WordPressで画像の拡大をふわっとするプラグイン Easy FancyBox1.8.4


そりゃもう、ぼよよ~~~んとしているところがかわいいからですよ♪

あとはブラウザで「戻る」という操作をしなくても、元の記事に戻れるところがいいかな!
Easy FancyBoxをインストールする
プラグインの新規追加で Easy FancyBox と入力して検索してください。
画像を拡大表示させるには
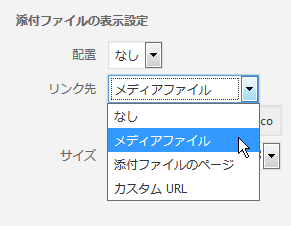
記事に挿入した画像を拡大表示させるには、メディアを追加する際に添付ファイルの表示設定でリンク先に「メディアファイル」を指定しておく必要があります。

ぼわんっと拡大表示できたか試してみるw
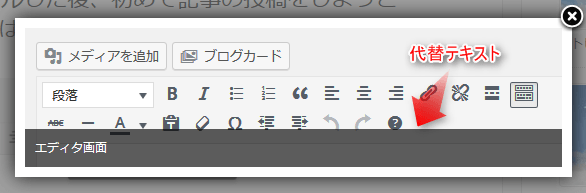
あれ?できたけどなんか画像の下のところに黒い帯が・・・
これはメディアの代替テキスト欄に入力したテキストです。

代替テキストの表示を消す
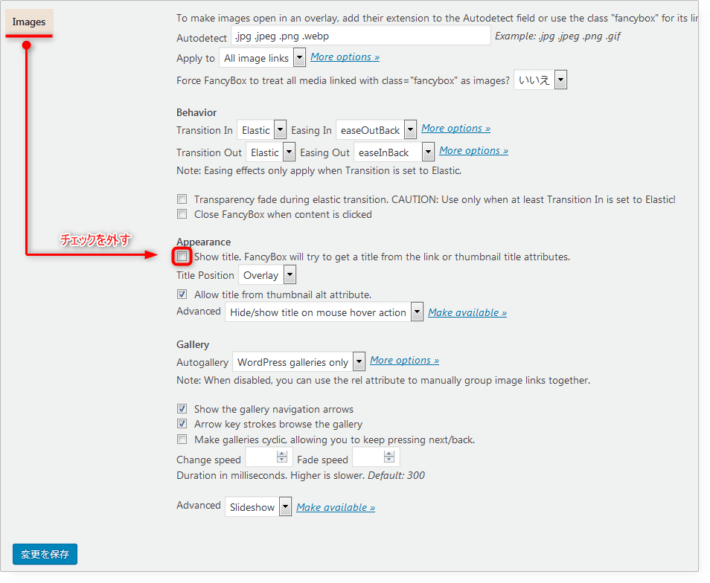
上の代替テキストの表示が邪魔な人は「プラグイン」「Easy FancyBox」「設定」で
「images」「Appearance」の項目にある
のチェックを外します。
代替テキストが消えたか確認
下のように消えていたら成功です!

あとがき
私はテーマLuxeritas(ルクセリタス)を使用しているのですが、どういうわけか、このプラグインを使用して画像を拡大表示しようとすると、二重に表示されるという状態に陥ることが何度もありました。
不覚にもキャプチャを残していないので表現するのが難しいですが、とにかく変なことになるんです><
一時は直し方が分からず、もう一度サイトを一から作り直した経験もあるほどです。
実は昨日も気がついたら二重になっていました><
いろいろ設定を変更しているので、その影響なのかもしれませんが、一回一回動作の確認を取っていなかったので、どの変更が影響していたのかもうさっぱりわからなくなっていました。
でも、Luxeritas(ルクセリタス)のバックアップがあったことを思い出し、そこから復元してみたら見事直りました!ほんとによかったよ~~~!バックアップって大事だわ~~
\(*^▽^*)/
そしてなにがしかの変更を加えた時は、表示の確認をちゃんと取らなきゃと改めて思いました。
反省
Luxeritasの画像ギャラリー
- Tosrus ( レスポンシブ / 最もおすすめ )
- Lightcase ( レスポンシブ / おすすめ )
- Fluidbox ( レスポンシブ / おすすめ / Lazy Load との共存不可 )
- 画像ギャラリーを使用しない
上の中から1番を選べばLuxeritas仕様、4番を選べば通常仕様になります。


























ディスカッション
コメント一覧
まだ、コメントがありません