記事の一覧表示をデザインする
ルクセリタスはオリジナルのカスタマイザーで、記事の一覧表示を3タイプから選べるようになっています。
こちらのサイトの記事一覧ページは、通常スタイルです。
カテゴリー一覧表示はカード型で、ちょっとカスタマイズしたものです。
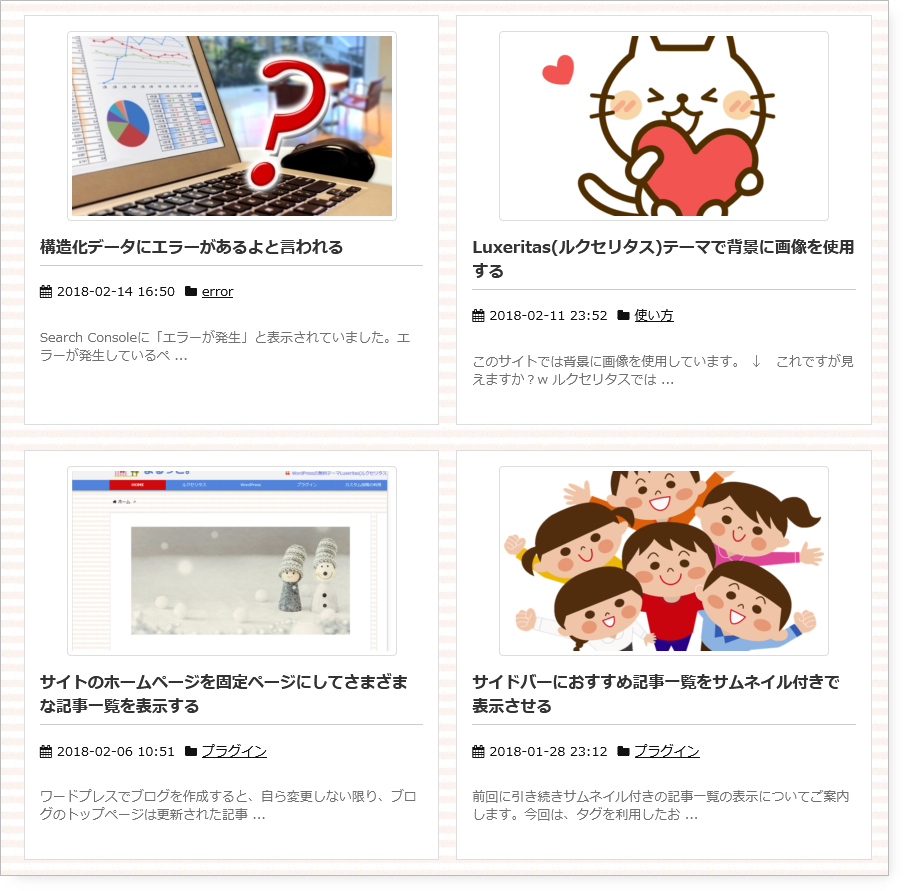
一覧表示にはもう一種類、タイル型というのがあります。
こちらのサイトでは採用していないので、実際のサンプルはないのですが、こんな感じです。

