Luxeritas(ルクセリタス)でページネーションをカスタマイズする
記事の一覧が複数ページにまたがる時、一覧下にはページを移動するためのボタンが表示されます。
今日はこちらを少しカスタマイズしてみたいと思います!
目次
ページネーションをカスタマイズする
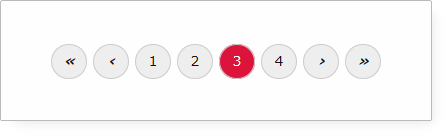
デフォルトのページネーションはこんな感じ

これを、こんな感じにカスタマイズしたいと思います。

CSSに以下のコードを追加するだけでOKです!
/* ページネーション */
.pagination > li > a, .pagination > li > span {
background-color: #eee;
border:1px solid #ccc;
}
.pagination > li {
padding:0 3px;
}
.pagination > li:last-child > a, .pagination > li:last-child > span, .pagination > .not-allow:first-child > span:hover{
border:1px solid #ccc;
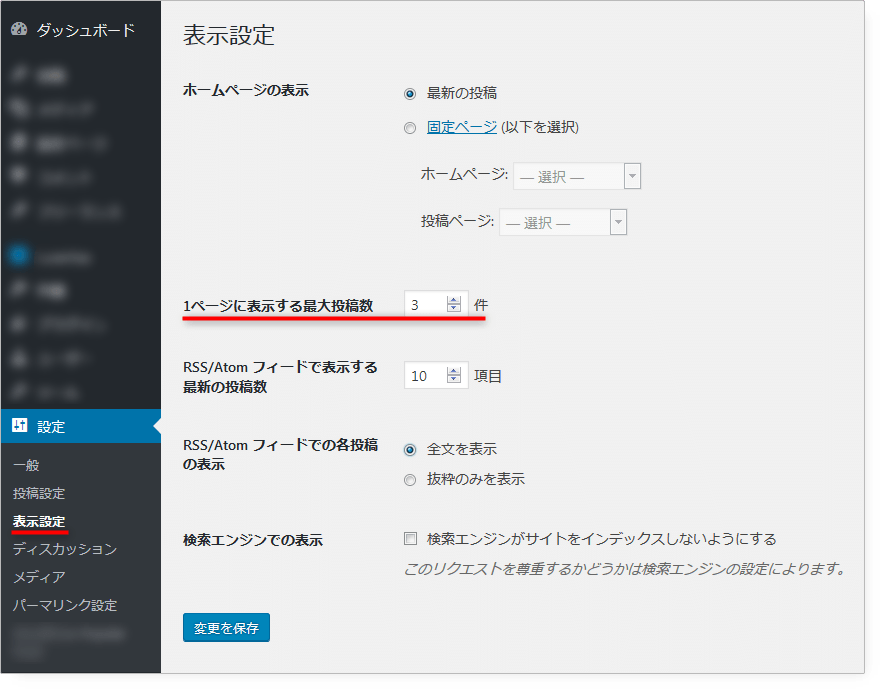
}記事一覧に表示する記事数の変更
記事一覧に表示する記事数はダッシュボードの「設定」「表示設定」から変更できます。

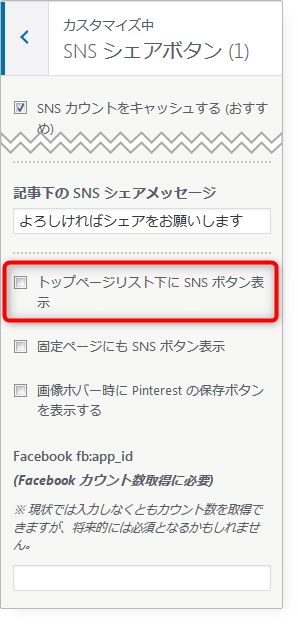
SNSシェアボタンの非表示

ページャーの下のSNSシェアボタンはカスタマイザーで非表示にできます。
開く「SNSシェアボタン(1)」 □ トップページリスト下にSNSボタン表示をOFF

さらにアレンジする
囲みを円にしたい場合は

CSSの5行目を追加します。
/* ページネーション */
.pagination > li > a, .pagination > li > span {
background-color: #eee;
border:1px solid #ccc;
border-radius:50px; /* これを追加する */
}
.pagination > li {
padding:0 3px;
}
.pagination > li:last-child > a, .pagination > li:last-child > span, .pagination > .not-allow:first-child > span:hover{
border:1px solid #ccc;
}以上で完成です!
