ヘッダーのイメージを変えてみた
昨日、今日とヘッダーを変えていました。
途中、思った通りに行かず、ひどくレイアウトが崩れた瞬間がありましたが、なんとか希望どおりになりました。
グローバルナビも表示しているので、ヘッダーのheightが必要以上にありすぎると感じていました。
特にスマホで表示した時にヘッダー画像は邪魔以外のなにものでもないですしね。
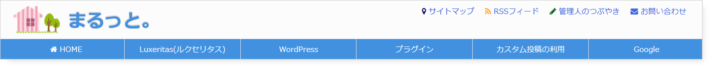
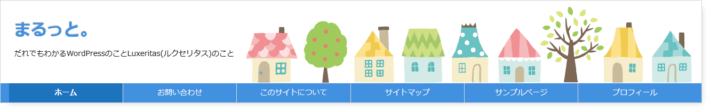
そうだ!キャッチフレーズの部分を右側に回り込ませてみよう!と思ってやったのがこちら

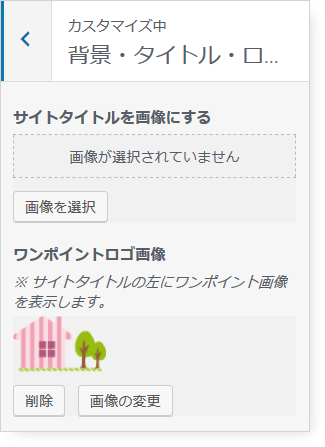
ヘッダー画像を削除し、変わりにワンポイントロゴ画像を表示して、キャッチフレーズをfloat:rightで右側に配置しました。
ついでにサイトアイコンも変えました!

まぁまぁうまくいったと思いました。
ところが、スマホで表示を確認してみると、みごとにぶちゃいくなことになっていました(笑)
私にとってスマホ表示は難敵!
この表示にする前にも、他サイトのやり方を参考に改造してみましたが、パソコンではちゃんと見られても
いかんせん、スマホでグローバルナビの展開までやろうと思うと、うまくいきません><
それから、いろいろぐちゃぐちゃやって、結局、ここに落ち着きました。

ヘッダー上の帯状メニューに載せていたことを全部ヘッダーの右端に載せてみました。
めちゃくちゃ試行錯誤しました。
CSSで必死で調整したのに、いざ、帯状メニューを非表示にしたら、ドバッと表示が崩れたり・・・
それに、私には難敵スマホが!!!
スマホの縦画面で一行に表示させられるのは3メニューぐらいが限界。
サイトマップと管理人のつぶやきとお問い合わせだけにして、RSSフィードはどっちみちスマホでは機能していないのでずっと外したかったのです。
そこで、
<?php if(!wp_is_mobile()): ?>ここに書く<?php endif; ?>と条件分離でスマホ側は非表示に出来ると知り、やってみたら、ちゃんと非表示に出来た!
こんなに試行錯誤したのは生まれて初めてかもしれん、ほど試行錯誤しました。
試行錯誤とは:何度も試し、失敗を繰り返しながら、問題解決に向けて方法を探していくこと。
ほんまに、そんな感じですw
結果的に満足です!
また解説を記事にしたいとは思うのですが、順を追って書くのには骨が折れそう。
ルクセリタスでやりたい!というリクエストでもあった時にしようかと今は思います。
私のやり方がベストだとは思えないし、リクエストがあるとも思えませ~んw


























ディスカッション
コメント一覧
まだ、コメントがありません