記事本文で画像を横に並べるCSSとAddQuicktagへの登録方法
記事本文内で画像を横に並べる方法
幅の狭い画像を記事本文内に配置する時、横に並べたい時があり、そのため用のCSSを追加しましたので、覚え書きです。
通常の縦並び



display:flexを使って横並びにする



HTML
<div class="column_img">
<div class="img_margin"><img src="https://左端の画像のパス"></div>
<div class="img_margin"><img src="https://中央の画像のパス"></div>
<div><img src="https://右端の画像のパス"></div>
</div>CSS
.column_img{
display:flex; /* 横に並べる */
margin-bottom:20px; /* 画像の下の余白 */
}
.img_margin{
margin-right:30px; /* 各画像の右側の余白 */
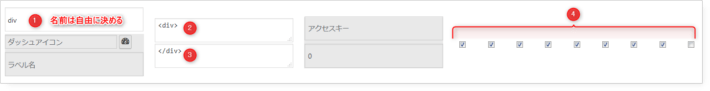
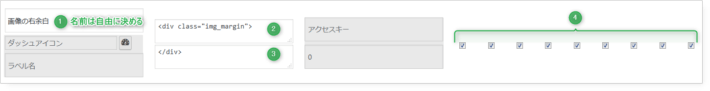
}AddQuicktagへの登録方法
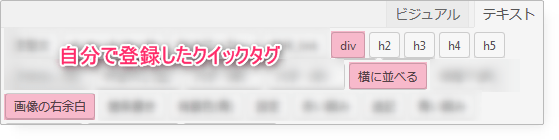
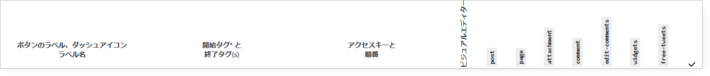
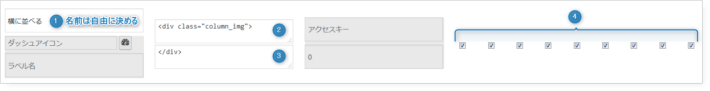
記事の投稿画面を開くと下のように登録したクイックタグがボタンとして表示されています(テキストエディタの場合)。

私はテキストエディタしか使いませんので、h2やh3のタグも登録して使用しています。ビジュアルエディタの場合は、登録したクイックタグはドロップダウンリストで選択できます。

私はテキストエディタしか使いませんので、h2やh3のタグも登録して使用しています。ビジュアルエディタの場合は、登録したクイックタグはドロップダウンリストで選択できます。
あとがき
自分で追加したスタイルのコードはいちいち手入力していられませんので、プラグインAddQuicktagを活用しましょう!
Luxeritasテーマの3.xバージョンからは、定型文やショートコードを登録する機能が備わっています。
3.x以降はそちらとも併用して便利に使っています♪
モデルをしてもらったのは、愛しのパール(闘病むなしく2016年3月他界)(/_;)
参考プラグインAddQuicktagの使い方






