よかったらお好きなように色を変えて使ってみてくださいね^^
0

























ディスカッション
コメント一覧
ページネーションとはあんまり関係ないのですが、フッターに巨大な「トップに戻る」ボタンができていますね。
昔はどこにでもあったこのボタン、最近では jQueryを利用した右下の自動追尾ボタンが当たり前になりましたから、私のサイト以外では久しぶりに見ました。
って、うれしくなってコメントしようと思った次第ですが、
<a href=”#top” rel=”nofollow”>、なのですね。私は、
<a href=”#header” rel=”nofollow”>、を使っているのですが、
そちらの方がいいのでしょうか。
情報がありましたら、教えてもらえると助かります!
どちらでもいいのなら、それでもいいですよ~。
そのたさん
こんばんは!
フッターの真ん中の使い道が思いつかなかったから、
プラグインのウィジェット「SiteOrigin Icon」を使ってフォントアイコンを180pxで入れてみただけなんですが#top 以外に知らなかっただけで、詳しいことはわかりませ~~ん!
初めまして(*’ω’*)
検索エンジンで検索するも
キーワードが悪いのか?答えが見つからず…
どらみさん、詳しそうなので
質問させて頂きます。
WPのテーマ(Luxeritas)で、トップページに
固定記事を表示させるには、どうすれば良いのでしょうか?
お忙しいところ、お手数をおかけしますが
ご回答頂けば有難いです。
宜しくお願い致します。m(_ _)m
ほたるさん
コメントをいただいてから時間が経ってしまいましたが、記事にしましたのでよかったらご覧ください。
https://martto.net/wordpress/various-settings/16098/
この程度の記事でほたるさんの目的が達成できるかどうかわかりませんが・・・
どらみさん、コメント頂いてから…いえ、とんでもないです。早急に対応して下さり感謝です。今日は、まだ出先なので今度の休日にでも早速、試してみます。忙しいところ、丁寧な対応(画像もあるから、迷う事なく出来そうです!)本当にありがとうございます(^-^)
どらみさん、度々すいません…
先日おしえて頂いた方法を試すべく
テーマ(Luxeritas)をアップロードして
有効化したのですが…
まさかの画面が真っ白になってエラー表示><
構文解析エラー、予期しないT_FUNCTION、 ‘)’ /home/users….みたいな(汗
そこから他のページ(ダッシュボードなど)移動しようにもできません。
一応、サーバー(ロリポップ)側にも
お問い合わせはしているんですが…
もし、どらみさん何か原因がわかるようならと思いまして。
ほたるさん
テーマのアップロードはどのような方法でされましたか?
管理画面も真っ白になって操作不能ってことですか?
FTPツール(FileZillaなど)を使って、直前にされた操作を元に戻せませんか?
