Luxeritas 初めてでもわかるメニューの作り方(サイドバー&フッター編)
前回はサイトの一番上、グローバルナビゲーションの作り方についてご説明しました。
今回は同様のメニューをサイドバーとフッターに表示する方法について図解入りで丁寧に説明したいと思います。
自分自身も、WordPressを使い始めた時に使い方が一番わかりにくかったのが「メニュー」でしたので、そんな方に向けて書いてみたいと思います。
そのため、当記事は、ビギナー向けの内容となっております。
目次
サイドバーにメニューを表示する
メニューの新規作成
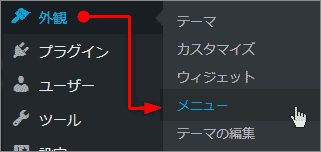
開く「外観」「メニュー」

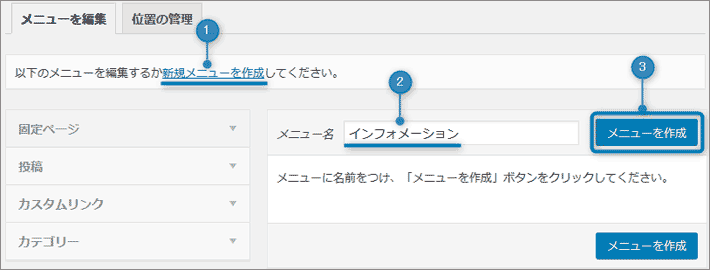
- 新規メニューを作成します。
- メニュー名に「インフォメーション」などと入力します。
- 「メニューを作成」ボタンをクリックします。

固定ページをメニュー(インフォメーション)に追加する
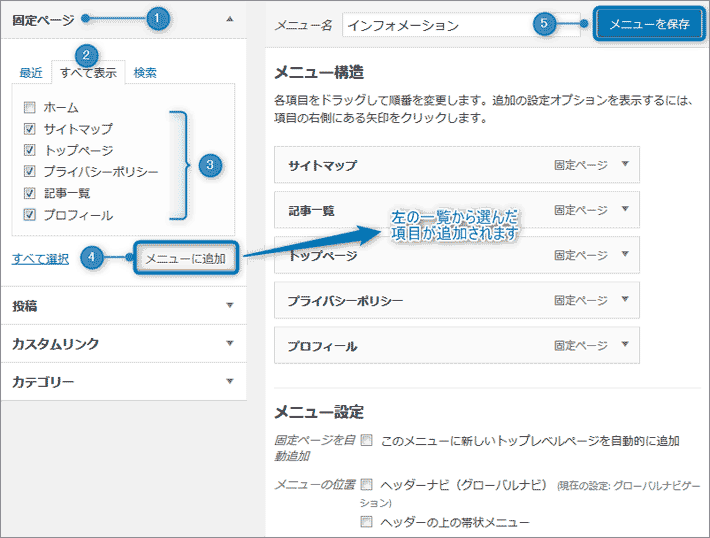
- 固定ページを選択する
- 「すべて表示」を選択する
- 追加したい固定ページにチェックを入れる
- 「メニューに追加」をクリックする
- 「メニューを保存」する

サイドバーにインフォメーションメニューを表示する
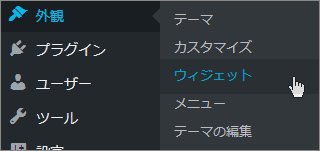
開く「外観」「ウィジェット」

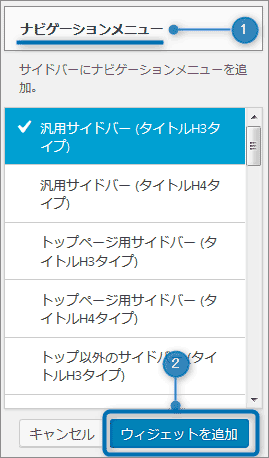
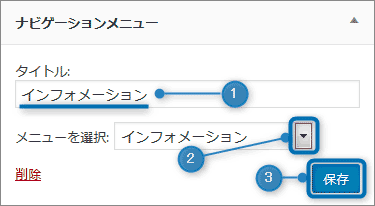
- 「ナビゲーションメニュー」をクリック
- 追加したいサイドバーを選択し「ウィジェットを追加」をクリック

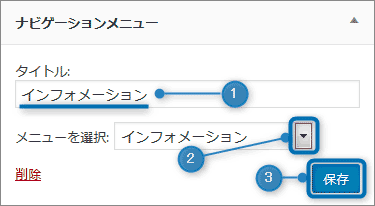
- タイトルを入力する:「インフォメーション」など
- メニューを選択する:「インフォメーション」
- 保存する

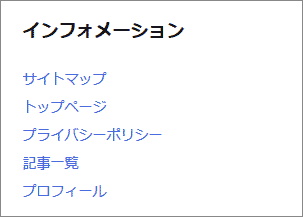
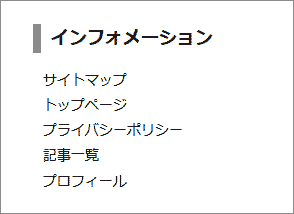
サイドバーに追加したメニューが表示されました!