ディスカッション
コメント一覧
どらみさん
こんばんは!長らくお返事できておりませんでした、すみません。
こちらの、css利用させていただきました。ボタン、うまく配置することできました。
さっすが、どらみ先生!こまかいところまでカスタマイズできてすごいです。
tony0721さん
余白が気になる”どらみ”ですw
https://martto.net/other/12943/
ところでtony0721さん、サイトのスピードがまずいことになってませんか?
今日更新した記事に「モバイルサイトの速度をテスト」へのリンクがあるので、テストしてみてください。
要改善だと、読み込まれる前に離脱されてしまいますよ。
無料レポートが受け取れるので、改善点を知るヒントになるのではないかな?
AMPページを用意するのも一つの手かもしれませんが。
ページ遷移では通常サイトが読み込まれるので、やっぱり速くしとかないと!
ええーっ!なんでー。先日まで機嫌よく動いていたのに。PageSpeed Insightsでモバイル90、デスクトップ53、他のサイトでもだめな数値が。原因は画像のようです。あと、今頃ブラウザのキャッシュを有効化してくださいとか言われましたが、そんなの普通キャッシュしますよね・・・?
tony0721さん
トップページですが、PageSpeed Insightsでモバイル57、パソコン55って出ますよ?
測るタイミングにもよるんだと思いますが。
どらみさん
まさか・・・。の、不始末発見しました(多分)。ewww image optimizerのjpgのチェックボックスにチェック入ってなかった。って、ものすごい初歩的なオチかもw
tony0721さん
それだけで?
っていうか、「EWWW Image Optimizer」なら「JPG 最適化レベル」(ロスレス圧縮)ってデフォルトでなってて触らんことない?
チェックボックスってのも、わからん。
tony0721さん
.htaccessファイルにちゃんと高速化のための記述、追記してる?
どらみさん
えっ?してないです。。JETPACKのときにどらみさんにおすすめされて記述したんですけど逆に遅くなっちゃって・・・。WP Fastest Cacheというのをみつけてきたので、今入れてみました。これを解説しているサイトによると.htaccessファイルの記述とAutOptimizeと併用で早くできそうなので、試してみようとはおもうのですが、.htaccessの記述ってブラウザキャッシュの記述なのでしょうか。ルクセリタスのをそのまま使えるっていわれてましたよね?ここ→https://pasolack.com/wordpress/wp-fastest-cache/#htaccess を参考にWP Fastest Cacheを導入しようとしてます。
tony0721さん
おはようございます^^
なんかいろいろ頑張られました?
少しスピードアップしている様子ですね^^
Luxeritas以外使っていないので、的を得たアドバイスも出来ずごめんなさい。
どらみさん
返事おそくなりました。昨晩がんばりました、「EWWW Image Optimizer」何故かJPG圧縮する設定になってなかった・・・。
あとはルクセリタスの.htaccessでは早くならなかったので、WP Fastest CacheというプラグインでブラウザキャッシュとG圧縮かけました。もう、このスピードが私の技量では最速ちゃいますかね?今月JINのアップデートで速度向上の改修が入るのでそれを期待したいと思います。
tony0721さん
テーマのアップデート楽しみですね^^
プラグインを1つでも減らせるといいね。
画像の最適化済みのファイルが PageSpeed Insights からダウンロードできるので
そのファイルで上書きすれば、画像の容量は減らせるけどね。
また、EWWW Image Optimizer の設定画面3行目に「最適化したい画像がある場合は、 一括最適化 ツールを使用できます。」というリンクがありますが、こちらは試してみられましたか?
パソコンでは最適化されていない画像がスピードアップの邪魔をしているようです。
どらみさん
アドバイスありがとうございます。EWWW Image Optimizer の設定画面3行目に「最適化したい画像がある場合は、 一括最適化 ツールを使用できます。」ですが、強制的にやっちゃうやつもためしています。今やってみたところ「最適化するための画像がありません。」とコメントがでました。PageSpeed Insights からダウンロード試みてみます!
tony0721さん
画像の最適化は、サイトのスピードアップのためには必須ですよね。
私も初めのうちはいい加減にやっていたんで、後から苦労しました。
何事も失敗から学ぶことばかりです。
PageSpeed Insights からダウンロードした最適化後の画像も、メディアが年月日のフォルダに分かれているとアップロードする時に
「どこやねん!」
って一個一個確認しながらやらないといけないのが面倒です。
はじめに年月日にフォルダ分けする必要ってないかもしれませんね。
デフォルトでONになっているから、そのまま使ってきたけれど
今から思えば「年月日フォルダに分かれててよかった~!」と思うこと一度もなかったかも。
どらみさん
だめでした~。PageSpeed Insightsが作ってくれた画像は正しいサイズで、トップページのサムネイル画像を作ってくれています。しかし、JINはあくまで、アップロードした画像「私の場合700×393px」を無理くり縮小してサムネイル表示しておりました。
そりゃトップページ重いわ・・・。これはバグでなくて品質問題だと思います。
tony0721さん
そっかぁ
そういえば、サムネイルサイズが自由にコントロールできないって話、前にしたことあったねぇ。
テーマ側でなんとかしてくれないと、どうしようもないね。