Luxeritas(ルクセリタス) 吹き出しの作り方と横幅を文字の長さに合わせるカスタマイズ方法
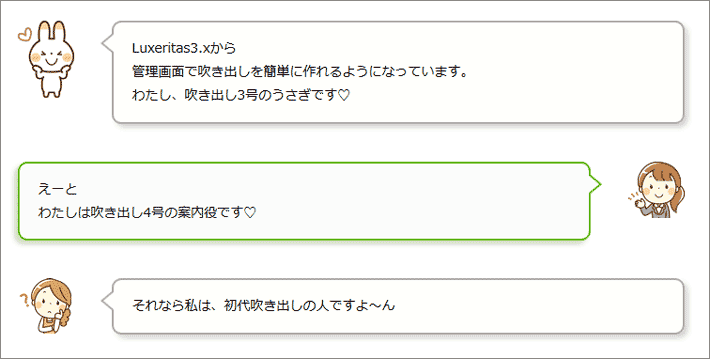
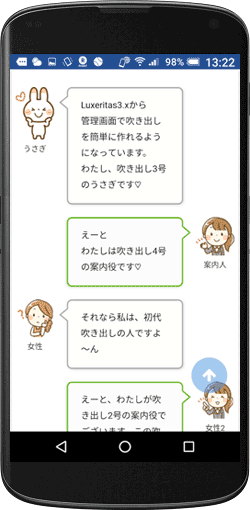
Luxeritasで作れる吹き出しのサンプル
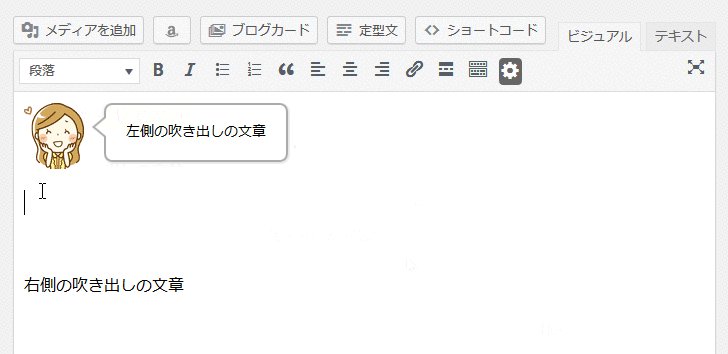
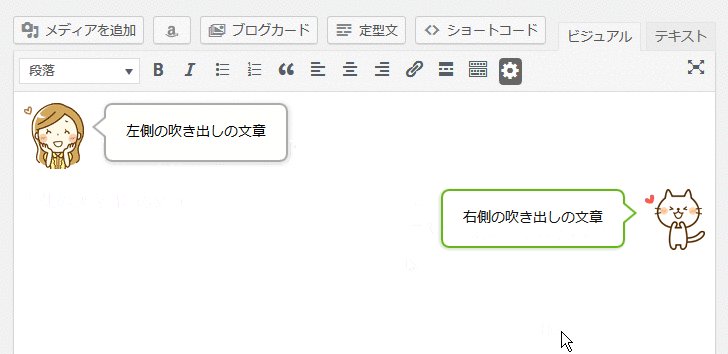
以下のサンプルはカスタマイズ前のものなので画像で案内しています。
吹き出しの背景色や枠線は管理画面から自由に変更可能です。

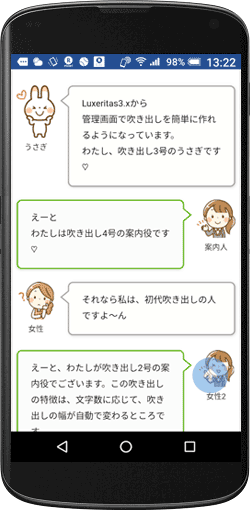
上のサンプルをカスタマイズして横幅を文字数にフィットさせる
カスタマイズ箇所
- 吹き出しの横幅を文字数に合わせる
- 吹き出し下のマージンを減らす
- 吹き出し枠線の影を短くする
- フィギュア(画像)と吹き出しの間隔を詰める

うさぎ
管理画面で吹き出しを簡単に作れるようになっています。
わたし、吹き出し3号のうさぎです♡

案内人
わたしは吹き出し4号の案内役です♡

女性

女性2

女性3
たのしそう♡

ねこ

女性4
少々がまんしてくださいね

悪猫
吹き出し用の画像を準備する
準備する画像の縦横サイズ
横幅のサイズは60pxが望ましいですが、正方形である必要はありませんので、縦は70px程度あっても問題ありません。

