WordPressで月別アーカイブの表示を年ごとに展開(アコーディオン)方式にする
目次
月別アーカイブの一覧を年ごとに展開方式にする
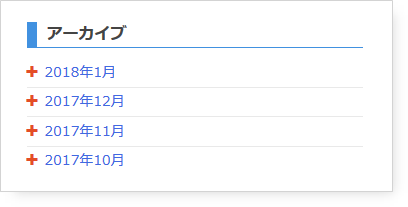
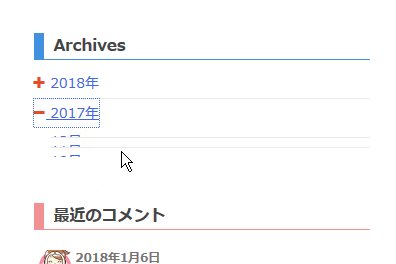
変更前

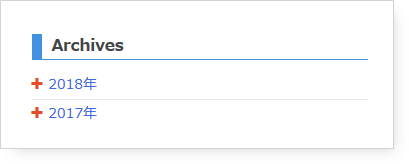
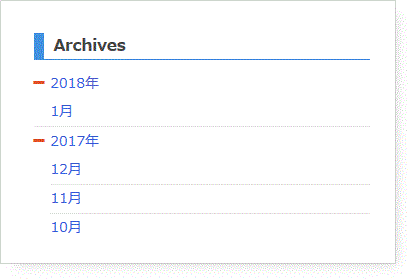
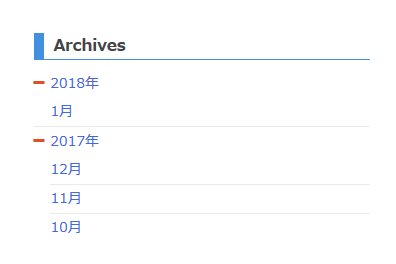
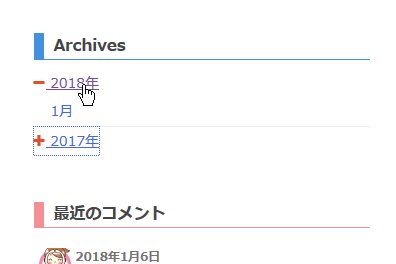
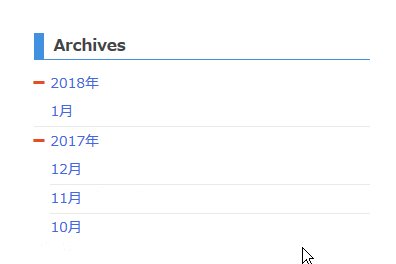
変更後


変更手順
プラグインをインストールする
jQuery Archive List Widgetをインストールして有効化します

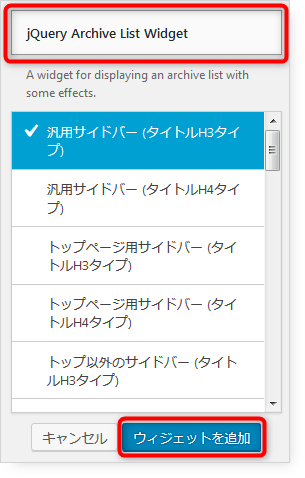
ウィジェットを追加する
ウィジェットの一覧からjQuery Archive List Widgetを選んで、表示させたい位置に追加します。

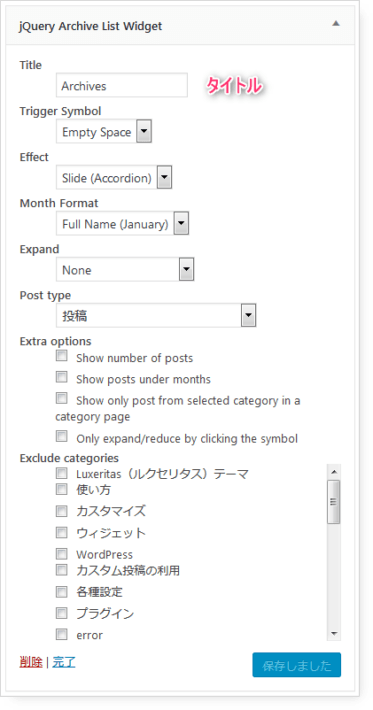
オプションの設定をする
- Title:Archivesなど
- Trigger Symbol:Empty Space(CSSでフォントアイコンを追加するため)
- Effect:Slide(Accordion)
- Month Format:Full Name(January)(日本語の場合1月、2月となる)
- Expand:None
- Post type:投稿
- Extra options:選択なし
- Exclude categories:選択なし

CSSを追加する
/* 月別アーカイブ展開表示 */
a.jaw_months{
margin-left:1px;
}
a.jaw_years:after {
content: '年';/* 年を西暦の後ろに追加 */
}
a.jaw_years:before {
font-family: FontAwesome;
content: "\f067"; /* +のアイコン */
margin-right: 1px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
.expanded a.jaw_years:before {
font-family: FontAwesome;
content: "\f068"; /* -のアイコン */
display: inline-block;
color: #E44D26; /* アイコンの色 */
}あとがき
以上で下のような表示になるはずです。

またプラグインに頼ってしまいました。(-ω-;)ウーン罪悪感を感じる
けど、投稿年数が短い時ならいざ知らず、2年もたてば12×2=24行にもなってしまいます。
標準で「ドロップダウン表示」は選べますが、そうじゃなくってって感じるのは私だけ?

このウィジェットがもし標準でついていたら使う人が続出するはず(言いすぎ?)
ルクセリタスにオリジナルでついていたら、踊りまくるほど喜ぶな、きっと(ほんと)
参考記事月別アーカイブにカスタム投稿を含めて表示する
1
関連記事
さくらのレンタルサーバーからエックスサーバーにWPで構築した(SSL化済み)ブログを移転する(インポート編)vol.4
データベースをインポートする 「サーバーパネル」の「Phpmyadmin(MyS ...
テーマLuxeritas(ルクセリタス)でサイドバーにプロフィールを表示する
ウィジェットを使ってサイドバーにプロフィールを表示する方法をご紹介します。まずプ ...
WPを独自ドメインのサブディレクトリにインストールする(エックスサーバー編)
前回はさくらのサーバーにおいて、WordPressを独自ドメインのサブディレクト ...
テーマLuxeritas(ルクセリタス)のサイドバー見出しのデザインをカスタマイズ
ルクセリタスのサイドバー見出しをカスタマイズする ちなみにデフォルトではこんな感 ...
WordPressで記事中のコードをハイライトするプラグインAPH Prism Syntax Highlighter を使ってみる
Luxeritas3.x以降にはPrism.jsを使ったハイライト機能が標準で装 ...

























ディスカッション
コメント一覧
まだ、コメントがありません