Luxeritasテーマでフッターのコピーライト表示をカスタマイズする
Luxeritasテーマを2.x系から3.xにアップデートしましたが、全カスタマイズのバックアップから復元(リストア)、という作業はしませんでした。
外観カスタマイズのバックアップから復元(リストア)もしませんでした。
その結果、アップデートした後ざっと見渡したところ、以前にも書いた、記事一覧表示の「記事を読む」という文字がリセットされて入っていた、ぐらいでした。
Luxeritasのコピーライト表示
実はここは、5月5日にサイトを新しく作り直しています。
おそらくその時に気づかず、コピーライト表示が 2018年 になっていたのだと思っていました。
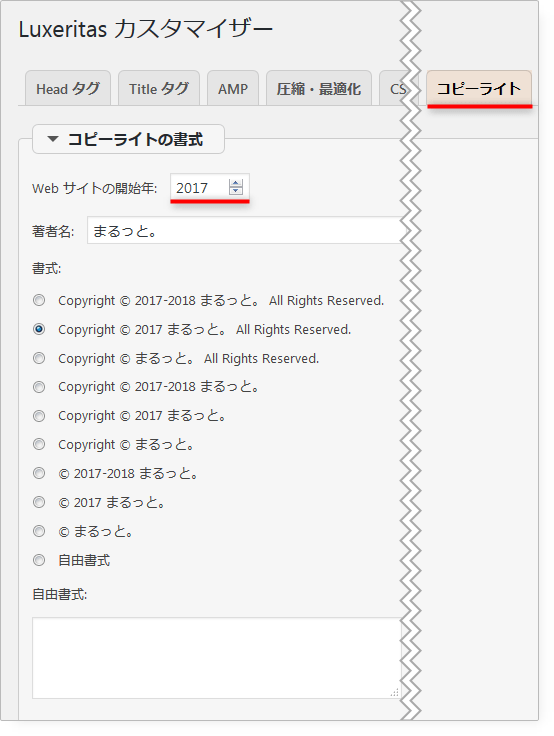
Luxeritasカスタマイザー
なので、後で気づいて、2017年に訂正しました。
開く「Luxeritas」「カスタマイズ」「コピーライト」


開始年がリセットされた?
ところが昨日、「くらしのひきだし」の方でも開始年が2018年になっていることに気づきました。
こちらのサイトも3.xにアップデート済みです。
アップデート後、バックアップから復元していないのはここと同じです。
コピーライト箇所は触っていなかったので、アップデート作業でリセットされた??
と思ってテストサイトで2.x 3.xにして試してみましたが、問題ありませんでした。
じゃあ何が原因だったんだろう?
普段、コピーライトの開始年まで気をつけて見ていないので、あれ?っと思った出来事でした。
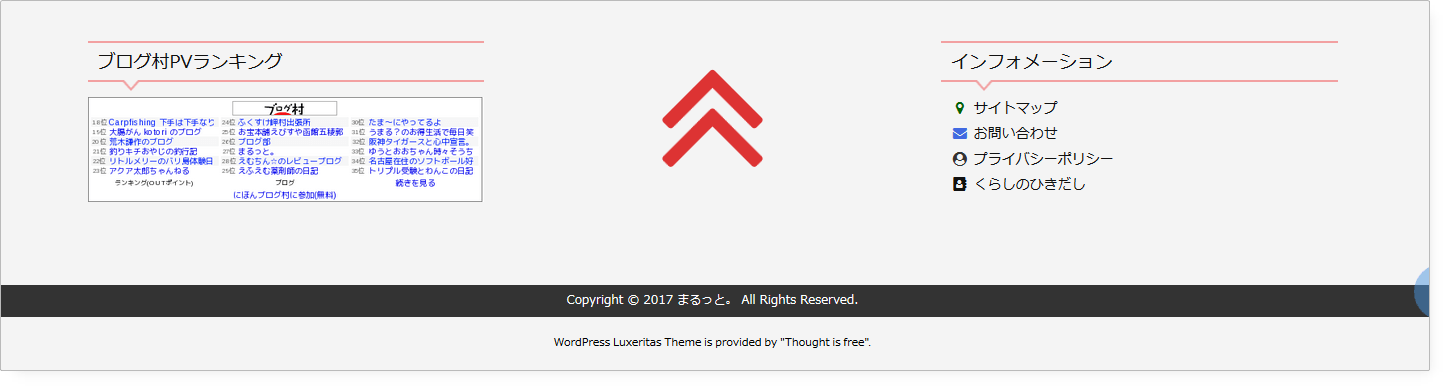
コピーライト部分の見た目をカスタマイズする
この機会に、ちょっとコピーライトの表示部分をカスタマイズしておきましたw

#footer .copy {
background-color: #333;
padding: 10px 0;
color: white;
}
ちょっと引き締まった? > ただの自己満w
関連記事
記事本文で画像を横に並べるCSSとAddQuicktagへの登録方法
幅の狭い画像を記事本文内に配置する時、横に並べたい時があり、そのため用のCSSを ...
構造化データにエラーがあるよと言われる
Search Consoleに「エラーが発生」と表示されていました。エラーが発生 ...
カスタム投稿も表示できるサイトマップ作成プラグインWP Sitemap Pageをカスタマイズ
ルクセリタスには固定ページのテンプレートを選択することで簡単に表示できるサイトマ ...
WordPress Popular Postsのランキング表示をLuxeritasの新着表示となじませる
WordPress Popular Postsをインストールすると、ウィジットを ...
Luxeritas(ルクセリタス) 吹き出しの作り方と横幅を文字の長さに合わせるカスタマイズ方法
Luxeritasで作れる吹き出しのサンプル 以下のサンプルはカスタマイズ前のも ...

























ディスカッション
コメント一覧
まだ、コメントがありません