WordPress Popular Posts を使用して個別記事にPV数を表示する方法
個別記事にプレビュー数を表示しても、それはただのアクセント程度にしかならないと思いますが、、、
アクセントならアクセントらしく見た目を整えてみましょう♪
目次
ウィジェットを使用して個別記事にプレビュー数を表示する
phpファイルを準備する
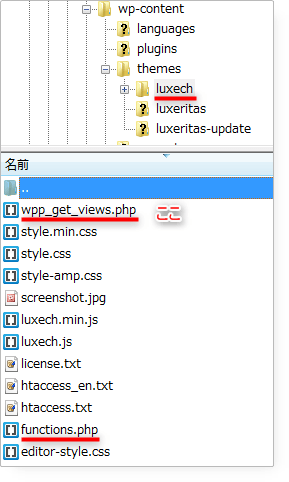
テキストエディタに、以下のコードを入力して[ wpp_get_views.php ]という名前で保存し、テーマのfunctions.php があるディレクトリにアップロードします。
<?php if ( function_exists ( 'wpp_get_views' ) ) { echo '<span class="wpp-views2">' . wpp_get_views ( get_the_ID() ) . ' views</span>'; } ?>ルクセリタスを使用している場合だと、子テーマの中、ということになりますので
wp-content/themes/luxech の中に保存してください。

functions.phpに追記する
子テーマの functions.php に以下のコードを記述します。(3行目が今回のファイル名)
/* PHPをウィジェットで動かす */
add_filter( 'widget_text', function( $ret ) {
$php_file = 'wpp_get_views';
if( strpos( $ret, '[' . $php_file . ']' ) !== false ) {
add_shortcode( $php_file, function() use ( $php_file ) {
get_template_part( $php_file );
});
ob_start();
do_shortcode( '[' . $php_file . ']' );
$ret = ob_get_clean();
}
return $ret;
}, 99 );尚、上記コードの書き方は、ルクセリタスの作者である るなさん のブログよりお借りしました。
参考WordPress でプラグイン使わずにウィジェットで PHP コード動かす
ウィジェットを追加する
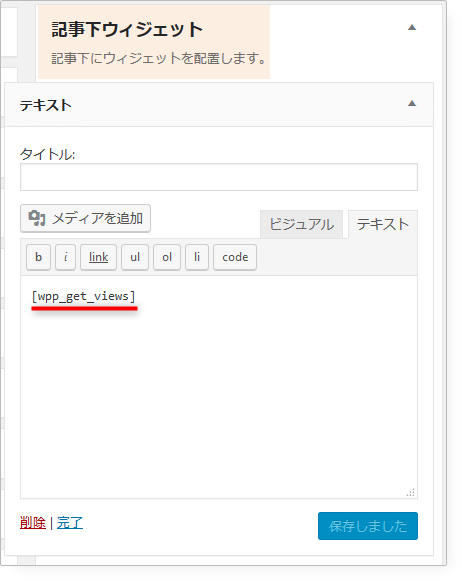
記事下にテキストウィジェットを追加し、以下のように入力します。
[wpp_get_views]
CSSで整える
子テーマのスタイルシートに以下のコードを追加します。
Font Awesome 4 の場合
/* views */
.wpp-views2{
font-size: 110%;
color: #24890d;
float: right;
}
.wpp-views2:before {
font-family: FontAwesome;
content: "\f080";
margin-right: 2px;
}Font Awesome 5 の場合
/* views */
.wpp-views2{
font-size: 110%;
color: #24890d;
float: right;
}
.wpp-views2:before {
font-family: "Font Awesome 5 Free";
content: "\f080";
margin-right: 2px;
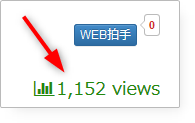
}</code>設置例

以上で完成です!
ウィジェットを使用していますので、誰でも簡単に設置が可能です。
こことまったく同じにならないよう、色やフォントアイコンを変更してお試しください♪
関連記事
構造化データにエラーがあるよと言われる
Search Consoleに「エラーが発生」と表示されていました。エラーが発生 ...
ルクセリタス カテゴリ一覧の最初に説明文を挿入する (HTML 記述可)
ルクセリタスのカスタマイザーは実にいろいろできるようになっているのですが、多すぎ ...
フォントアイコン(Font Awesome)にアニメーション効果を追加する
フォントアイコンにアニメーション効果を追加する際 常に動かす アイコンにマウスポ ...
新着記事を投稿順ではなく更新順に表示する
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方 ...
無料高速テーマLuxeritasで記事本文の見出しをカスタマイズする
今回は、記事本文の見出しのカスタマイズ例をご紹介します。 ルクセリタスで記事の見 ...

























ディスカッション
コメント一覧
まだ、コメントがありません