プラグイン Contact Form 7にGoogleの画像認証(reCAPTCHA)を実装する
こんにちは!
WordPressで記事を書いていると、次第にサイトのコンテンツも充実し、ある日突然お問い合わせフォームから大量のスパムメールが~~~~!なんて事になるやもしれません。
ものすごく簡単にお問い合わせフォームが設置できるプラグインContact Form 7ですが、有名だけに穴があると一斉に攻撃が仕掛けられてきます。

そういうことにならないよう、対策しましょう♪
目次
Contact Form 7にGoogleの画像認証(reCAPTCHA)を実装する
reCAPTCHA API keysを取得する
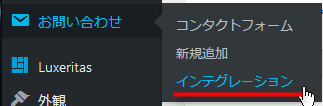
- 「お問い合わせ」「インテグレーション」を右クリックして新しいタブで開きます。
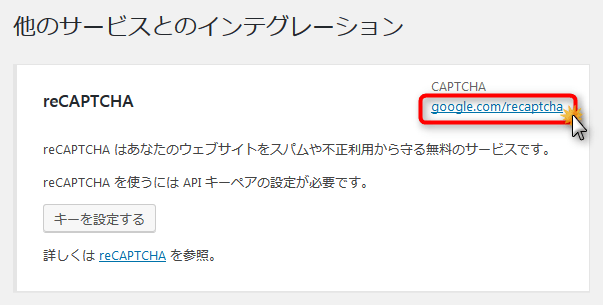
- 右上の「google.com/recaptcha」 の文字をクリックします。
- Googleアカウントにログインします。
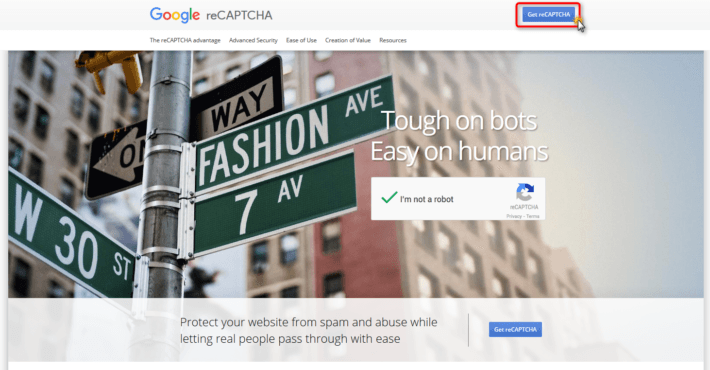
- 画面右上の「Get reCAPTCHA」ボタンをクリックします。
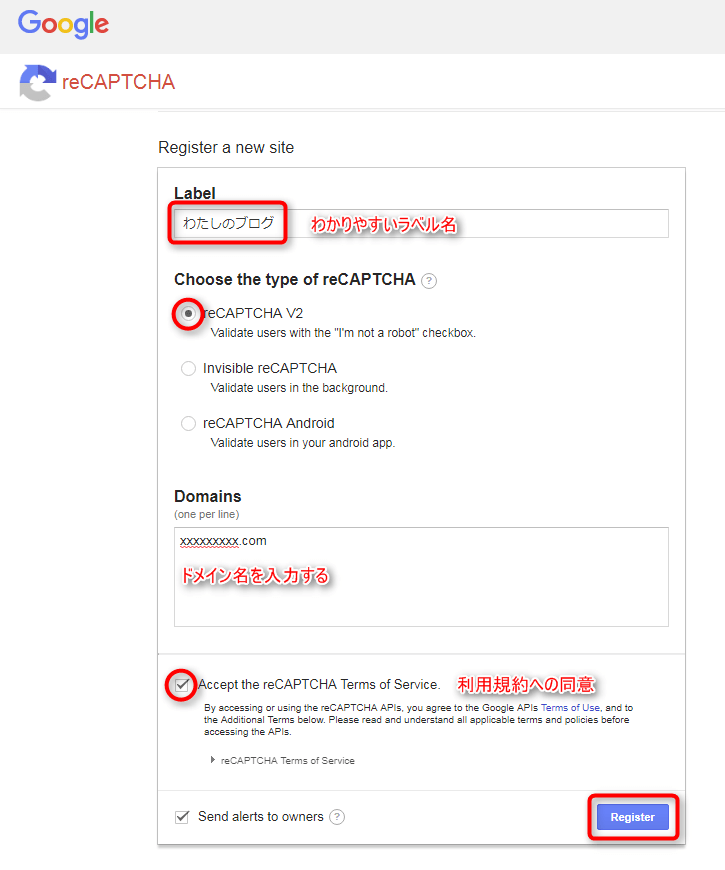
- 下のように設定します。
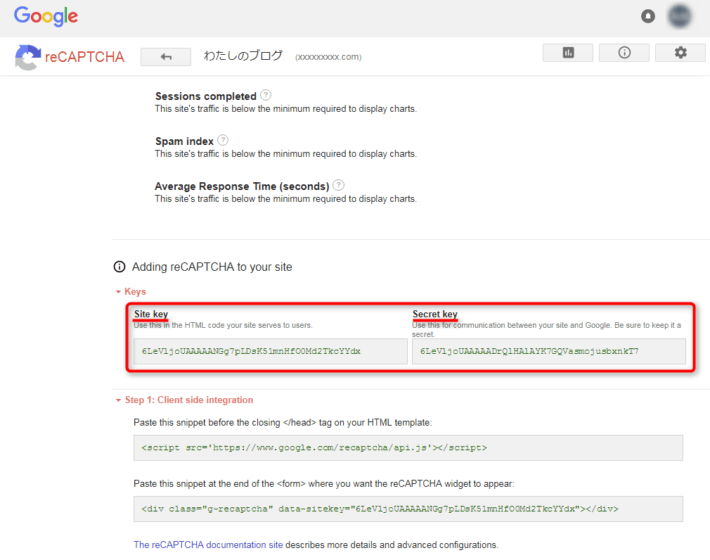
入力するドメイン名は今回reCAPTCHAを設置したいドメイン名です。サイトURLではないのでご注意ください。 - Site key と Secret key の確認をします。