例えば、バックアップしてある子テーマをFTP転送でサーバーにアップロードする。
新しい親テーマをFTP転送でサーバーにアップロードする。
のどちらかの方法で解決すると思いますが・・・
プラグインを操作されたあと、真っ白になったのであれば、いったんそのプラグインを削除する、とか。
全部、FTPツールを使って操作しないと、WordPressの管理画面にはアクセスできませんね。
どらみさん、早急な対応ありがとうございます。
今はログイン画面も…真っ白の上部に、Parse error: syntax error, unexpected T_FUNCTION, expecting ‘)’ in /home/users/0/lolipop.jp-….な表示があるだけ..(涙
※翻訳すると、先日お伝えした構文解析エラー、予期しないT_FUNCTION、 ‘)’ /home/users…みたいです。
これ、一回ロリポップのWP管理画面から削除したら元通りになるんですが、テーマ(Luxeritas)をアップロードして有効化すると、また同じ感じになっちゃうんですよね><。最初から入っているプラグインも相性とかあるだろうから、全て削除してから試したけど同じでした。
ロリポップ側に問合せしても、ほかのテーマでお試し下さい。なおLuxeritasについては当サーバーのものではないので対応致しかねます!?みたいな感じで…まぁ、これはごもっともですけどね(苦笑
それで、ひとつ思い当たるふしがあって…もしご存知ならお伺いしたいのですが、実は普通のHTMLサイトを、そのドメインで作っていて、それをスマホユーザーが多いので、WPに変更したくて試みたんですが、その元サイトのデーターが何か邪魔しているんでしょうかね?WPの管理画面で試しにページを表示する(左上のボタン!?)を押してみたら、既存のWEBサイトが表示されてたので…。
普通だったら、何も設定していないから白紙のWP!?ページが表示されるでしょ?お忙しいところアレコレと申し訳ありません。なんとか自分でも検索しているんですが、キーワードが悪いのか?求めている答えが見つからなくて…。
ほたるさん
おはようございます。
昨夜はあまりに早い時間に休んでしまい、お返事が遅くなっちゃいました><
あれから上手く行ったのかなぁ?と気になっておりました。
これだけの情報からだと、私には原因の切り分けは難しいのですが
そもそもWPをインストールするディレクトリに、別のHTMLファイルが存在することに問題がありませんか?
WordPressをインストールしても、はじめから「index.html」というファイルがあったら、ドメインにアクセスするとそのファイルが表示されますよね?
その、元からあったHTMLサイトというのは、すでにWordPressに取り込まれているんですか?
やったことがないので、やり方は知らないのですが・・・
WordPressが真っ白になった、というのは、その「WPに変更したくて試みた」直後ってことでしょうか?
とりあえず、本サイトで「HTMLからWordPressに取り込む」という作業はされない方がいいと思いますが・・・
テストサイトでやってみて、うまくいったものを本サイトに移転させた方が・・・
もし本サイトでWordPressが真っ白になってLuxeritasがインストールできなくなっている、というのであれば
https://martto.net/wordpress/install/14630/
データをバックアップした上で、上記の方法で作り直すことは無理ですか?
その際にも、ドメイン直下に別のindex.htmlやindex.phpがあると駄目だと思いますので、あらかじめ削除しておかれることをおすすめします。
(必要なものであればバックアップを取ってから)
情報が少なくて、アドバイスしていることが的を得ているのかどうかも、わかりません><
WordPressとFTPの中を見せてもらえばわかるかもしれませんが・・・
どらみさん、お返事いただきありがとうございます。
>そもそもWPをインストールするディレクトリに、別のHTMLファイルが存在…
おそらく…というか間違いなく、これが原因のようですね(苦笑
サーバーに教えて頂いた方法で、いったんWPを初期に戻して
Luxeritas、simplicityなど試してみましたが、いずれも同じように
エラーが表示されてしまいます。
ただ…元からWPに入っているテーマだけは有効化してもエラーは
表示されません…謎!?
ページ表示は相変わらずHTMLページのまんまですけどね(苦笑
とりあえず、HTMLサイトのバックアップをとって削除、新たにWPを
作ろうかと思います。度重なる質問に丁寧にご回答くださり本当にありがとうございます。
ほたるさん
結果のお返事がいただけて嬉しいです^^
(-ω-;)う~ん どうしてもWPをインストールするディレクトリにindex.htmlとかあったら無理なので、バックアップを取ってサーバーから綺麗に削除してください。
それから、ですね。
で、そのHTMLで作ったサイトはWPに取り込まれるんですか?
