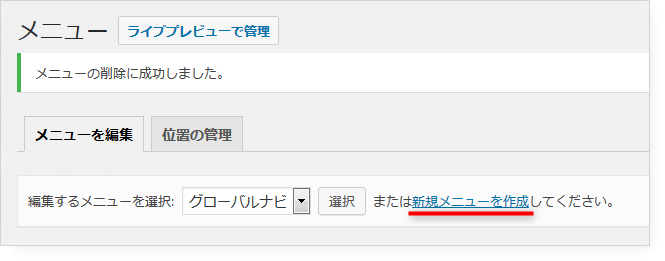
開く「外観」「メニュー」
- 「新規メニューを作成」をクリックします。
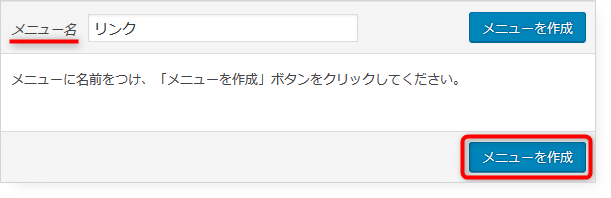
- メニュー名に任意の名前を入力して「メニューを作成」をクリックします。


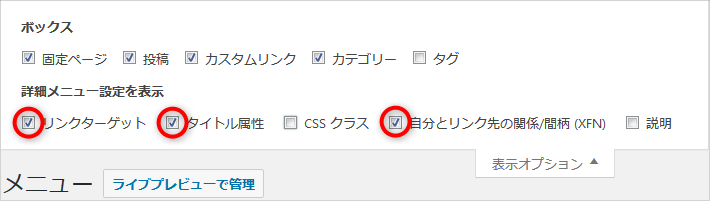
メニューの表示オプションを変更する
- 画面上にある「表示オプション」を開いて「詳細設定メニューを表示」から以下にチェックをつけます。

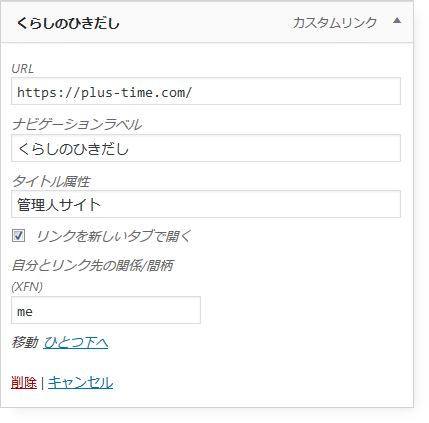
カスタムリンクを追加する
- タイトル属性:マウスポインタを重ねた時に表示される文字
- 自分とリンク先の関係/間柄:自分の所有サイトには「me」と入力
- すべてのリンクが追加できたらメニューを保存します。

サイドバーにウィジェットを追加する
開く「外観」→「ウィジェット」
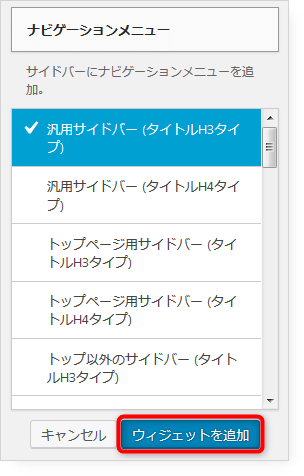
- 「ナビゲーションメニュー」を選んで、サイドバーの表示したい位置へ追加します。
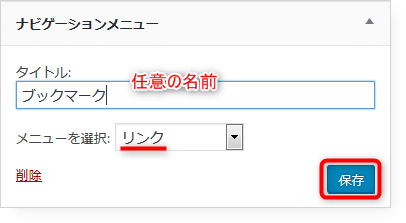
- 任意のタイトルを入力し、メニューの一覧から「リンク」を選択し保存をクリックします。


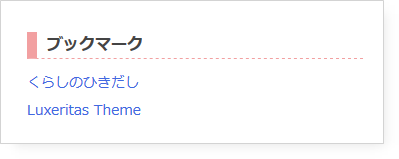
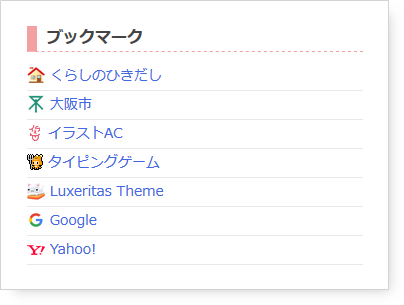
サイドバーに「リンク」の一覧が表示されているのを確認する

CSSを調整する
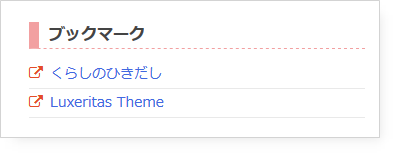
先頭にFontAwesomeアイコンを表示
/*ブックマーク一覧 */
#side ul.menu li:before {
content: "\f08e";
font-family: FontAwesome;
margin-right: 7px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}リストに下線を引く
#side .widget_nav_menu ul li{
border-bottom: 1px solid #e9e9e9;
list-style: none outside;
}
あとがき
現在のWordPressのバージョンは4.9.1ですが、以前のバージョンには標準でリンク機能があったそうです。

今もプラグインLink Managerをインストールすれば追加することができますが、プラグイン自体が全く更新されていないので、セキュリティ面を考えても、どちらかというと使わない方がいいのかもしれません。
試しに使ってみたら、私がやりたいと思っていたことが全部できました。

画像サイズを小さくしたり、と少しCSSで調整しましたが、きれいに並びますね。
並び順を「ランダム」にしておくと、ページを読み込むたびに順番が変わっていて新鮮ですw
もちろん自由に順番をコントロールすることも可能ですし。
たまたまお役所のサイトをリンクしてみて驚きました。まだSSL化されてませんよ!そんなものなんですね。
2
関連記事
無料高速テーマLuxeritasで記事本文の見出しをカスタマイズする
今回は、記事本文の見出しのカスタマイズ例をご紹介します。 ルクセリタスで記事の見 ...
WordPressでコメントの返信があったことをメールで通知するプラグイン
皆さんのブログにも「コメントフォーム」を設置されていると思うのですが、たまたま訪 ...
カスタム投稿専用のカテゴリを作ってサイドバーに表示させるには
こんにちは! 今日は、カスタム投稿にカテゴリーを持たせる方法や、プラグインを使っ ...
WordPressでカテゴリーの表示順を並べ替えるCustom Taxonomy Order NEというプラグインを使うことにしました
前に紹介したプラグインを使って、サイドバーに表示させるカテゴリーの順番を並べ替え ...
アドセンスの関連コンテンツユニットをルクセリタスのウィジェットで表示する
こちらの情報より新しい記事があります。そちらをご覧ください。 リンクLuxeri ...
























ディスカッション
コメント一覧
まだ、コメントがありません