ルクセリタスのカテゴリ名の表示(見た目)をカスタマイズする
目次
「カテゴリ名」の見た目をカスタマイズする
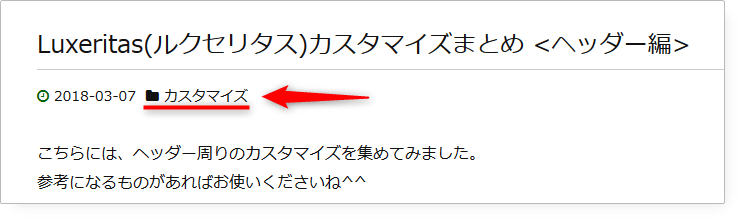
タイトル下に表示される「カテゴリ名」の見た目をカスタマイズする
個別記事の下
デフォルトで表示されるカテゴリ名はこんな感じですね^^

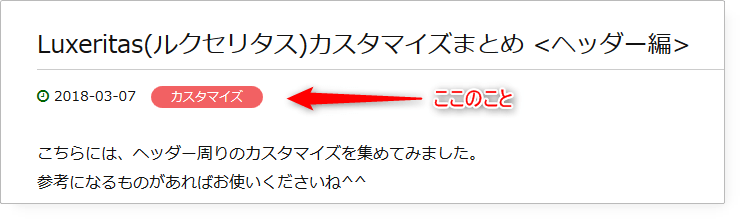
カスタマイズ後
こんな感じにカスタマイズしてみたいと思います。

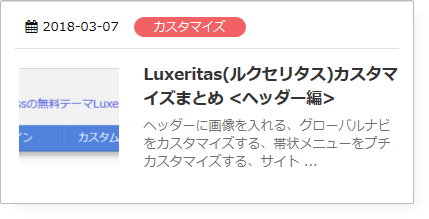
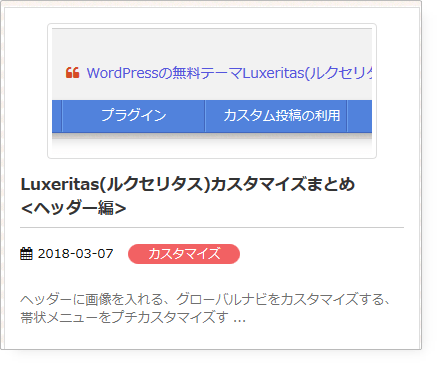
一覧表示の場合
カード型

タイル型

スタイルシートに追記する
子テーマのCSSに以下のコードを追加します。
/* metaカテゴリ */
span.category {
border-radius: 30px; /* 角の丸み */
background: #f26163; /* 背景色 */
padding: 0 15px; /* 上下 左右 */
color: white; /* 区切り記号の色 */
}
span.category a{
text-decoration: none; /* 下線を消す */
color: white; /* リンク文字の色 */
font-size: 12px;
font-size: 1.2rem;
}
.meta > .fa-folder:before {
display: none; /* カテゴリ名の前のアイコンを非表示 */
}その他のカラーサンプル
4行目の背景色を書き換えます。カテゴリーが二つ以上ある場合は以下のような表示になります。
| ba2636 | 朱 | |
| d9333f | 紅赤 | |
| 006400 | darkgreen | |
| 432f2f | 黒鳶 | |
| 4191e0 | 青系 | |
| f29193 | ピンク系 | |
| 1e73be | 青系 | |
| e44d26 | オレンジ系 | |
| 555555 | グレー系 | |
| f26163 | ピンク系 |
あとがき
当サイトでは、カテゴリーやアーカイブの記事一覧表示にはカード型を採用しており、カテゴリ名を表示していません。
カラー選びのポイントは、サイトの基本色の中から選ぶこと、です。
文字の色がホワイトですので、背景色には基本色の中の色を少し濃くした色がオススメです。
当サイトの配色はBlueとPinkが基本色で、アクセントにOrangeとピンポイントにGreenを使用しているので
Pinkの濃いめのカラー(#f26163)を使用してみました。(2018.04.28現在)
2018.04.29 追記
スマホで見るとパディングがおかしなことになっていた(position: absolute; を追加した)のと、更新日も表示されているとカテゴリ名が2行になってしまうのを、小手先のやり方で、パディングの左右の数値を20pxから15pxに変更してみました。

























ディスカッション
コメント一覧
コメント失礼します。
自作ホームページ作成にあたり、いつも参考にさせていただいております。
本ページを参考にして、「カテゴリ名の表示(見た目)をカスタマイズする」をしました。
無事カテゴリ名のデザインを編集することができたのですが、同時にタグ名もデザインしたくなりました。
どのように行えばいいか、ご教示いただけないでしょうか。
お手数お掛けいたしますが、どうぞよろしくお願いいたします。
奥村 優磨 さん
コメントに気づくのが遅くなって申し訳ありません><
タグのカスタマイズですか。
また、検討してみます^^
ピンバック & トラックバック一覧
[…] まるっと。さんの記事「ルクセリタスのカテゴリ名の表示(見た目)をカスタマイズする」をほぼほぼ参考にさせて頂きました […]