WordPressのテーマLuxeritas(ルクセリタス)で本当に必要な画像サイズは
皆さんはWordPressを使用してサイトにメディアを追加するとき、どうされていますか?
たとえば、1834×1138のsample.png(105KB)を「メディア」→「新規追加」からアップロードするとどうなるでしょう。
画像のアップロードサイズを知る
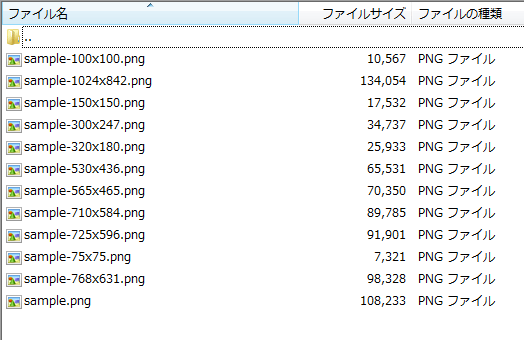
FTPツールでディレクトリの中を確認してみる
これだけの数のファイルが存在します。なんと12個!

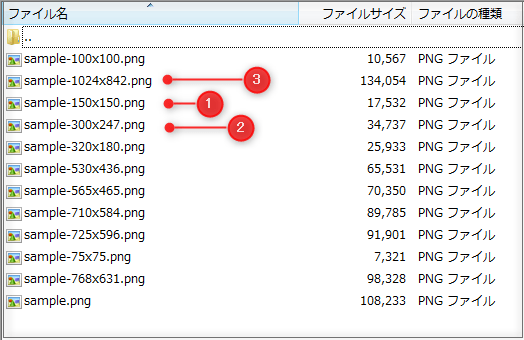
番号をつけてみました

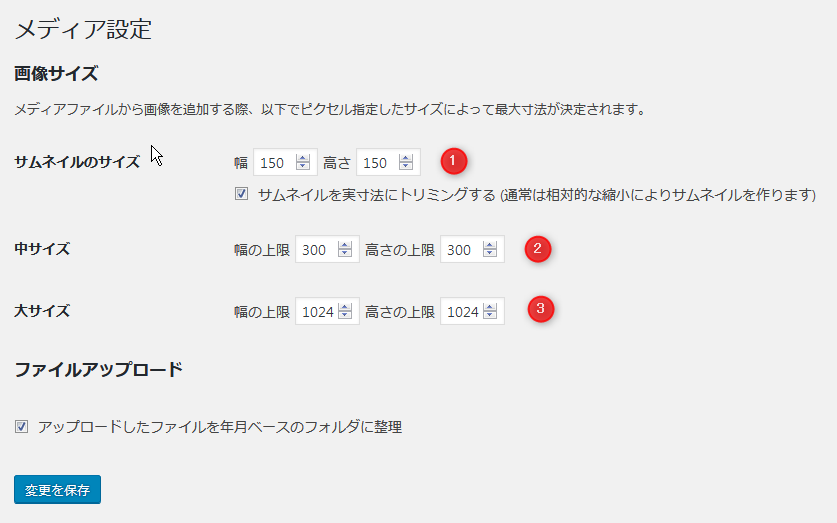
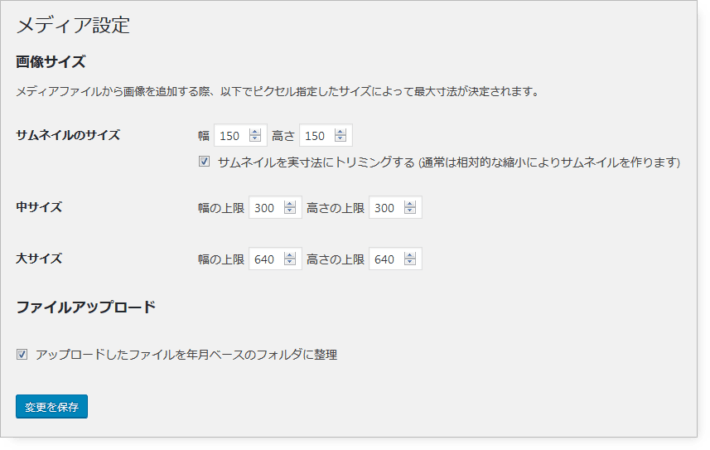
メディア設定
上の3つのサイズは「設定」「メディア」で決められているサイズであることがわかります。