なんか大変そう。
いえ、こちらこそありがとうです(^-^)
htmlサイトの取り込み…難しそうなので、とりあえずバックアップとったデータから、手打ちで移動しようかなと(苦笑
因みにですが、index.htmlだけ削除して
wpを入れた場合、トップページはwpで
その下のページ!?は、そのまま
残りますかね?だったらバックアップとらなくても下のページ見ながらwpにページ追加していけるかなと思って(^_^)a
ほたるさん
index.htmlは残せませんがそれ以外の名前のhtmlファイルは別にあっても問題はないと思いますが。
どらみさん、今日も一日
お疲れ様です。
最近、どらみさんにお世話になってばかりで
申し訳ありません…もしご存知なら
教えて頂きたいのですが、先日ロリポップさんから
連絡があって(既存のHTMLサイトに問題がある!?
どらみさんも、トップページの件でおっしゃっていましたよね..
それで、トップページを削除すれば、良いと思っていたんですが
トップページを削除することでWPのトップページは表示されるように
なるかと思うんですが…
結局のところ、トップページを削除しても、テーマ(ルクセリタス)の
インストールが、できない状態なんですよね…><。
それで、ロリポップさんがおっしゃるには
そのHTMLサイトの中にルクセリタス(シンプリシティも同じ結果)の設定に
影響を及ぼすファイルがないかお確かめください
…といった返事をもらったんですが
ルクセリタスやシンプリシティのテーマに影響を及ぼすHTMLファイルって…
何かご存知でしょうか?
一応、頼りっきりは申し訳ないので
お尋ねする前に『WP 影響を及ぼす ファイル』みたいな
感じで、いろいろと調べてみたんですけど
答えになるようなページは見つからず…(苦笑
一応、既存のサイト(HTML)にはアドセンスだったり
アフィリエイトタグ、アナリティクス、あとgoogleのキーワード検索窓!?くらいなんですよ。
このいずれかが問題なんでしょうかね?
もし何かしらご存知でしたら、教えて頂ければありがたいです。
ほんとに度々、申し訳ありません。
ほたるさん
いえいえ、私なんて何もお役に立てていませんよ。
まだわからないのですが、その既存のHTMLファイルをWPのインストールディレクトリ(多くはルートディレクトリだと思います)に残しておかなければならない理由ってなんでしょうかぁ?
WPをインストールするディレクトリは、基本的に空っぽの状態の方がいいと思いますが。。。
私ならですけどね、スッキリ綺麗な入れ物にインストールしますね~。
うん、一番知りたいのは、既存のHTMLファイルを(WPインストール)ディレクトリの中に残しておく理由かな。
https://sole-color-blog.com/blog/1064/
こちらの内容とか、ほたるさんのやりたいことに似ていますか?
参考になれば。
もし、既存のHTMLサイトを現在のドメインで運営したいのであれば、WPは新たにその下のサブディレクトリにインストールするというのはダメですか?
example.com (既存のHTMLサイト)
example.com/abc/ (WPの新規サイト)のような形です。
既存のサイトから見たら「abc」というカテゴリのようにはならないですかね。
どらみさん、お返事ありがとうございます。
十分、参考になっていますよ!(笑
>私ならですけどね、スッキリ綺麗な入れ物にインストール
勿論、私も同感です。
既存のサイトを残しておきたい理由…
HTMLサイトからWPにサイトを作り替えたいのですが
全部消してしまうと、作り替える期間中
ページは全く表示されませんよね?
なので、トップページだけ削除して
少しずつ作り替えていけば、下層ページはそのまま
表示されているだろうから良いかな?と思ってたんですけど…
やっぱり、どらみさんがおっしゃるように
既存のサイトを削除して、スッキリ綺麗な入れ物にインストール
しようかなって思います。
参考ページ等、お調べ下さり本当に感謝です(涙
あれこれとお騒がせして申し訳ありません…。
ほんとにほんとに、ありがとうございました。
ほたるさん
既存のHTMLファイルを残す理由はそうかなぁ?と思っていました^^
だったら、WPを example.com/wp/ にインストールするのはどうですか?
