サイトのスピードアップに欠かせない【プラグイン】plugin load filter はLuxeritas (ルクセリタス) にもぜひ
Luxeritas に限らず、皆さんのサイトはページの表示に時間が掛かっていませんか?
私自身がそうであるように、検索結果の上位に表示されたリンクをクリックしても、なかなかページが表示されないと待っているのが嫌になり、そのまま閉じてしまうなんてことがままあります。
また、せっかく訪問先で別の記事を読もうとしても、なかなかページが切り替わってくれないと、その時点で離脱してしまう、なんてことも往々にしてあります。
訪問者のストレスを減らす、という点に置いて、サイトのスピードアップ化は不可欠ではないでしょうか。
サイトの表示スピードをテストしてみる
まず有名どころで自サイトのスピードおよび最適化をチェックしてみましょう。
表示スピードや最適化のスコアを見ることが出来ます。
また、改善案の提案も確認できます。

リンクGTmetrix



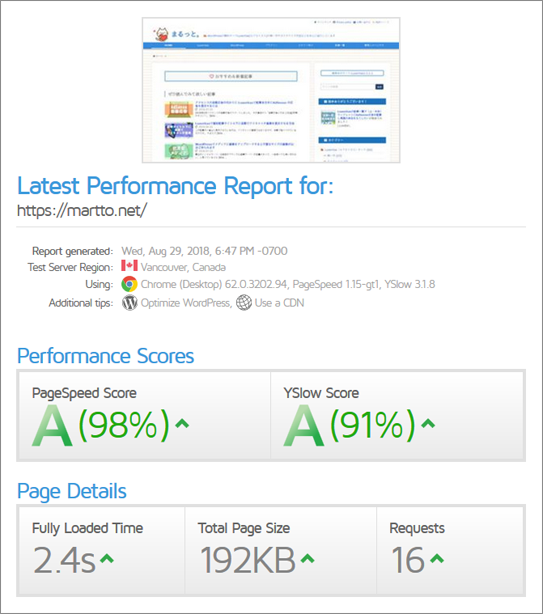
上記は当サイトの測定結果ですが、アドセンスを貼り、プラグインを多用したトップページを測定した割には案外スピードが出ていると満足しています。
しかし当サイトでもスピード化の対策前は悲惨でした
今でこそ、画像の最適化やプラグインのフィルターを施したのでスピードアップしていますが、以前は悲惨なスコアでした。
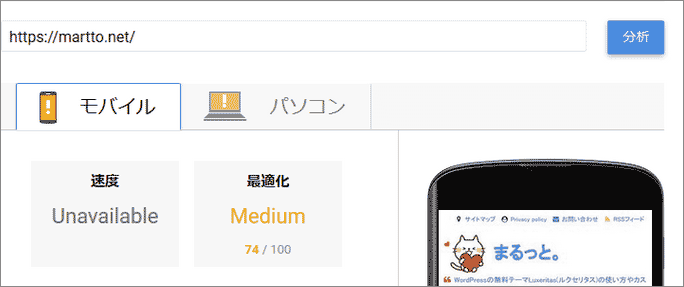
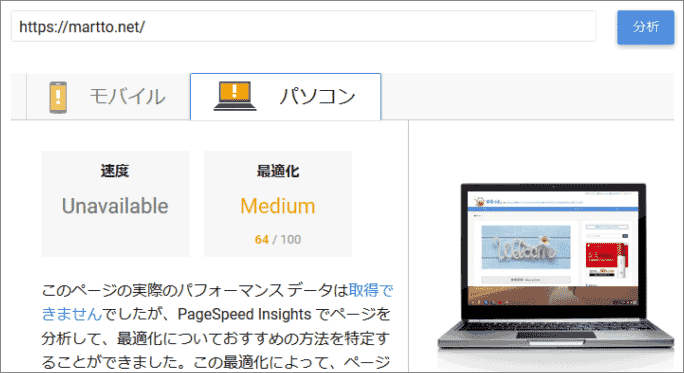
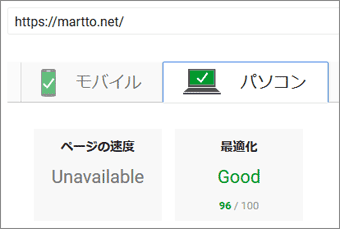
下の結果を見れば、お世辞にも速いとは言えませんね。
それでもテーマがLuxeritas (ルクセリタス) だからこれ以上遅くならずに済んでいた、とも言えます。
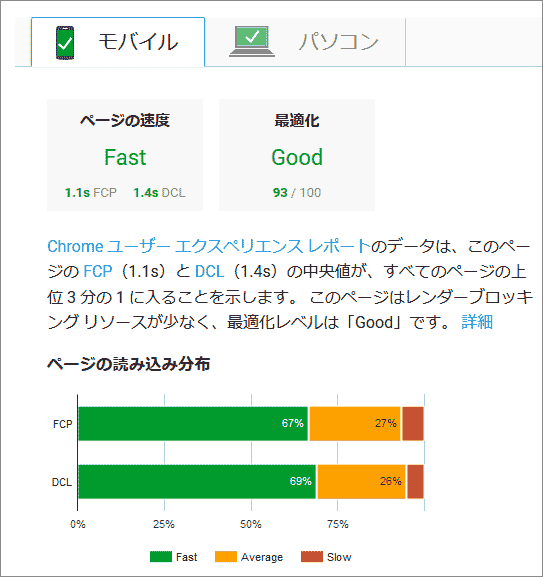
2018年5月頃 モバイル

