フォントアイコン(Font Awesome)にアニメーション効果を追加する

フォントアイコンにアニメーション効果を追加する際
- 常に動かす
- アイコンにマウスポインタを重ねた時に動かす
- 親要素にマウスポインタを重ねた時に動かす
の3パターンがありますが、3番目が実用的だと思いますので、そちらのご案内です。
目次
アニメーション効果を追加するための準備
ルクセリタスの場合
- 「Luxeritas」「子テーマの編集」「Headタグ:add-header.php」に下のコードを追加する
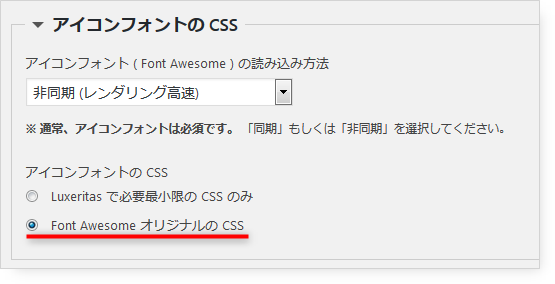
- 「Luxeritas」「カスタマイズ」「CSS」の中から下の箇所にチェックを入れる
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />
親要素にマウスをポインタを重ねた時のアニメーション
アニメーション効果だけを確認する
右にスライド faa-passing
バックスライド faa-passing-reverse
ひねり faa-wrench
ブルブルッ faa-ring
ポッピング faa-vertical
点滅 faa-flash
跳ね返る faa-bounce
回転 faa-spin
浮き上がる faa-float
ドキドキ faa-pulse
シェイク faa-shake
ボヨヨーン faa-tada
爆発 faa-burst
水平に揺れる faa-horizontal
- コード
<span class="faa-parent animated-hover"><i class="fa fa-heart faa-passing"></i>右にスライド</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-passing-reverse"></i>バックスライド</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-wrench"></i>ひねり</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-ring"></i>ブルブルッ</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-vertical"></i>ポッピング</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-flash"></i>点滅</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-bounce"></i>跳ね返る</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-spin"></i>回転</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-float"></i>浮き上がる</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-pulse"></i>ドキドキ</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-shake"></i>シェイク</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-tada"></i>ボヨヨーン</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-burst"></i>爆発</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-horizontal"></i>水平に揺れる</span>
アイコンの種類と色を変えたケース
右にスライド
バックスライド
ひねり
ブルブルッ
ポッピング
点滅
跳ね返る
回転
浮き上がる
ドキドキ
シェイク
ボヨヨーン
爆発
水平に揺れる
- コード
<span class="faa-parent animated-hover"><i class="fa fa-bicycle faa-passing "></i>右にスライド</span> <span class="faa-parent animated-hover"><i class="fa fa-truck faa-passing-reverse"></i>バックスライド</span> <span class="faa-parent animated-hover"><i class="fa fa-twitter faa-wrench"></i>ひねり</span> <span class="faa-parent animated-hover"><i class="fa fa-envelope-o faa-ring"></i>ブルブルッ</span> <span class="faa-parent animated-hover"><i class="fa fa-eject faa-vertical"></i>ポッピング</span> <span class="faa-parent animated-hover"><i class="fa fa-heartbeat faa-flash"></i>点滅</span> <span class="faa-parent animated-hover"><i class="fa fa-futbol-o faa-bounce"></i>跳ね返る</span> <span class="faa-parent animated-hover"><i class="fa fa-spinner faa-spin"></i>回転</span> <span class="faa-parent animated-hover"><i class="fa fa-star faa-float"></i>浮き上がる</span> <span class="faa-parent animated-hover"><i class="fa fa-heart faa-pulse"></i>ドキドキ</span> <span class="faa-parent animated-hover"><i class="fa fa-phone faa-shake"></i>シェイク</span> <span class="faa-parent animated-hover"><i class="fa fa-search faa-tada"></i>ボヨヨーン</span> <span class="faa-parent animated-hover"><i class="fa fa-bomb faa-burst"></i>爆発</span> <span class="faa-parent animated-hover"><i class="fa fa-bullhorn faa-horizontal"></i>水平に揺れる</span>
アイコンそれぞれの色を変える
アイコン名ごとにCSSでカラーを指定する(例)
.fa-heart{
color:crimson;
}あとがき
それぞれの親要素にマウスポインタを重ねると、アニメーション効果が楽しめます。
ここのサイトでは、記事下のブログ村のリンクバナーの横と、プロフィールの同じくブログ村のリンクバナーの横にアニメーション効果を設置してみました。
アイコンが常に動くと目障りだと感じますので、ほどほどにがいいかもしれません。
こちらの記事とあわせてどうぞ
参考プロフィール欄をプチカスタマイズ
0
























ディスカッション
コメント一覧
Surely together with your thoughts here and that i adore your blog! Ive bookmarked it making sure that I can come back & read more inside the foreseeable future.