アドセンスの関連コンテンツユニットをルクセリタスのウィジェットで表示する
アドセンスには「関連コンテンツ」という広告ユニットがあります。
こちらの広告をサイトに表示するためには、Googleが定めた一定の要件をクリアしている必要があるわけですが
その「関連コンテンツ」が当サイトで解放されたのは、開設から2か月半ほど経った今年(2018年)1月のことでした。
ところが、いざ記事下に設置をしても、表示されるのはテキストばかり。
24時間も待てば自然にサムネイルが表示されるようになる、という噂だったので、じっと待っていました。
待っている間に変更したのは、ルクセリタスのカスタマイズでOGP(Open Graph Protocol)を有効化したぐらいでしょうか。
結果的に、48時間後にはサムネイルが表示されるようになりました。
でも、表示された直後からしばらくは、サムネイル画像が記事とは無関係のものだったり、お問い合わせページがオススメされていたりと
???ということも多く見受けられました。
ルクセリタスで関連コンテンツユニットを記事下に表示させる
さて、ここからは表題に書いた「関連コンテンツユニットをウィジェットで表示する」ですが
ルクセリタスにはオリジナルの便利なアドセンスウィジェットがありますので、そちらを利用しましょう。
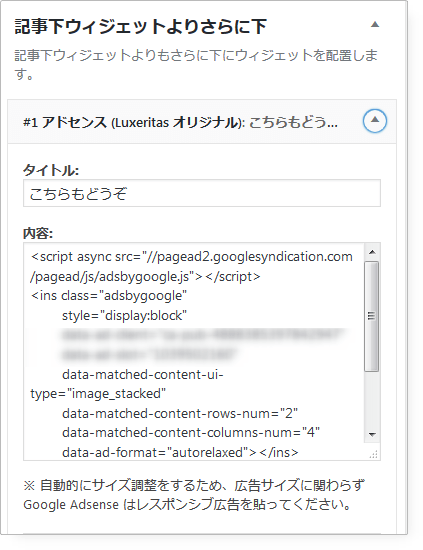
記事下ウィジェットよりさらに下に設置
今回は「記事下ウィジェットよりさらに下」にアドセンスの関連コンテンツを挿入することにします。

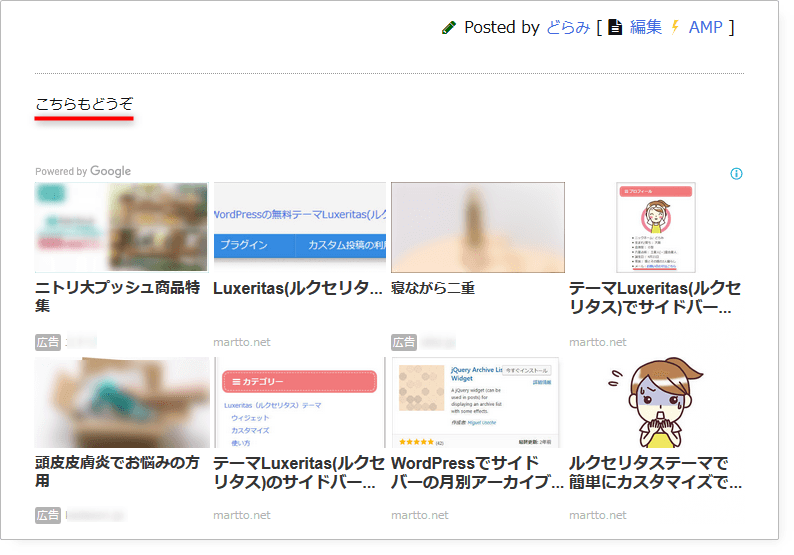
ウィジェットのタイトルは「こちらもどうぞ」としました。
しかし、このままでは文字も小さくタイトルらしさがありません。

