Luxeritasでサイトマップをつくる方法と固定ページの投稿日時を非表示にする方法
こんにちは!
Luxeritas(ルクセリタス)では、固定ページの投稿からテンプレートを変更するだけで、簡単にサイトマップが作れますよ!
Luxeritas(ルクセリタス)でサイトマップをつくる
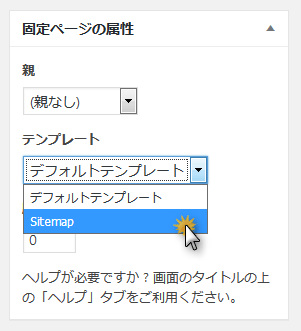
- 固定ページを追加しテンプレートを「Sitemap」に変更する
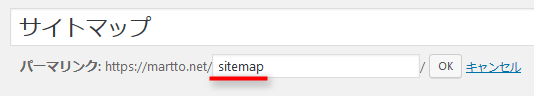
- パーマリンクを 「sitemap」に変更する
- 更新する


以上でおしまい!
固定ページの投稿日時を非表示にする
固定ページは今のところ「サイトマップ」だけな まるっと ですww
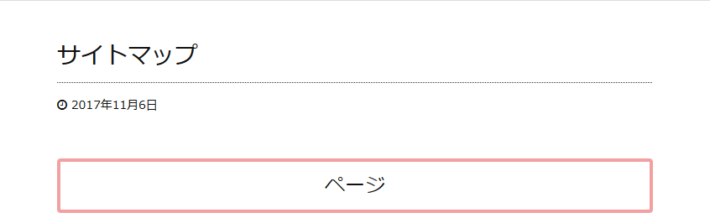
けど、その唯一の固定ページを見ると・・・
投稿日時が表示されています。
つまりこれは つい2週間前に・・・とわかりますね。(^^ゞ
この投稿日時を非表示にする方法が、るなさんがコメント欄に書かれていましたので、さっそく取り入れさせていただきました!
子テーマのスタイルシートに追記する
Font Awesome 4 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock-o,
.page .meta .fa-repeat,
.page .meta .date {
display: none;
}Font Awesome 5 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta .date {
display: none;
}以上です♪
このサイトではもう非表示にしていませんけど♪
こちらもどうぞ
関連Google XML SitemapsをインストールしてGoogleにサイトマップを送信しよう
関連カスタム投稿をサイトマップに含める場合はこちらのプラグインがオススメです!
0





























ディスカッション
コメント一覧
まだ、コメントがありません