それで、少しずつWPに作り替えて、全部移行が終わったら、ドメイン直下にあったHTMLファイルは全部削除して
example.com/wp/ にインストールしたWordPressを example.com で表示するようにindex.phpを最後に書き替えるって手がありますよ。
WordPressをインストールしたURLとサイトURLは異なっていても大丈夫ですからね。
「設定」->「一般設定」
どらみさん、お返事ありがとうございます^^
既存のHTMLサイトを残したい理由..
そうなんですよね。
『WPを example.com/wp/ にインストールするのはどうですか?
それで、少しずつWPに作り替えて、全部移行が終わったら、ドメイン直下にあったHTMLファイルは全部削除してexample.com/wp/ にインストールしたWordPressを example.com で表示するようにindex.phpを最後に書き替える』
なるほど!それは良いアイデアですね!
だったら、一気に作り変えてしまわなくても良いですもんね。
難しくないなら是非その方法で作り変えたいと思います!
という事で…example.com/wp/ですが
とりあえず無料で試用に使えるっていうのは
調べてわかったんですが…
私、サイトとか作っている割に
こういうのは本当に疎くて…
使い方が分かりません…(苦笑
どらみさんに、お尋ねする前に
それなりに調べていたんですが
説明が難しくて…(苦笑
何をどうすれば良いのか!?
チンプンカンプンで…(汗。
もし宜しければお手すきの時で良いので
教えて頂けると助かります…。
本当に何度も申し訳ありませんm(_ _)m
ほたるさん
example.com というのは、ほたるさんのドメイン名がわからないので、一例で書いているのですが、その辺OKですか?
example.com の部分はほたるさんのドメインに置き替えてくださいね。
通常は ドメインの直下に WPをインストールしますが、下層に/wp というディレクトリ(フォルダ)を作ってそこにインストールすることも出来ます。
その辺りまでやり方わかりますか?
どらみさん、遅くにすいません…
返事ありがとうございます!
そうでしたかぁ..
なんか知らな過ぎて
恥ずかしい限りです…(>_<)
教えて頂いた方法ですが
つまり、私のドメイン/wp
ってフォルダを作って
そこに、インストールして
作成する!?で良いのですかね?
ほたるさん
そうですよ~^^
https://martto.net/wordpress/install/7192/#toc_id_1_1_2
この記事、書いたのが8カ月も前なのでわかりにくいですがw
3.必要事項を入力します
1.任意のフォルダ名を入力
↑この時に入力するのが /wp というフォルダ名です。
この記事の通りに先に進めちゃうと、サイトがドメイン名のところに表示されちゃうので、これをするのは、既存のHTMLサイトが全部取り込めてから、ですね。
とりあえず、/wp というフォルダの中にWordPressをインストールして「一般設定」→「サイトアドレス」の箇所は触らないことです。
ここまでOKですか?
その先の手順に進む前に、上の記事をわかりやすくリライトしときます^^
どらみさん、おはよう…じゃなくて
時間的に、こんにちは!ですね(苦笑
ご丁寧に説明して頂きありがとうございます。
ここまで…OKです!(笑
ルクセリタスも、ちゃんと
テーマで表示されるようになりました!(^o^)
まだ全然、記事はませんけど
取り急ぎ、ご報告です。
どらみさんのおかげで、やりたい事が
できて、一安心です♪
いろいろと迅速に対応(教えて下さり)
本当にありがとうございます(感謝
記事をぜんぶ取り込めるのは、たぶん
数か月かかるかと思いますが
とりあえず、これで先日教えて頂いた方法…
https://martto.net/wordpress/various-settings/16098/
実践してみようかと思います。
>先の手順に進む前に、上の記事をわかりやすくリライト
ありがとうございます!移動はまだ数か月先になると思いますので
ほんとに手が空いている時で良いので宜しくお願いします。
どらみさんには、本当にお世話になりすぎて
なんとお礼を言えば良いのかわからないくらい感謝です(涙
まだ最後(記事を移し終えてから)の
index.phpを最後に書き替えっていう難関!?がありますが
ここまで、本当に『ありがとうございます。』
ほたるさん
質問が出来た時点で、ほたるさんは第一ハードルを突破できていますよ♪
なかなかネットで質問するのはハードルが高いものです。
そしてほたるさんの質問が案外初心者さんの役に立つものなんですよ!(^^)
私でお役に立てることであれば、いつでも敷居を低くしてお待ちしております^^
遠慮なく聞いてください☆
どらみさん、そう仰っていただけて助かります(涙
ネットで質問…そうですね。
メルアドの入力とか正直、少し抵抗がありました(汗
でも、今は本当に親切丁寧にご回答頂けて
質問して良かった気持ちでいっぱいです!
