カスタム投稿も表示できるサイトマップ作成プラグインWP Sitemap Pageをカスタマイズ
ルクセリタスには固定ページのテンプレートを選択することで簡単に表示できるサイトマップが標準装備されています。
ただ、そこにカスタム投稿は表示できませんでした><
そこで、カスタム投稿に対応したプラグインをいろいろ試してみた結果、やっと落ち着きましたのでご紹介します。
目次
カスタム投稿を含むサイトマップを作成する
プラグインをインストールする
WP Sitemap page を新規追加して有効化する

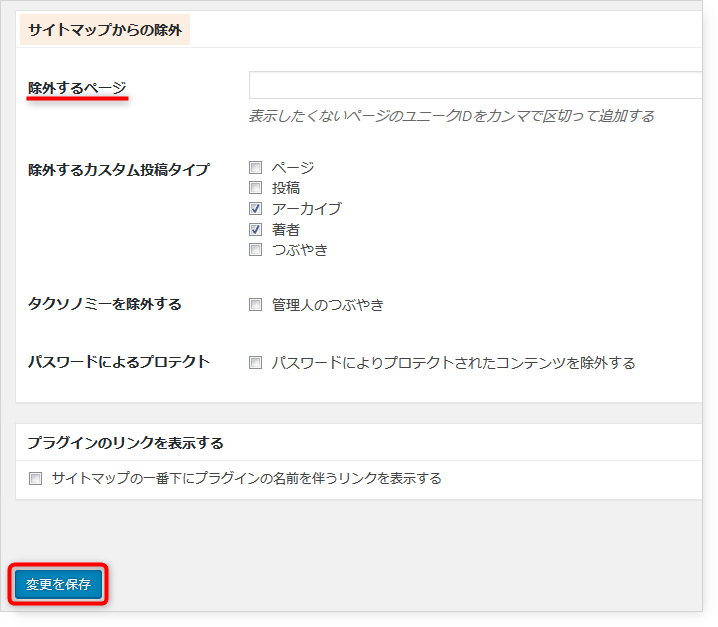
プラグインの設定をする
プラグインの設定画面を開いて、表示したくないページなどがあれば指定する。

