余白がやたら気になる性格
余白・・・
英語に訳すと margin・・・
CSSでは padding も微妙な空間調整に使いますね。
昔っからそうなんですが
例えば、Wordで作ったような書類。
何度「わたしが作り直したろか!」と突っ込んだかしれません。
役所に準備されているような申請書類でもそう
記入しにくい!ちゅーねん!
なんで郵便番号欄がこんなにちっちゃいねん!とか
住所書ききれへんやないかい!とかねw
とにかく、記入スペースが適切なサイズでないものや、余白が気持ち悪い書類はうぅってなります。
文章の周囲の余白って重要じゃないです?
通常は上の方が下より若干広めですよね。
左右の余白が狭いのも論外です。
サイトの中でも、とても気になるのがマージンとパディング
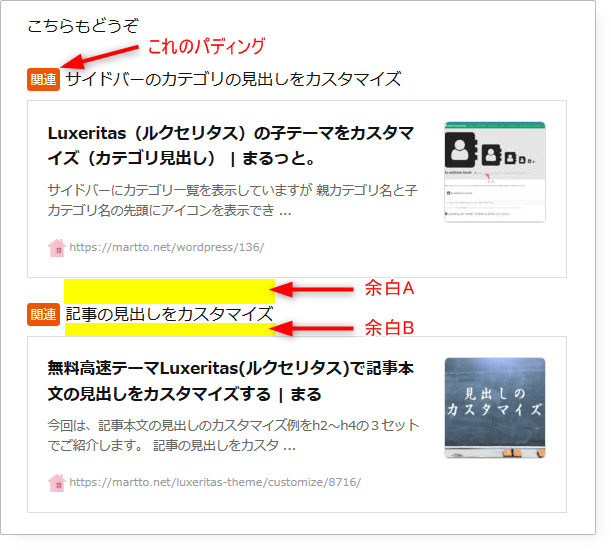
たとえばこれ

ふたつのブログカードを貼りつけているのですが、普通に段落として文字を入力した場合
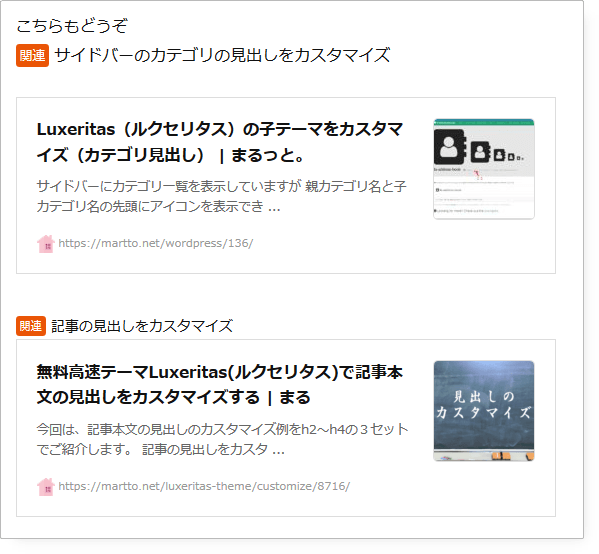
テキストエディタを使うとこんな風になったり

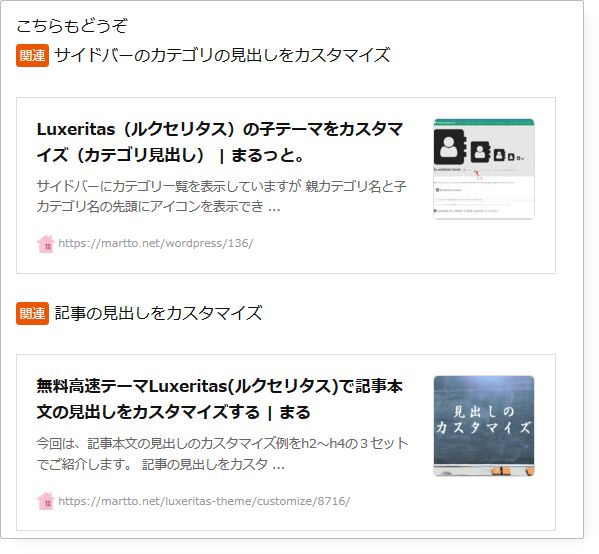
こんな風になったりします

どっちも気持ち悪くて気持ち悪くて許せないのです。
なので、行の高さ(line-height)と段落の下の余白(margin-bottom)を調整して、落ち着く位置にくるように工夫して書いています。
オレンジの背景色をつけた「関連」という文字のパディングもそうなんですが
この文字も、上下左右にほどよく余白が取られて、右側のテキストの高さの中心と揃っていないとイヤなのです。
なのでvertical-align: 1px としています。
この 1px があるとないとで大違いなのです・・・
スマホではなぜか微妙にずれていますが・・・
なので、ちまたで気持ち悪い余白に遭遇すると、大変です。
思わず、パディングつけたらどうでしょう?マージンとったらどうでしょう?と言いたくなってしまうところをぐっとこらえています(笑)
全然話は脱線しますが、今日、たまたま読んだ記事に
「しかし、ほとんどの業務は自分でもできることがほとんどです。」
という文章がありました。。。
いくらなんでも、これは読み返せば気づくと思うんだけれど、このまま堂々と公開されていて驚きました。
というか、多いです、この手の文章の誤りは。
そしてこの手の間違いに気づかないようでは、なかなか読んでもらえないだろうな、と思うのでした。
気をつけます。”\( ̄^ ̄)゛ハイ!!
以上「気になる性分」という話でした。

























ディスカッション
コメント一覧
まだ、コメントがありません