これらのイラストはすべて無料イラストなら【イラストAC】さんから拝借しています。商用利用も可能ですので、お好きなものをダウンロードしてお使いください。(要会員登録)
イラストをダウンロードした利用者は、商業目的その他目的を問わず、イラストを自由に改変、編集および使用することができます。 ダウンロードした利用者が利用することはもちろん、取引先への提供の為に、あるいは教育目的のために、あるいは、広告やパンフレット等の印刷物や、ホームページ等のマルチメディアコンテンツ、映像、ゲーム、ソフトウエア等の構成要素の一部として、使用することも自由です。
引用元:「イラストAC利用規約」
使用する画像は必ず圧縮してサイズ(容量)をダウンさせる
吹き出し用として繰り返し使用する画像なので、アップロード前には十分に画像サイズを圧縮しておきましょう。
リンクインストール不要でJPEG・PNG圧縮ができる
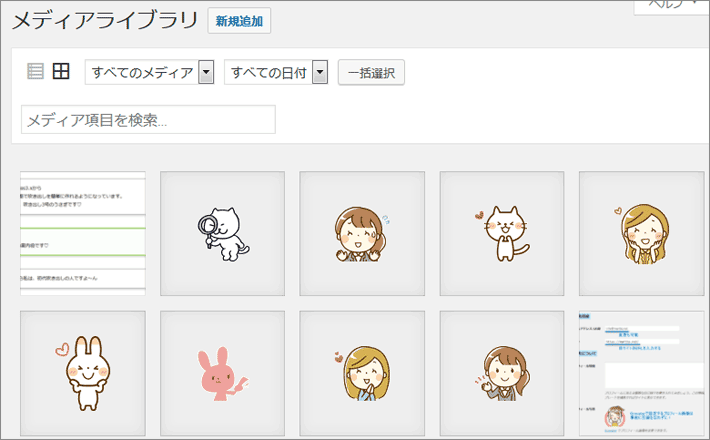
画像をメディアにアップロードする
開く「メディア」「新規追加」

吹き出し用の定型文を登録する
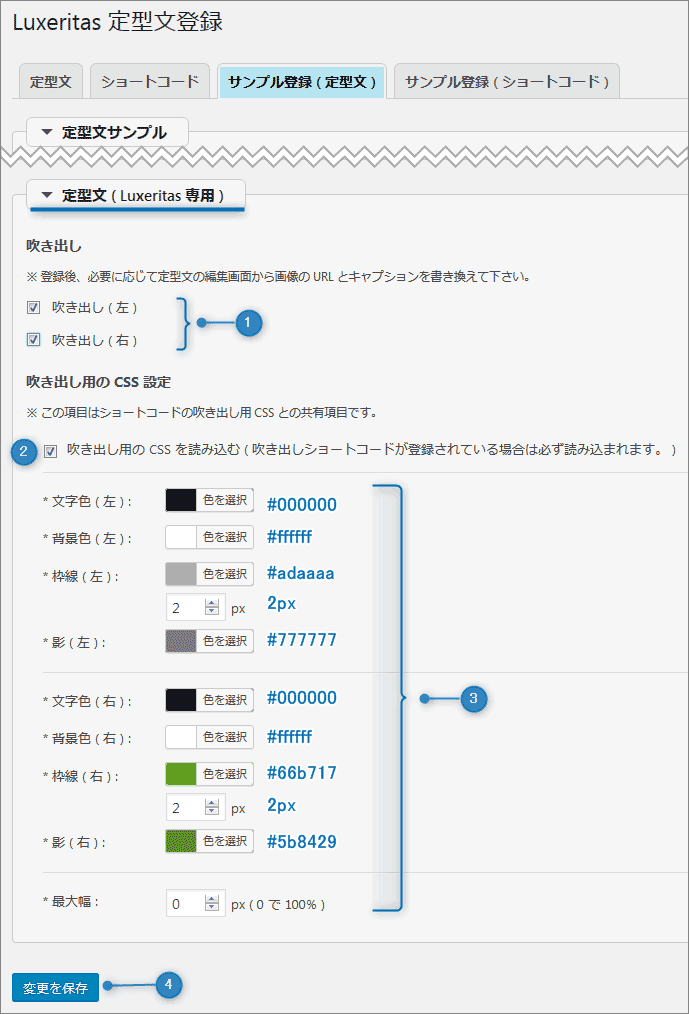
定型文(Luxeritas 専用)を登録する
開く「Luxeritas」「定型文登録」「サンプル登録(定型文)」「定型文 ( Luxeritas 専用 )」
- 吹き出し (左) と 吹き出し (右)にチェックを入れる
- 「吹き出し用の CSS を読み込む」にチェックを入れる
- 好みのカラーや線の太さなどを選択する(記入したカラーは当サイトの設定)
- 「変更を保存」する

