Luxeritas メニューの作り方プチ応用編(メニューを使ってカテゴリーを一覧表示)
2回にわたってメニューの作り方について図解入りで解説してまいりました。
「な~~んだメニューって簡単じゃん」と思っていただけたでしょうか?
そこで今日は、プチ応用編として「メニューを使ったカテゴリー一覧表示の方法」について解説したいと思います。
目次
サイドバーにカテゴリー一覧のように表示する
メニューの新規作成
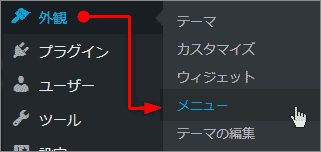
開く「外観」「メニュー」

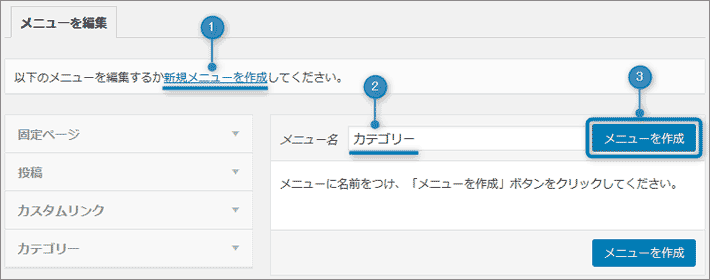
- 新規メニューを作成します。
- メニュー名に「カテゴリー」などと入力します。
- 「メニューを作成」ボタンをクリックします。

メニューにカテゴリーを追加する
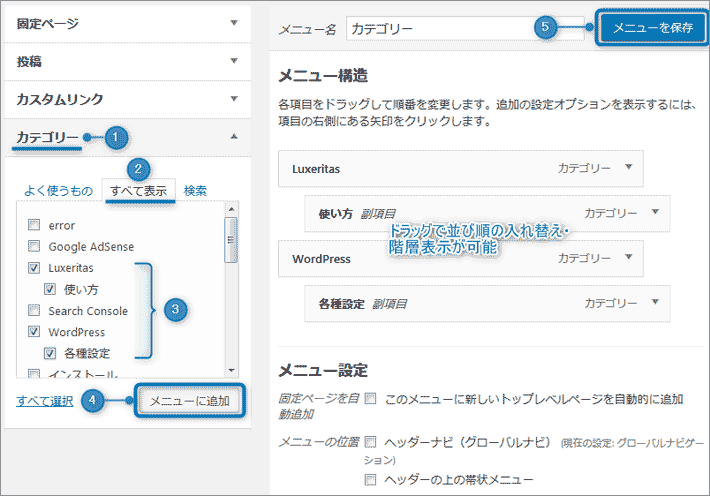
- 左側の一覧から「カテゴリー」を選択する
- 「すべて表示」を選択する
- 追加したいカテゴリーにチェックを入れる
- 「メニューに追加」をクリックする
ドラッグして順番を入れ替えたり階層表示にすることも可能 - 「メニューを保存」をクリックする

サイドバーにメニュー(カテゴリー)を表示する
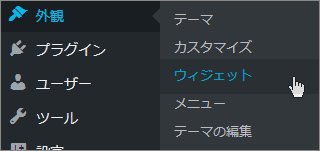
開く「外観」「ウィジェット」

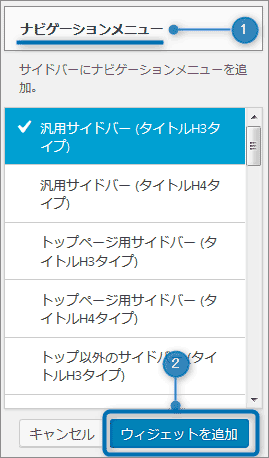
- 「ナビゲーションメニュー」をクリック
- 追加したいサイドバーを選択し「ウィジェットを追加」をクリック

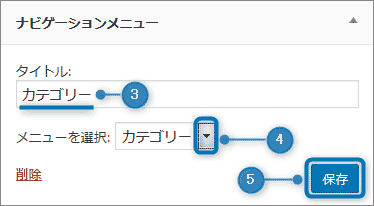
- タイトルを入力する:「カテゴリー」
- メニューを選択する:「カテゴリー」
- 保存する

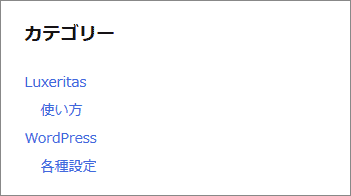
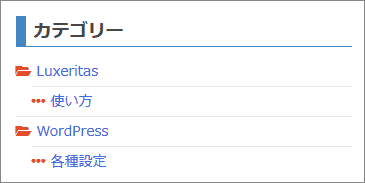
サイドバーに追加したメニュー(カテゴリー)が表示されました!