Contact Form 7と raCAPTCHA をインテグレートする
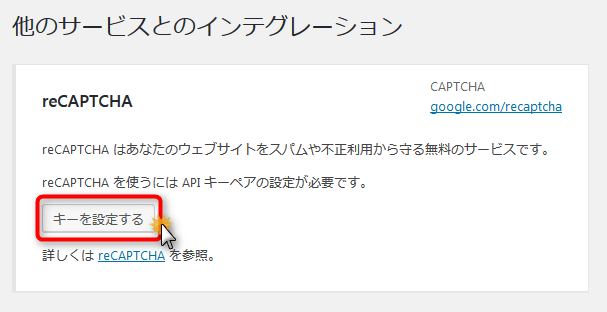
- WordPressの管理画面に戻り「キーを設定する」をクリックします。
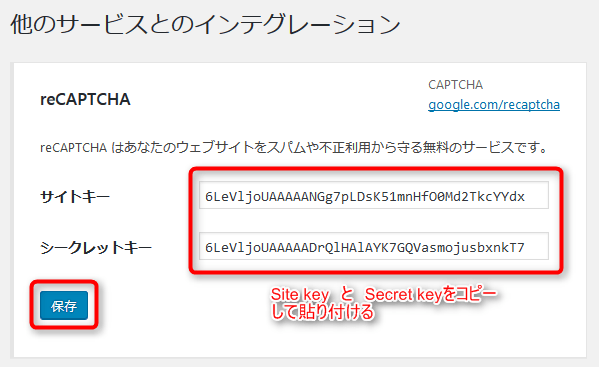
- さきほどgoogleのサイトで確認したSite key と Secret keyをそれぞれ入力し保存します。