スタイルシートを使って見た目をカスタマイズする
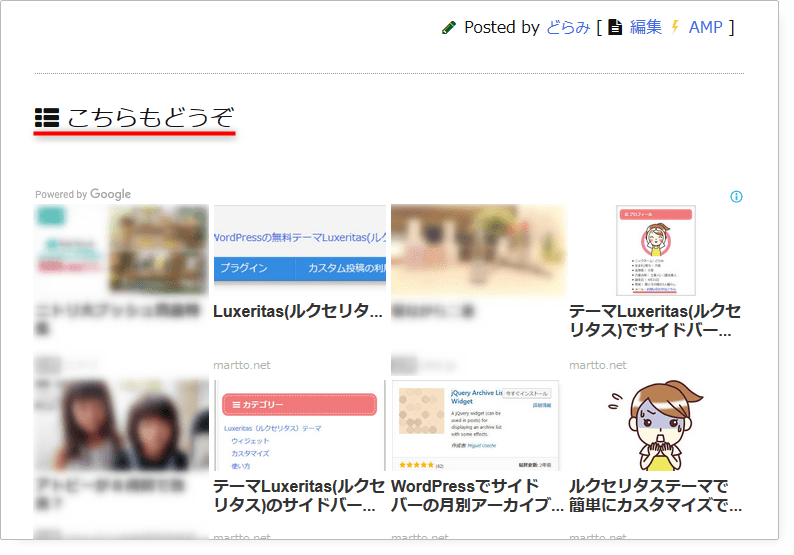
そこで、文字のサイズを大きくして、関連記事のタイトルに使用しているものと同じフォントアイコンを先頭につけてみます。
子テーマのCSSに以下のコードを追加する
Font Awesome 4 の場合
/* 記事下よりさらに下 */
p.posts-under-2{
font-size: 24px;
font-size: 2.4rem;
line-height: 2;
margin: 0 0 5px;
}
p.posts-under-2:before{
font-family: FontAwesome;
content: "\f00b";
margin-right: 7px;
padding: 1px 0;
}Font Awesome 5 の場合
/* 記事下よりさらに下 */
p.posts-under-2{
font-size: 24px;
font-size: 2.4rem;
line-height: 2;
margin: 0 0 5px;
}
p.posts-under-2:before{
font-family: "Font Awesome 5 Free";
content: "\f00b";
font-weight: 900;
margin-right: 7px;
padding: 1px 0;
}スタイルを追加後
これでタイトルらしくなりました!

記事下ウィジェットに表示したい場合
「記事下ウィジェット」に表示させたい場合はCSSの2行目と8行目の
posts-under-2posts-under-1にすればOKです!
あとがき
今回は、コメント欄からご質問をいただいたものを記事にさせていただきました。
こちらのサイトで行ったカスタマイズのほとんどは記事にしているつもりですが、案外書き残しているものもあるかもしれません。
たとえば、サイドバーのコメント一覧のコメント主の敬称が「さん」ではなく「より」になっている、とか?
なぜ記事に出来ないのかっていうと、親テーマを触っているから、なんですよね。
親テーマをいじってカスタマイズしちゃNGです。
それでも、自分の名前に敬称がつくのがどうしても譲れなかったので、やっちゃいましたがw
参考その後親テーマをいじらず敬称を消しています。
あと、「Next / Prev ナビゲーション表示」を記事の最下部にもつけていますが、こちらも紹介していません。
コメントが多くなると、下まで読んだ後に次のページへ遷移するのに、一回一回上まで戻らなきゃならなかったので。
幸か不幸か、こちらのサイトでそこまでコメント欄が長くなることはありませんが。
他にも記事になっていないカスタマイズがあったら、遠慮なくコメントしてくださいね!
といっても、じきにルクセリタスは3.x系にバージョンアップされ、こんな小細工は必要なくなるかも、ですね。
参考こちらの記事の内容は更新されていますので以下のリンクをご覧ください。
関連記事
構造化データにエラーがあるよと言われる
Search Consoleに「エラーが発生」と表示されていました。エラーが発生 ...
やっぱりLuxeritas(ルクセリタス)が一番いい
LION BLOG と LION MEDIA をカスタマイズしてみる 昨日、たま ...
新着記事を投稿順ではなく更新順に表示する
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方 ...
ol のリスト表示の正しい書き方とスタイルのカスタマイズ
過去記事をリライトしていると、箇条書きで連番数字を振っているものの中に、さらに連 ...
無料高速テーマLuxeritasで記事本文の見出しをカスタマイズする
今回は、記事本文の見出しのカスタマイズ例をご紹介します。 ルクセリタスで記事の見 ...



























ディスカッション
コメント一覧
こんにちは。nenemamaです。
記事UPありがとうございます!! 無事反映できました♪
とてもたすかりましたー!!
すごく早くご対応いただき、感動です。
これからもブログ読ませていただき、勉強していきます!!
ほんとうにありがとうございました(^^)
nenemamaさん
無事にサイトに反映できてよかったですね^^v
また何かお役に立てることがあれば、聞いてくださいね~!
Luxeritasのお仲間が増えているのを見ると、嬉しくなります♪