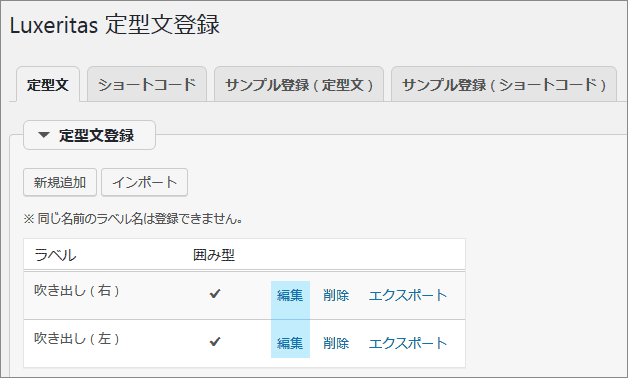
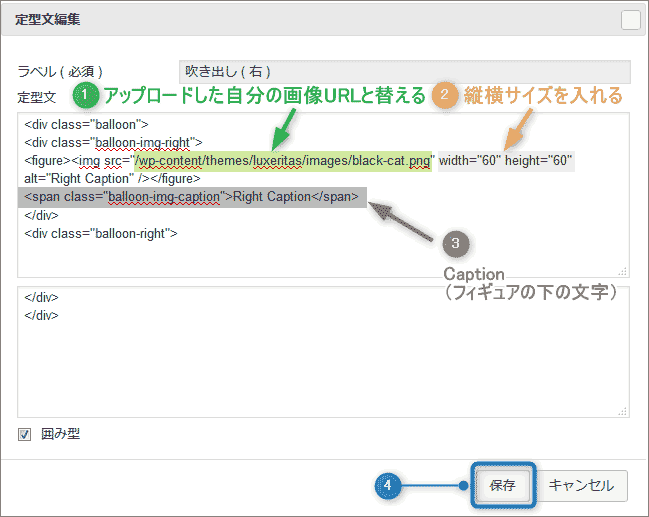
登録した定型文の編集をする
開く「定型文」「定型文登録」

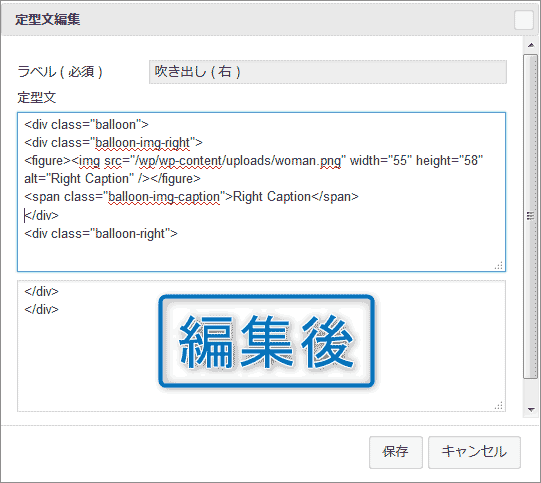
編集する

編集後


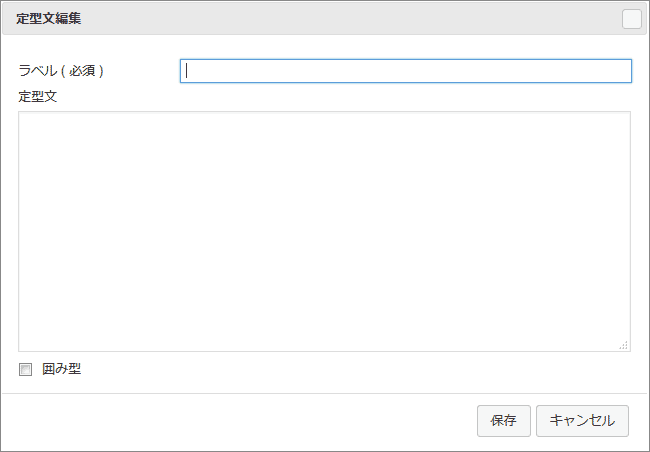
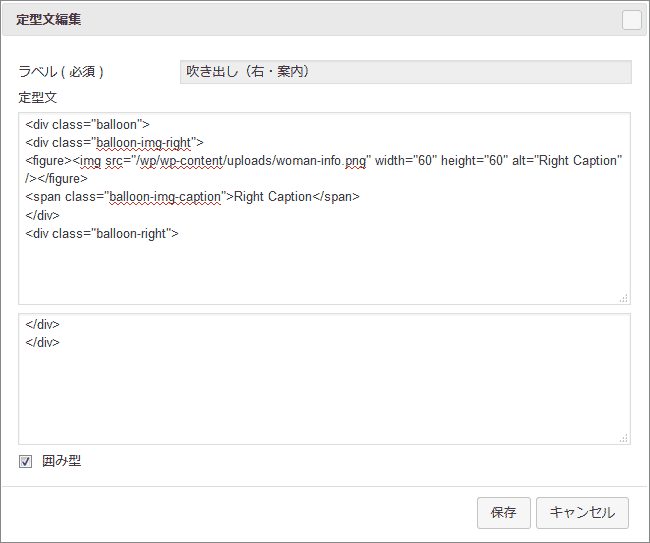
吹き出し用の定型文を追加する
開く「定型文」「定型文登録」「新規追加」