お問い合わせフォームに画像認証を追加する
- 「お問い合わせ」「コンタクトフォーム」を開いて、画像認証を追加したいフォームの「編集」をクリックします。
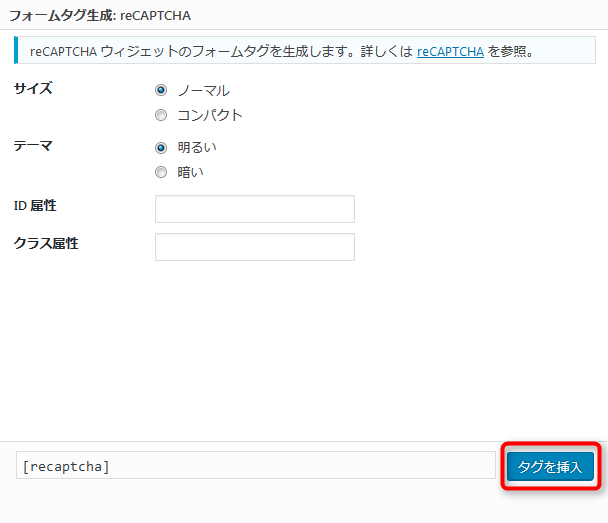
- 右端にある「reCAPTCHA」を開いて「タグの挿入」をクリックします。
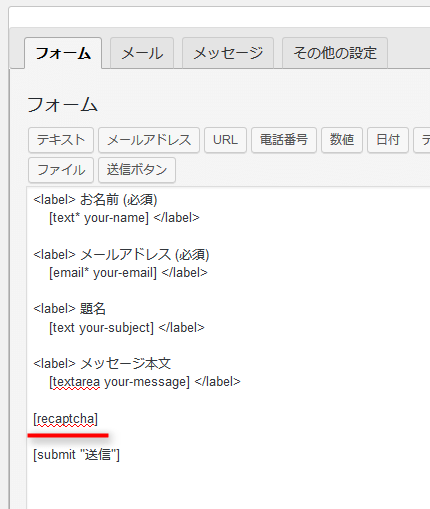
- 下の箇所にタグが挿入出来ていることを確認して保存します。
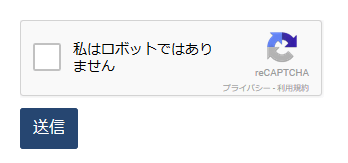
- 実際のお問い合わせフォームに下のような画像認証が設置されていれば完了です!



あとがき
ある日やってきた5秒に1通というすさまじい数のスパムメール!
メールは携帯に転送していたので、チャンチャラ♪チャンチャラ♪着信音が鳴り響きます(笑)
その時ネットで対策を調べると、送信前にチェックを入れてもらえるチェックボックスを設置するといい というようなアドバイスがあり、そうしていました。
でも、この画像認証の方がもっといいですよね!
設置も簡単だし、利用しない手はないですよ!
関連Contact Form 7で作ったお問い合わせフォームのカスタマイズはこちら




























ディスカッション
コメント一覧
こんばんは。いつも参考にさせていただいてます!
最近スパムが増えてきたので、どらみさんのようにコメント欄に「私はロボットではありません」を付けようと、このページを見ながらがんばったのですが、このページは「お問い合わせ」のカスタマイズだったのですね(笑)。
試行錯誤で数時間、どうでもよかった「お問い合わせ」のページだけがさらに強固になりました。
やっぱり、メインブログもルクセリタスにしたほうが楽そうですね。
また今度がんばってみます。
ありがとうございました。
そのたさん
こんばんは^^
どうでもよかった「お問い合わせ」のページだけがさらに強固になりました。
↑笑っちゃいましたww
コメント欄のスパム対策だけなら、エックスサーバーの国ごとブロックだけでは無理ですかね?
最近、洗濯機に振り回されて大変などらみでした。
コメント欄はいろいろ何とかしたいので、また後日。
その前に、あの「横断歩道はどれ?」とか「車をクリックせよ!」とかは何とかならないのでしょうか。
どらみさんのやつは、クリックだけで終わりのようですが、どこかで設定するのでしょうか?(検索してみたけど分からない・・・)
そのたさん
おやおや?
今試しにお問い合わせを使わせていただきましたが、チェックボックス以外、何も出てきませんでしたよ???
自分のサイトの表示は一度ログアウトして確認して見られるといいと思います!^^
あ!そうそう!
それに、その仕組みが現れるのは、繰り返し同じ人が使用した場合なので、普通は大丈夫だと思います♪