サイトマップを表示する
プラグインで指定されたコードを「固定ページ」に記述する。
一般的なサイトマップ

特定のコンテンツのみを表示するなど、設定画面の「使い方」の中にサンプルの表示がありますのでコピペして使いましょう。
私が選んだ表示
[wp_sitemap_page display_category_title_wording="false"]
※各カテゴリのタイトルで「カテゴリ」という単語を非表示にする
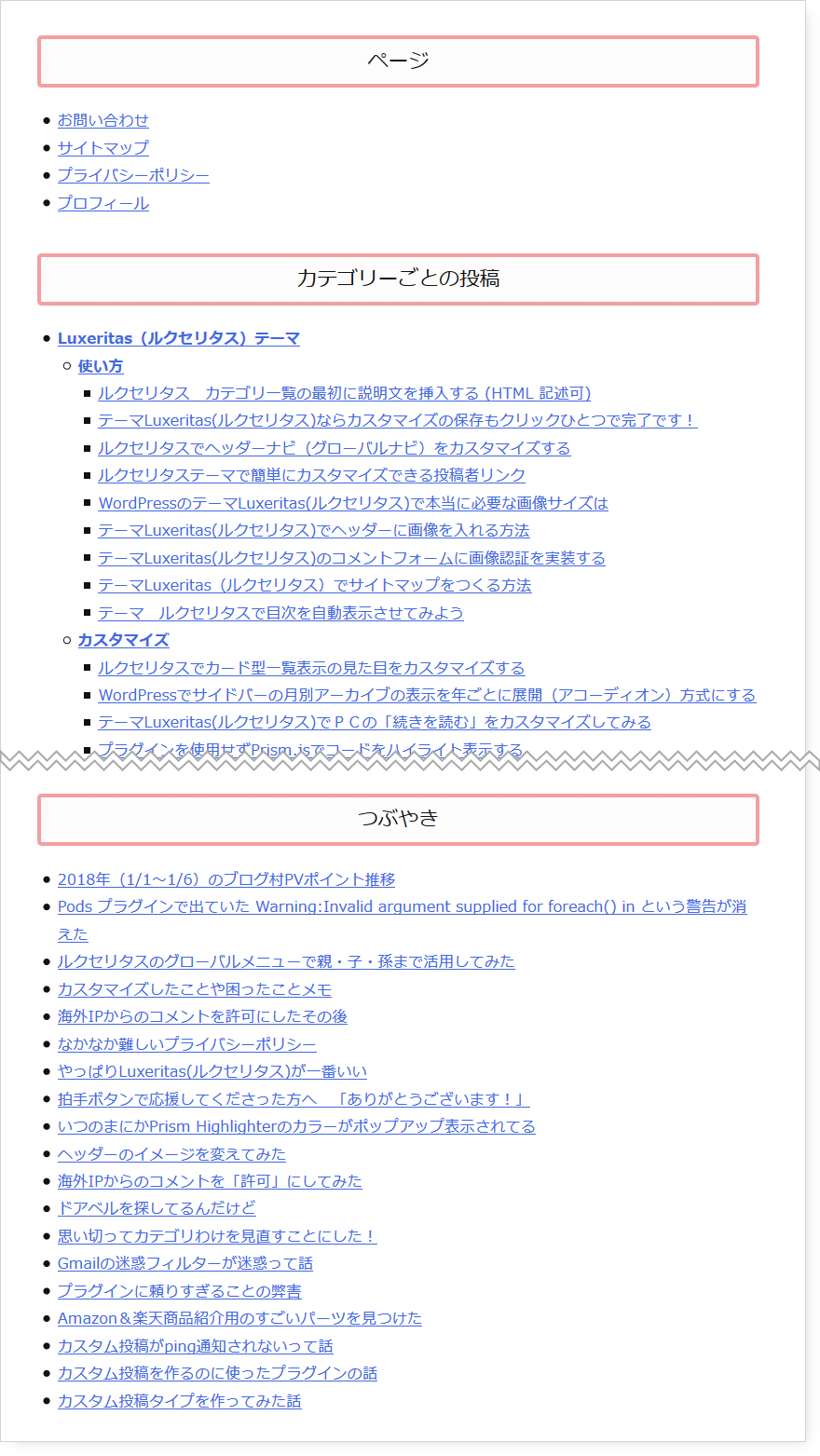
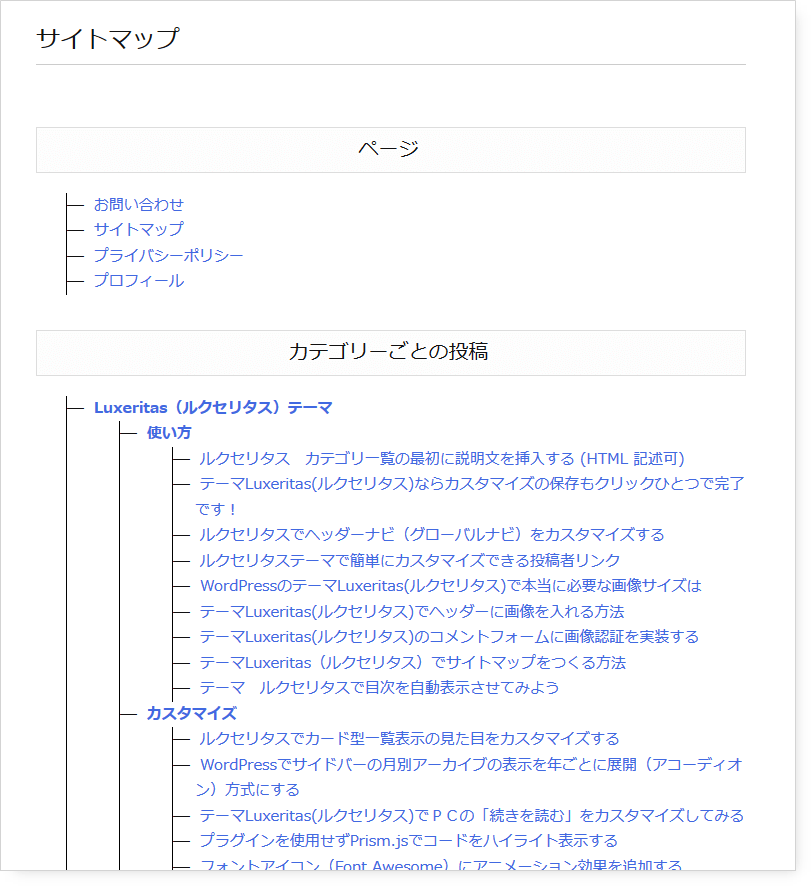
表示結果

ルクセリタスのサイトマップの外観に似せる
下のCSSを追記します(追記するCSSは原則一番下に)
/* サイトマッププラグイン */
.wsp-container h2{
border:solid 1px #ddd;
background-color:#fdfdfd;
line-height:1em;
font-size:20px;
border-radius:0;
padding-left:10px;
}
.wsp-container li::before {
content: "-----";
font-size: 14px;
font-size: 1.4rem;
margin-left: -23px;
margin-right: 12px;
letter-spacing: -3px;
}
.wsp-container li {
line-height: 1.7;
margin-left: 10px;
padding: 0 0 0 22px;
border-left: 1px solid #000;
list-style-type: none;
}
.wsp-container li a {
text-decoration:none;
}CSS追加後
あとがき
以上で完成です。
このまま記事が増え続けるとサイトマップはどこまで長くなるのでしょうね~。
・・・頑張ります♪
1


























ディスカッション
コメント一覧
まだ、コメントがありません