WordPressで作ったサイトにお問い合わせフォームを設置する方法
こんにちは!
今日はWordPressで作ったサイトに設置する「お問い合わせフォーム」のご紹介です。
目次
プラグインContact Form 7でお問い合わせページを設置する
お問い合わせ用のメールアドレスを用意する
コンタクトフォームをサイトに設置するにあたって、専用のメールアドレスを事前に用意しましょう。独自ドメインを使用している場合であれば、info@xxxxxx.com などです。
Contact Form 7をインストールする
プラグインの「新規追加」からContact Form 7をインストールし有効化します。

コンタクトフォームを追加する
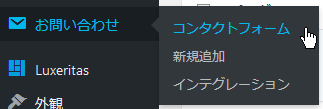
開く「お問い合わせ」「コンタクトフォーム」

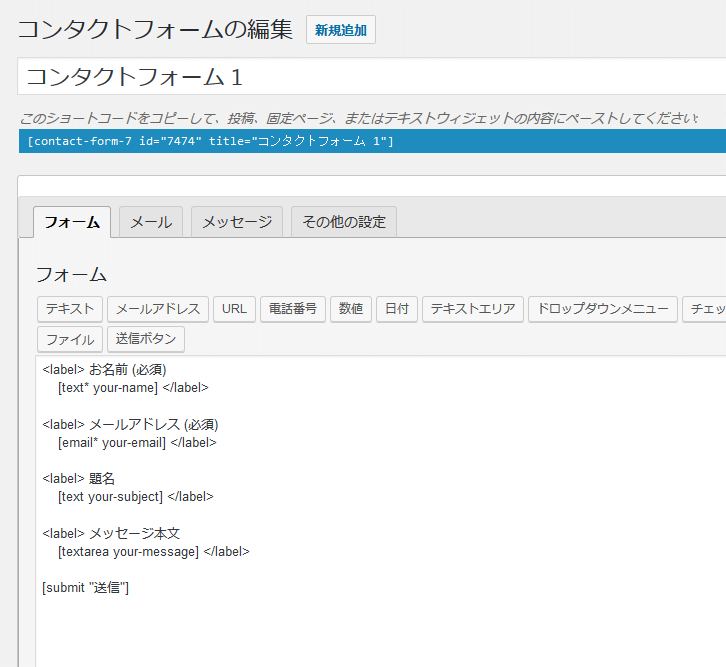
デフォルトで用意されているコンタクトフォームの画面です。

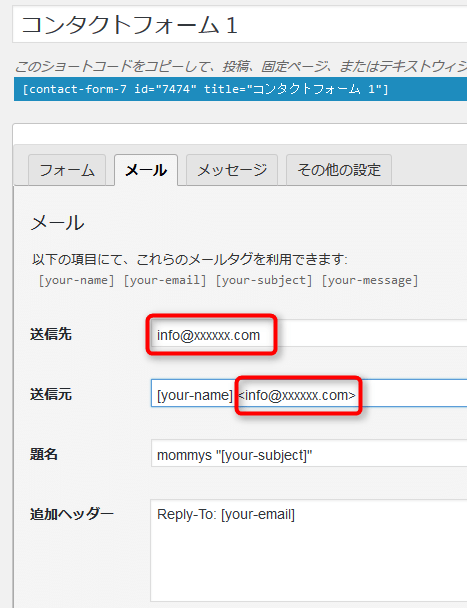
コンタクトフォームのメールアドレスを変更する
右側の「メール」タブを開いて、以下の2か所に最初に準備したメールアドレス(info@xxxxxx.com)を入力します。

保存してショートコードをコピーする
変更を保存したあと、以下の箇所にあるショートコードをコピーします。

固定ページにコンタクトフォームを設置する
- 「固定ページ」「新規追加」をクリックします。
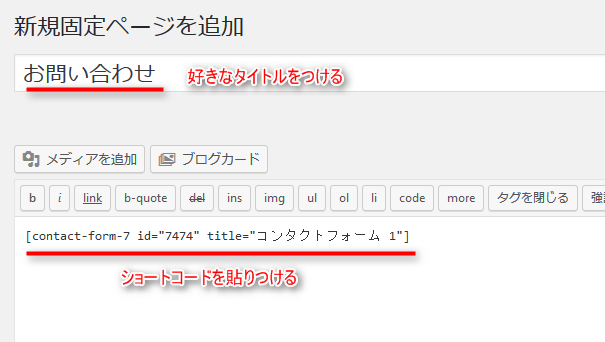
- 以下のようにタイトルを入力し本文にショートコードを貼りつけます。
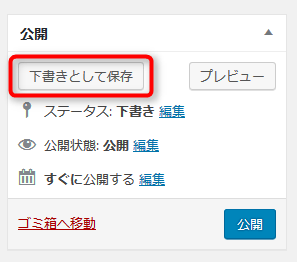
- 下書きとして保存します。
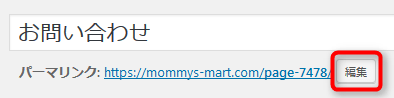
- パーマリンクを変更(編集)します
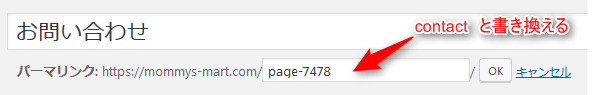
- contact と入力して「OK」をクリックします
- 「公開」ボタンをクリックします





プレビューを確認する
左上の「パーマリンク」をクリックして設置したお問い合わせページを確認する。
お問い合わせページをメニューに追加する
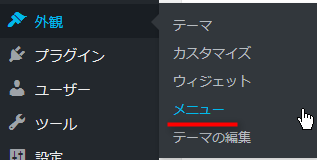
- 「外観」「メニュー」をクリックします。
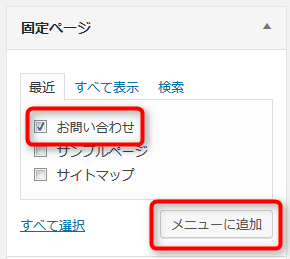
- 左側にある「お問い合わせ」にチェックをして「メニューに追加」をクリックします。
- メニューを保存します。


あとがき
以上でメニューへのお問い合わせページの設置は完了です!ウィジェット(カスタムHTML)を使ってサイドバーに表示することもできますよ!
次回は画像認証を設置してセキュリティを高めましょう!


























ディスカッション
コメント一覧
まだ、コメントがありません