1番下のフルサイズはわかるとして、メディア設定で定めた上の3つのサイズ以外はどうして自動的に作られたのでしょうか?
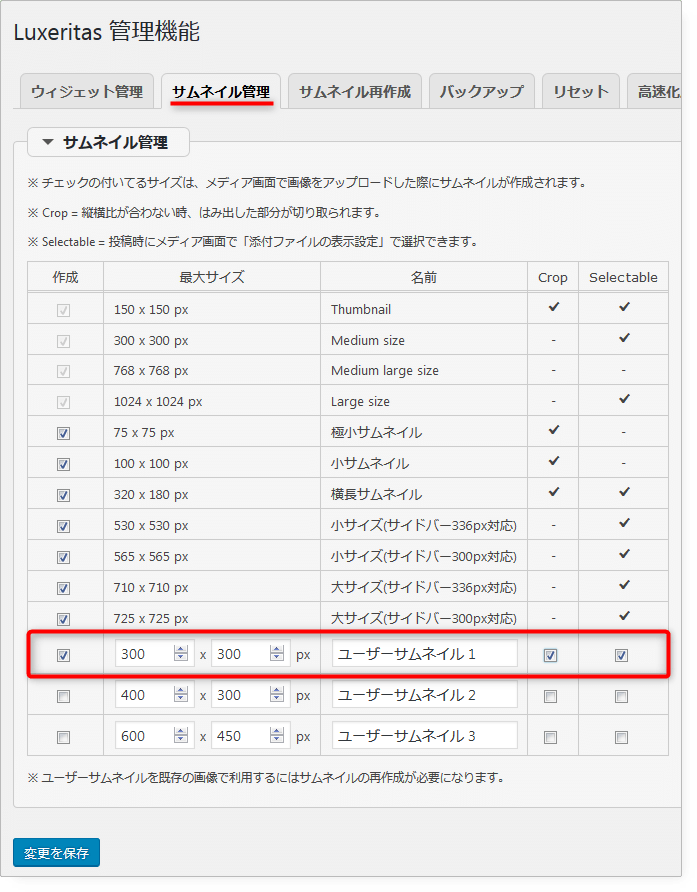
テーマLuxeritas(ルクセリタス)が必要としているサイズ
テーマごとに必要とする画像サイズがあり、Luxeritas(ルクセリタス)の場合は以下の通りです。使用するサムネイルのサイズは「カスタマイズ(外観)」「サムネイル(アイキャッチ)」から変更できます。
- 75×75(カード型のグリッド等で選択できるサムネイルサイズ)
- 100×100(関連記事や新着記事の一覧で使用されるサムネイル)
- 150×150(通常スタイルの一覧表示などで選択できるサムネイル)上記の画像サイズ①
- 300×300(通常スタイルの一覧表示などで選択できるサムネイル)上記の画像サイズ②
- 320×180(タイル型グリッドなどで選択できるサムネイル)
- 530× (サイドバー336pxでコンテンツ幅がデフォルトの時、 画面幅 1200px 未満で投稿本文にピッタリ収まるサイズ)
- 565× (サイドバー300pxでコンテンツ幅がデフォルトの時、 画面幅 1200px 未満で投稿本文にピッタリ収まるサイズ)
- 710× (サイドバー336pxでコンテンツ幅がデフォルトの時、 画面幅 1200px 以上で投稿本文にピッタリ収まるサイズ)
- 725× (サイドバー300pxでコンテンツ幅がデフォルトの時、 画面幅 1200px 以上で投稿本文にピッタリ収まるサイズ)
上記サイズ以外のサムネイルを使用したい時は、こちらにサイズを入力すると自動でそのサイズのサムネイルが作られるようになります。

ということで、まずは「設定」「メディア」を開いて、以下のように設定しておきましょう。
これで、大サイズが640pxに変更されました。(あまり使うことがないと思うのですが一応)
プラグイン EWWW Image Optimizer を使う
プラグインを新規追加し有効化する

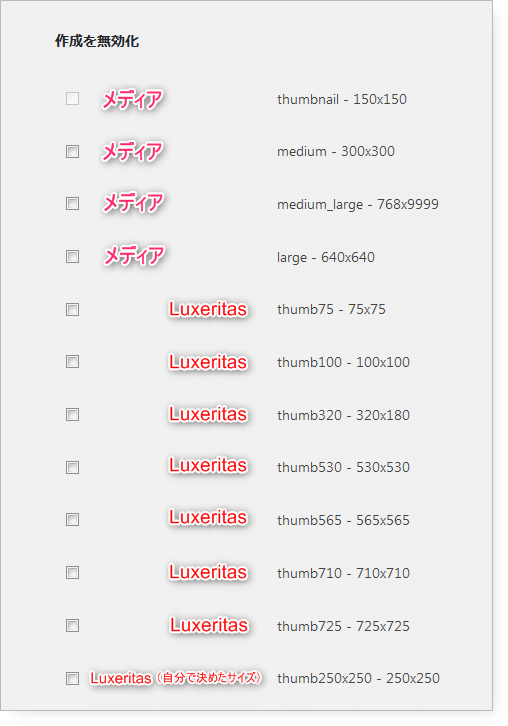
リサイズ設定を変更する
「設定」「EWWW Image Optimizer」「リサイズ設定」を開き、自動生成を無効化するサイズのサムネイルにチェックを入れます。

テーマを使用し始めてしばらくは、どのサムネイルサイズを使用するか定まらないことが多いと思いますので、とりあえず、すべての画像サイズを生成しておくことをお勧めします。
ただし、最初にも書いたとおり、自分の使わないサイズのサムネイルの自動生成は早い段階で無効化しておいた方がいいと思いますよ!
あとがき
 サーバー内の容量は無限ではありませんので、無駄なファイルのアップロードは避けたいですよね。自分が使っているテーマに最小限必要な画像サイズがアップロードされるよう、設定を見直すのがいいと思います!
サーバー内の容量は無限ではありませんので、無駄なファイルのアップロードは避けたいですよね。自分が使っているテーマに最小限必要な画像サイズがアップロードされるよう、設定を見直すのがいいと思います!

























ディスカッション
コメント一覧
まだ、コメントがありません