…って事で(苦笑
早速、次の難関がやってきました…><。
これ13時頃から、ずっと思い当たるワードで
検索してアレコレと試してたんですが改善されなくて
お手数かけて申し訳ないと思いながら
また質問させて頂きます(汗
実は、教えて頂いたページを見ながら
(固定ページをトップページする方法)
本当に分かりやすく書かれていたので一発で設定完了!
…ここまでは良かったんですけど、そのあと
ここのブログみたいにヘッダー部分にメニューを
作りたくて、固定ページを追加したんですが
(追加すれば、そのままメニューができると思って)
ヘッダー下に追加した固定ページのタイトルは
表示されるんですが、クリックしても
ページは表示されず(404エラー!?)
それで、調べて.htaccessっていうのに問題があるかも?
みたいな記事があったので、そこに書かれていた通り
パーマリンクの画面で設定を保存…でも改善されず
※一応、パーマリンクの画面設定は
固定ページの最後のページ名!?を編集で変えたので
カスタム設定で『/%category%/%postname%/』に
設定しています。
上手く説明できていないかもですが
質問の内容、ご理解頂けますでしょうか?
ほたるさん
Luxeritas は必ず子テーマを使ってくださいね!
https://martto.net/luxeritas-theme/howto/12960/
どらみさん、遅くにすいません…テーマは子テーマを使ってます。それとメニュー、分かりました!^ ^
あとは、固定ページへのリンクが、パーマリンクを編集しなければ正常に表示されるんですが、編集すると404エラーでページが表示されません…(>_<)
あと、パーマリンク設定は、先程どらみさんがおっしゃってたように投稿名だけにしときました。
それと作成中のwp…すいません。今はまだ…(苦笑
ほたるさん
URLを見ればすぐにわかる質問なんですけどね。
見ないと、さっぱり・・・
パーマリンクというのは「設定」→「パーマリンク設定」で設定したもののことですよね?
それを「カスタム構造」にして「/%postname%/」と入力したんですよね??
固定ページへのリンクは「外観」→「メニュー」→(編集するメニューを選択)「固定ページ」(すべて表示にする)→表示したい固定ページにチェックを入れる→「メニューに追加」をする
これで表示されないはずはないです。
何度も立て続けにすいません!
質問の内容(固定ページへのリンク)と
関係あるのかどうかわかりませんが
使っているのはルクセリタスの子ページです
(いろいろ見てたらWPは親ページよりも
子ページを使った方が良い!?みたいに書いてあったので(苦笑)
ほたるさん
たぶん、メニューの作り方をよくわかっておられないのでは?と想像しています。
作ったヘッダーメニューは
メニューの位置 ☑ヘッダーナビ(グローバルナビ)
この位置にチェックがついていますか?
.htaccess ファイルはまったく関係ないので、触らないようにしてください。
コメント欄で説明は難しいので、メニューの作り方についてはまた記事にします。
またパーマリンクの設定ですが、既存のHTMLファイルはどんなURLになっていますか?
