ルクセリタスの帯状メニューをプチカスタマイズする
ヘッダーをやむなく変えたって話はしましたが
どうしても右上の位置が諦められずwしばらく避けていた帯状メニューを表示させることにしてみました。
目次
帯状メニューをプチカスタマイズする
デフォルトの状態
最近は欲張りになってきてデフォルトじゃ満足できなくなってきているのも事実で・・・
じゃあ、ちょっとでも変えてみましょう。

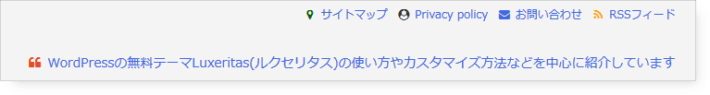
カスタマイズ後
ヘッダーの右側ではないけれど、それっぽい位置に帯状メニューを配置して、色とフォントアイコンを変えてみました。


ではカスタマイズの手順を見て行きましょう♪
メニューを作成する
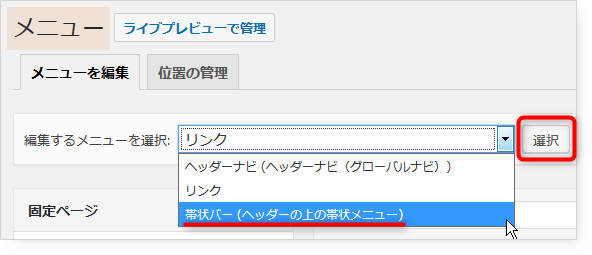
- 「外観」「メニュー」を開き「ヘッダーの上の帯状メニュー」を選択します。
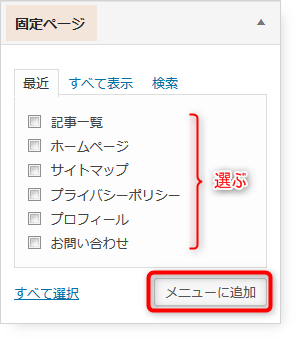
- 左側の一覧から追加したいページを選んで「メニューに追加」をクリックします。
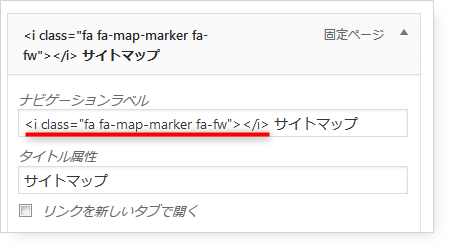
- メニューに追加したページを開き、ナビゲーションラベルを編集します。
- <i class=”fa fa-map-marker fa-fw”></i> サイトマップ など、ラベル名の前にフォントアイコンを表示するコードを記入します。



FontAwesomeのフォントコードは、http://fontawesome.io/icons/で調べられます。

オリジナルカスタマイザーですること
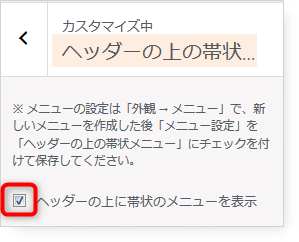
- 「Luxeritas」「カスタマイズ(外観)」を開いて「ヘッダーの上に帯状のメニューを表示」にチェックを入れます。
- 「帯状メニューの外観」を以下のように設定します
- 帯状メニュー文字色:#4169e1(青系)
- 帯状メニューリンクホバー文字色:#dd3333(赤系)
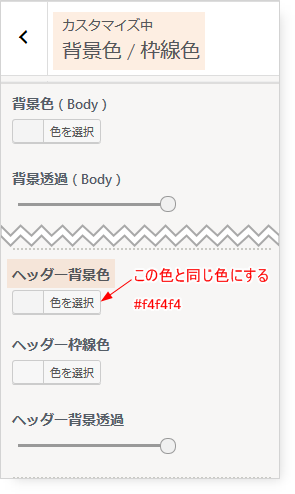
- 帯状メニュー背景色:#f4f4f4(ヘッダーの背景色と同じ)
- 帯状メニューの下線の色:#f4f4f4(ヘッダーの背景色と同じ)
- 帯状メニューの下線の太さ:0
- RSSやFeedlyのボタンの表示非表示は一番下にあります。




CSSで微調整する
CSSで余白を好みに応じて調整し、もともとあったフォントアイコンの表示を消します。
.band-menu li {
margin: 10px 5px 0; /* 上 左右 下 */
}
.band-menu .menu-item a::before {
display: none;
}以上で完成です!
自分のスマホで確認する限りでは、左から3つ目までのメニューが表示されていて、4つ目以降は表示されていません。
文字の長さにもよると思いますので、その辺りも考慮してメニューの順番を決めるといいと思います。
あとがき
フォントアイコンをそれぞれ異なった色で表示させたい時は、下の記事を参考にしてください。
関連フォントアイコンにアニメーションや色をつける
関連記事
Luxeritas(ルクセリタス) 吹き出しの作り方と横幅を文字の長さに合わせるカスタマイズ方法
Luxeritasで作れる吹き出しのサンプル 以下のサンプルはカスタマイズ前のも ...
Luxeritas メニューの作り方プチ応用編(メニューを使ってカテゴリーを一覧表示)
2回にわたってメニューの作り方について図解入りで解説してまいりました。 「な~~ ...
WordPress Popular Posts を使用して個別記事にPV数を表示する方法
個別記事にプレビュー数を表示しても、それはただのアクセント程度にしかならないと思 ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...
カスタム投稿専用のカテゴリを作ってサイドバーに表示させるには
こんにちは! 今日は、カスタム投稿にカテゴリーを持たせる方法や、プラグインを使っ ...


























ディスカッション
コメント一覧
まだ、コメントがありません