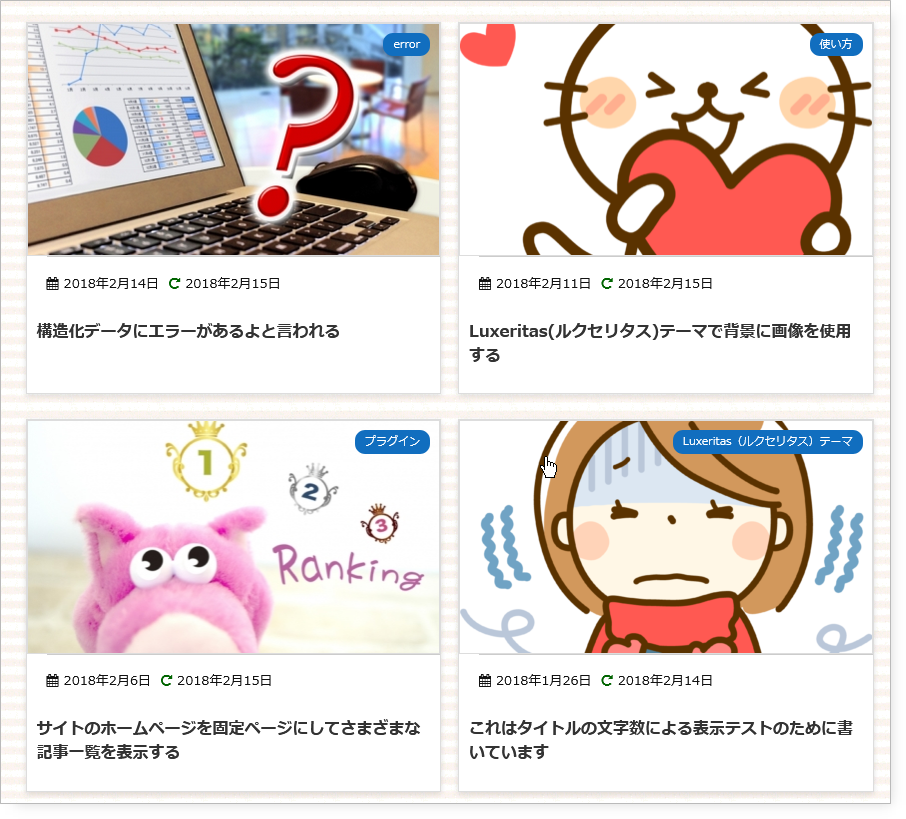
そのタイル型をカスタマイズしてみようと挑戦してみました。

画像が引き立つよう、周囲の余白をなくして、カテゴリ名を画像の右上に持って行っただけですが、印象はかなり変わると思いました。
普通は、この手のカスタマイズをしたら必ず自サイトで表示をさせてみるのですが、それには難点がありまして・・・
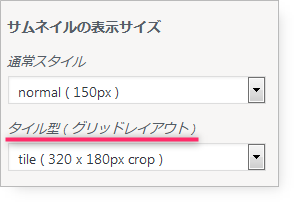
ルクセリタスのサムネイル画像のサイズはテーマで決まっていて、一覧表示にタイル型を選んだ時は320×180pxサイズのサムネイルを選択することになると思います。

でもカスタマイズした後のサムネイルサイズは、余白をなくした分大きくなり、320×180pxサイズのサムネイルをそのまま使用できません。
そこで登場するのが
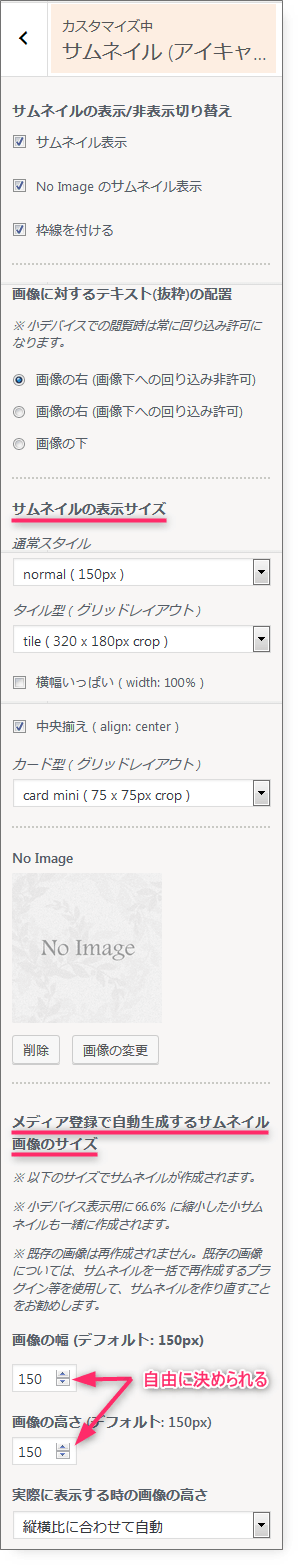
「メディア登録で自動生成するサムネイル画像のサイズ」ですね。

ここに412 × 232pxなどと必要なサムネイルサイズを入力して新たに作る必要があります。
とはいえ、すでにサムネイルとして使用している画像には、この412 × 232pxはありませんから、プラグインを使用して再生成する必要があるんですよね。
この一覧表示がどうしても自サイトで使いたい!となれば、もちろんその手間を惜しみませんが、私は使わないのでそこまで熱が入らないってわけです。
でも、写真がメインの記事一覧なら、使ってみる価値はあるかも!?
なので、参考にされる方のためにCSSだけ置いておきますね^^
/* タイル型記事一覧表示 */
#list .term img {
margin-bottom: 0px;
border-radius: 0px;
padding: 0px;
}
div[id^="tile-"] .toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget){
padding: 0px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .13); /* タイルの影 */
}
#list .entry-title {
margin:10px 10px 25px; /* 上 左右 下*/
}
.fa-folder:before {
display: none;
}
span.category {
text-align: center;
position: absolute;
top:10px;
right:10px;
border-radius:10px;
background:#116ebf; /* カテゴリ名の背景色 */
font-size: 11px;
padding: 3px 10px; /* 上下 左右 */
}
span.category a {
text-decoration:none;
color:white; /* カテゴリ名の文字色 */
}
span.category a:hover {
color:red; /* マウスを重ねた時の文字色 */
}
div[id^="tile-"] .meta {
margin:0 0 0 20px;
}カスタマイズは自己責任でお願いします^^
もし「こんなのできたよ!」なんてケースがありましたら、コメントをいただけると飛んでまいります(なのでサイトへのリンク付きでお願いします)♪♪

























ディスカッション
コメント一覧
まだ、コメントがありません