テーマLuxeritas(ルクセリタス)でPCの「続きを読む」をカスタマイズしてみる
目次
「続きを読む」をカスタマイズする
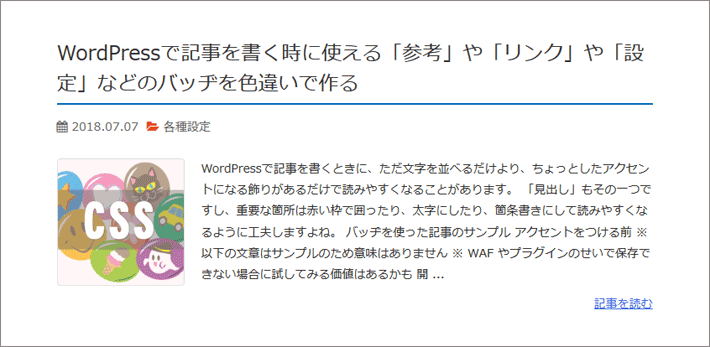
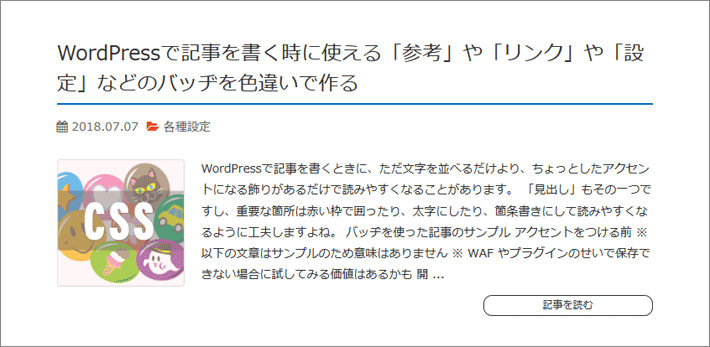
通常表示
変更前

変更後

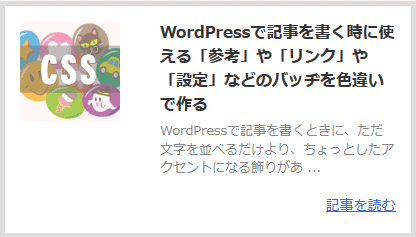
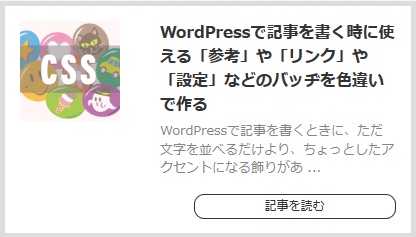
カード型表示(最大2列)
変更前

変更後

タイル型(最大2列)
記事のタイトルが長いと「記事を読む」という文字列がタイトルに重なって表示されてしまうため、非表示にすることをおすすめします。(※次項参照)

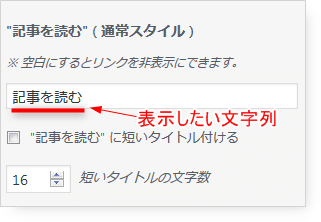
「記事を読む」の文字列を変更する
開く「Luxeritas」「カスタマイズ(外観)」「グリッドレイアウト」
表示したい文字列を入力します。

子テーマのCSSに追記する
CSS子テーマのスタイルシートに追記します。
/* PCの続きを読む */
.read-more-link, .read-more-link i {
text-decoration: none;
border: solid 1px;
padding: 2px 80px;
border-radius: 10px;
font-size:12px;
color:#333;
}
.read-more > a:hover{
text-decoration:none;
}このままスマホで見ると表示が変なのでスマホ用のCSSを追記します。
/* スマホの続きを読む */
@media only screen and (max-device-width: 575px) {
.read-more-link, .read-more-link i {
padding: 10px 30px;
}
}あとがき
私の環境でしかチェックしていませんので、コピペされる場合は、ご自身の責任でお願いします。
またCSSについては、自己流ですのでご了承ください。
1

























ディスカッション
コメント一覧
まだ、コメントがありません