Font Awesome 4 から 5 にすると変更しなければいけない箇所がいっぱい
Luxeritas 3.0.3から Font Awesomeは4と5のどちらを使用するか選択が出来るようになりました。
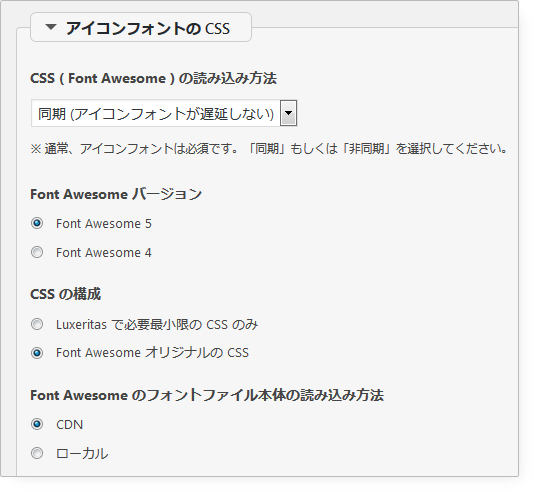
開く「Luxeritas」「カスタマイズ」「CSS」「アイコンフォントのCSS」

デフォルトでは「Font Awesome 5」が選択されています。
テーマで使用しているフォントアイコンは、こちらの選択を切り替えるだけで大丈夫ですが
個々に設定したフォントアイコンは、書きなおす必要がありまして・・・
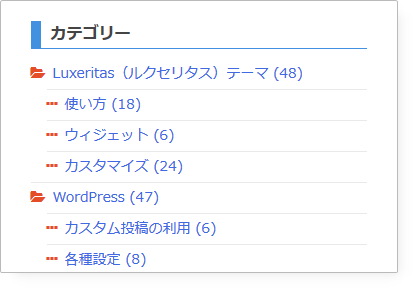
Font Awesome 4 だとこんなアイコンが表示されているカテゴリー名の前も

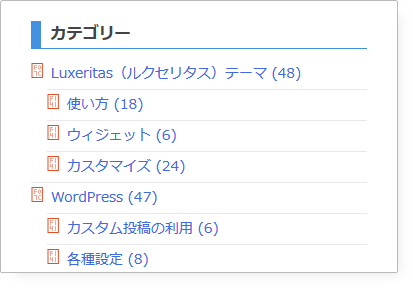
Font Awesome 5 に切り替えるとアイコンが表示できなくなってしまいます。

そこで、CSSを以下のFont Awesome 4 用から
Font Awesome 4 の場合
/* カテゴリーfa4アイコン表示 */
#side .widget_categories ul li:before {
font-family: FontAwesome;
content: "\f07c";
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
/* 子カテゴリーfa4アイコン表示 */
#side .widget_categories ul li li:before {
font-family: FontAwesome;
content: "\f141";
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}Font Awesome 5 用に書き替える必要があります。
Font Awesome 5 の場合
/* カテゴリーfa5アイコン表示 */
#side .widget_categories ul li:before {
font-family: "Font Awesome 5 Free";
content: "\f07c";
font-weight: 900;
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
/* 子カテゴリーfa5アイコン表示 */
#side .widget_categories ul li li:before {
font-family: "Font Awesome 5 Free";
content: "\f141";
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}当サイトの記事では、フォントアイコンを使用したコードをたくさん紹介しています。
ユーザーが意図してFont Awesome 4 を選択しない限りは、現行ではFont Awesome 5 が適用されます。
なので、もしかすると、当サイトのコードをコピーして貼り付けたものの「あれ???」となっている人がいるやもしれません。
たとえば、固定ページの更新日時を非表示にするスタイルも
Font Awesome 4 の場合 と
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock-o,
.page .meta .fa-repeat,
.page .meta .date {
display: none;
}Font Awesome 5 の場合 の場合では異なります。
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta .date {
display: none;
}
正直言って、Font Awesome 5 のアイコンは好きではありませんし、記述方法も4と比べるとややこしいです。
でも、LuxeritasテーマでFont Awesome 5 がデフォルトになっている以上、Font Awesome 5 の書き方も併せて紹介していかなくては情報として成立しません。
ということで、少しずつFont Awesome 5 での記述方法を書き足して行ってはいるのですが、いっぱいありすぎ(;´д`)トホホ
こんな原始的な方法しかないのかな?
ま、原始人なので記事の内容は地道に更新しますけどw

























ディスカッション
コメント一覧
まだ、コメントがありません