定型文新規追加画面

先ほどと同じように入力します
ラベル(必須) : 自分でわかる名前をつける
定型文 : 右側吹き出しサンプル
<div class="balloon">
<div class="balloon-img-right">
<figure><img src="(フィギュアの保存先URL)" width="(横幅)" height="(高さ)" alt="Right Caption" /></figure>
<span class="balloon-img-caption">Right Caption</span>
</div>
<div class="balloon-right">定型文 : 左側吹き出しサンプル
<div class="balloon">
<div class="balloon-img-left">
<figure><img src="(フィギュアの保存先URL)" width="(横幅)" height="(高さ)" alt="Left Caption" /></figure>
<span class="balloon-img-caption">Left Caption</span>
</div>
<div class="balloon-left">左右共通
</div></div>「囲み型」にチェックを入れる


スタイルを追加する
以下のコードを子テーマのスタイルシートに追記します。
- スタイル
/* 吹き出し */ .balloon { margin-bottom: 20px; } [class^="balloon-"] { border-radius: 8px; display: inline-block; } .balloon-left { margin-left: 20px; max-width: calc(100% - 160px); } .balloon-right { margin-right: 20px; float: right; max-width: calc(100% - 160px); } .balloon-left { box-shadow: 1px 1px 5px rgba(119,119,119,.3); } .balloon-right { box-shadow: -1px 1px 5px rgba(87, 113, 56, 0.3); }



/* スマホの吹き出し */
@media only screen and (max-device-width: 575px) {
.balloon-left, .balloon-right {
max-width: calc(100% - 80px);
}
}
コピーした時は応援して帰ってね♡

吹き出し(定型文)の使い方
- 投稿画面で吹き出しに表示したい文字を入力します。
- 文字を選択して反転表示にします。
- 「定型文」をクリックして挿入したい吹き出しのフィギュアを選択します。

以上で完了です!
あとがき
検証、キャプチャ、検証、キャプチャで記事の制作に10時間ぐらい費やしてしまいました。
久しぶりに、超疲れました。
昨夜遅くに公開したのですが、その後、Caption をつけるとレイアウトが崩れることに気づき
「下書き」に変更して再び検証に逆戻りしておりました。
結局、16時間ぐらい費やした気がします・・・
馬鹿じゃないの、私。
すでにコードをコピーしてお持ち帰りになられた方は、初回の分は誤りがありましたので、ご留意ください。
そういえば、昨日、お問い合わせから「質問」が来ていました。
「質問」はコメント欄からしてくれってお問い合わせフォームに注意書きを書いているのに、なぜか個別で相談が届きます。
ルール守らんのに、答えられるわけ、ないやん。
ブログもYouTubeみたいに広告が表示された後、記事が見れる、みたいな仕組みになれへんかなぁ。

























ディスカッション
コメント一覧
はじめまして、
ルクセリタス初心者のコーキと申します。
ルクセリタスのカスタマイズを調べていて
どらみさんのサイトにようやくたどり着きました。
いやぁ~メッチャ役立ってます、ありがとうございます。
実は今まで、ショートコードなどが実装された
有料テンプレを使っていましたので
ちょっとしたことで躓いております。
そこで、どらみさんに教えていただきたかったのは、
・オシャレな「見出しつきボックス+箇条書き」を定型文登録する方法
についてです。
どらみさんの記事内で使われているようなボックスを再現したいんです。
記事にしていただけると助かります。
どうぞよろしくお願いいたします。
コーキ さん
コメント拝見しました!
お役に立てて幸いです^^
こちらの記事で使用しているような、ボックスのことでしょうか?
https://martto.net/luxeritas-theme/customize/17478/#toc_id_4
この見出しのすぐ上にあるような?
私自身も、以前に四苦八苦して(笑)CSSを創作したヤツですね・・・
わかりやすく記事にしようとすると、大変そうなのでやめていました(6 ̄  ̄)ポリポリ
応援があれば頑張ってみますw
どらみさん、返信ありがとうございます。
そうです、ソレです。
やっぱり大変なんですね!
かなり検索してみましたが、どなたも書いておらず。。。
気が向いたときにでもよろしくお願いいたします。