フッターにメニューを表示する
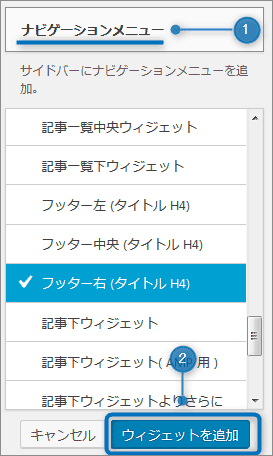
- 「ナビゲーションメニュー」をクリック
- 追加したいフッターの位置を選択し「ウィジェットを追加」をクリック

- タイトルを入力する:「インフォメーション」など
- メニューを選択する:「インフォメーション」
- 保存する

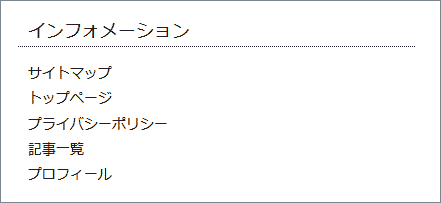
フッターに追加したメニューが表示されました!

フッターの見出しをカスタマイズするには
フッターの見出しをカスタマイズしたい場合は、以下のようなスタイルを子テーマに追記しましょう。
/* フッター見出し */
#foot-in h4 {
border-left: none;
border-bottom: dotted 1px #3a3a3a;
font-weight:500;
}カスタマイズ後のフッター見出し

あとがき
メニューに追加できるのは固定ページだけではありません。カスタムリンクを使用すればURLを指定してなんでも追加できます。
次回は応用編をご案内したいと思います。
関連見出しのデザインをカスタマイズ
更新の励みになりますので、お帰りの際はぜひ拍手ボタンの押し心地をお確かめください^^
23
関連記事
WordPress サイトに拍手ボタンを設置するおすすめのプラグイン
気軽にクリックして応援できるコミュニケーションツールとして、SNSなどとは連携し ...
Luxeritas 初めてでもわかるメニューの作り方(グローバルナビ編)
WordPress の機能である「メニュー」は非常に多様な使い方ができるパーツで ...
WordPress をインストールした後に設定すること(あなたのプロフィール編)
今回はWordPressをインストールした後に設定する箇所として、あなたのプロフ ...
Luxeritas メニューの作り方プチ応用編(メニューを使ってカテゴリーを一覧表示)
2回にわたってメニューの作り方について図解入りで解説してまいりました。 「な~~ ...
今さら聞けないサムネイル画像のあれやこれや
「管理人のつぶやき」というカテゴリに書く時点で、この記事には答えがありません。 ...


























ディスカッション
コメント一覧
どらみさん
こんばんは!お久しぶりです。忙しくて久々に遊びに来ました。ルクセリタスの伝道師になっておられますね!こんなに詳しいカスタマイズサイトないんちゃいますかぁ~。
私ごとなのですが、とうとうアドセンスの関連コンテンツユニットが解放されました。ご参考の情報になるのですが、いろいろ調べてみたところサイドバーに設置しても効果があるそうです。また、遊びにきてみてください。それでは~☆
tony0721さん
tony0721さんが来られないと、コメント欄が静かでいけませんわ。
アドセンスの関連コンテンツの解放おめでとうございます!!
サイドバーに設置するんですか?!
なるほど!!
また熟考したいと思います!
ぼちぼち盆休みちゃいます?
ブ活動頑張ってね!
どらみさん
こんな良質コンテンツがいっぱいあるのに、コメントこないんですかぁ?私のところは最近株取引の成績悪いので全然離脱率半端ないですけど。
少し、いろんなとこで聞いて教えてもらったのですがサイトを上位表示させるコツがあるのです。どらみさんのサイトならコンテンツがめちゃくちゃ良質なんでそこコツ実践すれば検索一ページ目とかくるんじゃないかと思っています。
tony0721さん
サイトの訪問者はブックマークされている人以外はほぼほぼ全員検索エンジンから、なので、キーワードにもよりますがそれなりに上位には表示されているようです。
まぁでも、コメントはありませんね~
株取引をやっていないので、tony0721さんの記事には入れません><
もう一個サブドメインでブログ作ってライフハックはそっちに全部移した方がいいかもね。
最近はTigersブログにはまっていますw
昨日までサブディレクトリに置いていたんですが、サブドメインに移しました。
https://tigers.martto.net/
こちらはブログ村頼りです。
どらみさん
こんばんは!私のサブブログにもまた来てくださいね!今晩はもし、判ればおしえて頂きたいなとおもいこちらへ寄せていただきました。全然検索から流入増えないなと思っていたら。サチコ(サーチコンソール)でURLエラーが100件近くでてました。そりゃ、上位表示させてくれないよね・・・。ということでリダイレクトとか、削除などで対応しました。最後に一つどこを探しても解決策が出てこない問題がでました。
構造化データのBlogpostingで、「「url」フィールドの値は必須です。」とエラーが10件ほど出るのです。こんなエラー対処されたことありますか?
tony0721さん
おはようございます^^!
お返事書いた気満々でしたが、実際は返信していませんでした><
大変失礼いたしました!
Search Console でえらいことになってません?
私も何回もサイトを作り直ししたりしてるんで、人のこと言えませんけどw
Blogposting というエラーの経験はありませんが
「url」の値がないって言われるのは、やっぱりパーマリンクが変わったから?でしょうかね?
知らないことが多すぎてあまりお役に立てずごめんなさい。(__)