それに合うように設定された方がいいとは思いますが・・・
変わってもいいのなら、/%postname%/ だけにしておかれた方がいいと思います。
/%category%/%postname%/にすると、カテゴリーを後で変更できないので大変だと思います。
あと、公開しませんので、作成しているWordPressのURLを教えていただけるとアドバイスしやすいです。
どらみさん、夜分遅くにすいません…
原因が分かりました!
初歩的なミス…
パーマリンクの設定を『/%postname%/』に
していたのに、保存をクリックする段階で
手が当たったのか!?違うところに
チェックが入っていた様です(汗
本当に、アレコレと
お騒がせして申し訳ありません。
どうぞ今後とも宜しくお願い致します。
ほたるさん
おはようございます☆
ちょっと合点がいかないのは、仮にパーマリンクがカスタム構造以外のものにチェックが入っていたとしても、それはそれで、エラーとはならないはずなのに、変ですね。
あまり検索で調べて誤った操作をすると取り返しがつかなくなる可能性があるので、とりあえず変になったら聞いてください☆
どらみさん、こんにちは。
他にも何か原因があったのでしょうかね!?
あちこち、触ってたから他にも何かあったのかな?
とりあえず、どらみさんからのお返事みて
再度、見直してたら、そこが間違ってて(設定ね)
それで、チェック入れなおしたら
普通に表示されるように…(苦笑
今のところ正常みたいなので、また
何かあれば、質問させて頂きますね。
本当に、なんかお世話になりっぱなしで
申し訳ありません。
ほたるさん
想像でしかありませんけどw
パーマリンクの設定を選んだあと、カスタム構造のところで/%postname%/ のスペルが部分的に書き換わってしまったとか・・・
それしか考えられなくて。
5つのうちのどれかを選んでいれば、絶対にパーマリンクは正しく設定されるはずですからね~
今さら、ですが、パーマリンクに関しては記事にもしたのでまた目を通しておいていただけると幸いです。
https://martto.net/wordpress/various-settings/17402/
どらみさん
パーマリンクの設定…もしかすると
おっしゃる通りかもしれません。
どらみさんに教えてもらう前に、自分で調べて
入れてた/%category%/%postname%/も
そうですが、コピペじゃなくて見ながら
手打ちで入れたので…(苦笑
それで、返事を頂いてから
とりあえず、もう一度…と思って
今度は、頂いたメールからコピペして貼り付け
そしてチェックが別のところに付いていたので
(たぶん、コピペして貼り付けの段階で手が当たったのかも…)
それをカスタムの方に付けなおして、設定を保存
そしたら正常に表示されるようになりました。
なんかアレコレと、お手数をおかけしてすいません。
ページ拝見させて頂きました。
それで、もう一つだけ質問なんですが
良いですか?急がないので時間のある時で結構ですので(苦笑
固定ページの文章の下に、投稿記事を表示したいのですが
※以下のような感じで…
例えば、美容サイトを作るとして…
固定ページ スキンケア スキンケアに関するテキスト スキンケア関連の記事
ヘアケア ヘアケアに関するテキスト ヘアケア関連の記事
ボディケア ボディケアに関するテキスト ボディケア関連の記事
みたいな感じで、要はトップページはWEBサイトっぽく!?
固定ページは、WPらしく!?みたいな感じで。
ほたるさん
「固定ページの文章の下に投稿記事・・・」の件ですが、つまりトップページのデザインですよね。
一番難しいところですね。
「使い方」は答えは一つなのでお力になれても、デザインに関しては自力で何とかするか、プロに頼むか、、、
私のところで採用しているのは三つのプラグインです。
プラグインなしで自分で書くには、PCだけじゃなくモバイル表示の見た目もあるし、よほどの知識がないと難しいのでは?
デザインにもよるとは思いますが。。。
https://martto.net/wordpress/plugin/11125/
ここのトップページの作り方はこのページに書いていますが、
こういう理由で
https://martto.net/other/15768/
今はすでに同じプラグインは使っていませんし参考にならないかも、です。
どらみさん、早速のお返事ありがとうございます。
固定ページをトップページのように・・・
教えて頂いたページ(2つとも)、サラっと見た程度ですが
かなり、ややこしそうですね(汗
因みに、新規ページ(固定じゃない普通の方)
で記事を書いて、右横の親ページ!?とか選択するところで
親ページを、その固定ページにした場合ってどうなるんでしょう?