見た目をカスタマイズする
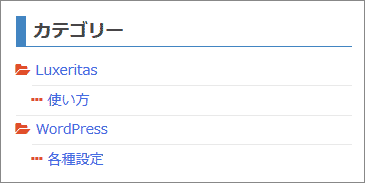
上のままでは飾り気がないので、スタイルを追加して下のようにカスタマイズしてみました。
子テーマのスタイルシートに以下のコードを追記します。

- Font Awesome 4 の場合
/* サイドバー見出し */ #side h3, #col3 h3, #side h4, #col3 h4{ border-left: solid 10px #4184bf; border-bottom: solid 1px #4184bf; font-weight: 700; color: #444; margin: 4px 0 10px;/* 上 左右 下*/ padding: 4px 0 4px 8px; /* 上下 左右*/ } /* サイドバーメニューfaアイコン表示 */ #side .menu li:before { font-family: FontAwesome; content: "\f07c"; margin-right: 5px; display: inline-block; color: #E44D26; /* アイコンの色 */ } /* サイドバーメニューfaアイコン表示 */ #side .menu li li:before { font-family: FontAwesome; content: "\f141"; margin-right: 5px; display: inline-block; color: #E44D26; /* アイコンの色 */ } /* サイドバーリスト下線 */ #side ul li{ border-bottom: 1px solid #e9e9e9; list-style: none outside; } #side ul li:last-child { border-bottom: none; /* 最後だけ下線なし */ } /* サイドバーサブメニュー下線 */ #side .menu li li { border-top: 1px solid #e9e9e9; border-bottom: 0; }

- Font Awesome 5 の場合
/* サイドバー見出し */ #side h3, #col3 h3, #side h4, #col3 h4{ border-left: solid 10px #4184bf; border-bottom: solid 1px #4184bf; font-weight: 700; color: #444; margin: 4px 0 10px;/* 上 左右 下*/ padding: 4px 0 4px 8px; /* 上下 左右*/ } /* サイドバーメニューfaアイコン表示 */ #side .menu li:before { font-family: "Font Awesome 5 Free"; content: "\f07c"; font-weight: 900; margin-right: 5px; display: inline-block; color: #E44D26; /* アイコンの色 */ } /* サイドバーメニューfaアイコン表示 */ #side .menu li li:before { font-family: "Font Awesome 5 Free"; content: "\f141"; margin-right: 5px; display: inline-block; color: #E44D26; /* アイコンの色 */ } /* サイドバーリスト下線 */ #side ul li{ border-bottom: 1px solid #e9e9e9; list-style: none outside; } #side ul li:last-child { border-bottom: none; /* 最後だけ下線なし */ } /* サイドバーサブメニュー下線 */ #side .menu li li { border-top: 1px solid #e9e9e9; border-bottom: 0; }
あとがき
メニューを使用したカテゴリー一覧表示では、カテゴリーに属する記事の数は表示できませんし、あらたなカテゴリーを作成した時は手動でメニューに追加する必要があります。
しかし、カテゴリーだけではなく、カスタムリンクも同様に追加できるので、通常のカテゴリーでは表示できない一覧(サブディレクトリに作成したサイトなど)も追加することが可能です。
また、ドラッグで表示順を並べ替えることができますので、ABC順ではなく優先順にカテゴリーを表示することも可能です。
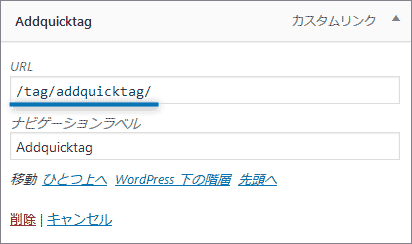
タグの一覧もカスタムリンクを使用すれば、簡単にサイドバーに表示することが出来ます。
その際、URLのドメイン部分は省略して入力可能です。

いろいろ使い道のある「メニュー」を活用して、見やすいサイトを目指してくださいね☆
5
関連記事
Luxeritas 初めてでもわかるメニューの作り方(グローバルナビ編)
WordPress の機能である「メニュー」は非常に多様な使い方ができるパーツで ...
ルクセリタスの帯状メニューをプチカスタマイズする
ルクセリタスで簡単に表示できるヘッダー上の帯状メニューの、色とフォントアイコンを ...
Luxeritas オリジナルウィジェットのご紹介とウィジェットの保存ができない場合の対策
Luxeritasオリジナルウィジェットの種類 Luxeritasには標準で8種 ...
WordPress をインストールした後に設定すること(パーマリンク編)
WordPress をインストールするといくつか設定しないといけない箇所がありま ...
ブラウザによってWebサイトの見え方が違うって話
私が普段使用しているブラウザはFirefoxです。ブラウザによってWebサイトの ...

























ディスカッション
コメント一覧
まだ、コメントがありません