固定ページに、テキストリンクとして表示されるんですかね?
ほたるさん
>因みに、新規ページ(固定じゃない普通の方)
>で記事を書いて、右横の親ページ!?とか選択するところで
>親ページを、その固定ページにした場合ってどうなるんでしょう?
固定ページには「親ページ」を選択する箇所はありますが、「投稿」にはそのような箇所はありませんが・・・
ちなみに「固定ページ」で親ページを指定するとメニューで階層表示になって出てきましたね。
ご自身でも試してみられましたか?
私も使っていないので、今回の質問でテストサイトで試してみて答えている状態です。
>固定ページに、テキストリンクとして表示されるんですかね?
このような機能ではないですね。
トップページをデザインするというのは、かなり骨の折れることです。
どらみさん、返事が遅くなりすいません。
親ページ…ですねカテゴリの間違いでした><
>ご自身で…コメントさせて頂いた後に
試させて頂きました。
自分で試していない段階で、コメント欄で
お尋ねするのもどうかな?と思って書かせて頂きました。
余計なお節介でしたね(苦笑
試しもしないで思いついたこと…
申し訳ありませんでした。
いずれにしても難しいみたいですね。
分かりました。お手数をおかけしました。
ありがとうございます。
ほたるさん
トップページを作りこむのは、通常の投稿ページと比べると知恵も手間も掛かりますね。
何かアイデアを思いついたら、また記事にさせていただきます☆
はじめまして。8月からLuxeritasを使用しているものです。
ご教授いただきたいことがございます。
ページネーションのことですが、1以外のページをクリックすると HTTP ERROR 500 が返ってきます。
開発者さまへの問い合わせが海外からのためか、送信できず、勝手ながらどらみさんにお尋ねしております。
なにか解決方法があればご教授いただけないでしょうか?
くりふさん
はじめまして^^
こんな拙いサイトへお越しいただきありがとうございます。
一つお聞きしたいのですが
サイトのURLは
http://hawaii-fudosan.net/
ですね?
でも、記事のURLは
http://hawaii-fudosan.net/blog/hawaii-news/6905.html
などというように/blog/が入っていますね?
サイトのトップページが
http://hawaii-fudosan.net/
で
2ページ目に遷移すると本来
http://hawaii-fudosan.net/page/2/
なんですが
くりふさんのところでは記事のURLは
http://hawaii-fudosan.net/blog/
なので、ページ遷移が出来ません。
技術的なことはよくわからないのですが
トップページのURLと記事のURLが異なるのが原因のような気がします。
その辺、設定を変えておられませんか?
明確なアドバイスが出来ず申し訳ないです(__)
どらみさん、早速のご返信ありがとうございました。
素晴らしいヒントをありがとうござます。
「/blog/が入っていますね?」がまさに肝でした。
いろいろリサーチし、/blog/ が勝手に入らないようにということで
https://tabibitojin.com/wordpress-multisite-blog-delete/
を参照し、最終的にパーマリンク設定を標準にすることで解決いたしました。
ヒントなくては解決にたどり着けませんでした。感謝いたします。
くりふさん
マルチサイトでしたか?
そういえば、私も
https://martto.net/luxeritas-theme/howto/8174/
この時、マルチサイト化してパーマリンクに勝手に/blog/が入っていたのを今さらながら思い出しました^^
すぐにマルチサイト化を止めてパーマリンクを元に戻したので/blog/のこと、忘れていましたが。
ご紹介いただいたリンク先のサイトも拝見しました。
わかりやすく説明されているサイトが見つかってよかったですね☆
なにはともあれ、ご縁があってよかったです^^
お仕事頑張ってくださいp(#^▽゜)q