2018年5月頃 パソコン

プラグインは必要なページにだけ読み込むと速くなる
当サイトでインストールしているプラグインは、使用する時だけ有効化するものを入れると24個もあります。
常に有効化しているプラグインだけでも、20個あります。
使用する時だけ有効化するプラグインには、インポートツールやバックアップツールが含まれています。
バックアッププラグインもそろそろ不要かなと考えています。
それでも20個のプラグインが全てのページで読み込まれていたら、そりゃあ表示スピードが遅くなるのも致しかたありません。
Page Builder by SiteOrigin と SiteOrigin Widgets Bundle はトップページだけ
WP Sitemap Page はサイトマップページだけ
AmazonJS は商品リンクを貼っているページだけ
AddQuicktag や EWWW Image Optimizer は管理画面だけ
などという風にプラグインを必要としているページにだけロードする方法がおすすめです。
というより、絶対にやらなければいけない対策だと思います。
plugin load filter をインストールする
plugin load filter を使うと、プラグインを必要なページにだけロードすることが簡単に出来るようになります。
それによって、ページの読み込みスピードが格段にアップしますので、ぜひ使ってみてください。
開く「プラグイン」 (検索)「plugin load filter」「新規追加」

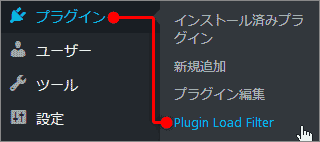
「plugin load filter」をインストール後有効化すると、以下の位置に設定メニューが追加されます。
開く「プラグイン」「Plugin Load Filter」

plugin load filter の使い方
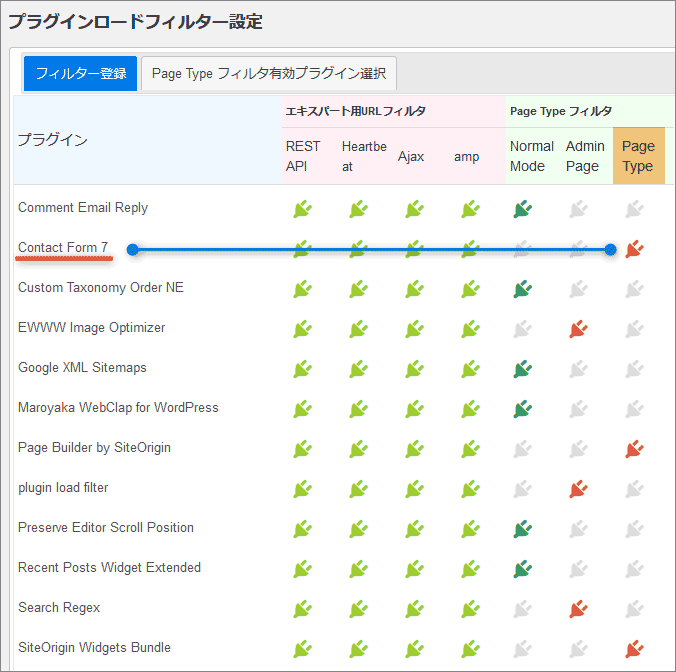
当サイトで利用中の「plugin load filter」設定画面を開いたところ

「Contact Form 7」を一例に挙げて説明します。
固定ページに「お問い合わせ」を設置している場合、そのページだけで「Contact Form 7」がロードされればOKです。
- プラグイン名「Contact Form 7」の右端にある「Page Type」をクリックします。
- ページの下の方にある「フィルター登録」をクリックします。

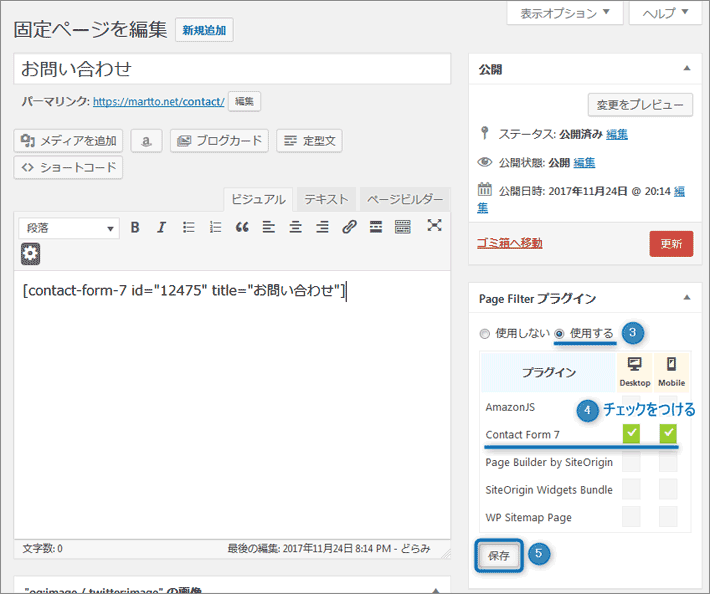
固定ページ(お問い合わせ)を編集し以下の場所にチェックを入れて保存します。
- 「使用する」にチェックを入れる。
- 「Contact Form 7」の「Desktop」と「Mobile」の両方にチェックを入れる。
- 「保存」する。

同様に商品紹介ページのみで必要な「AmazonJS」や
トップページのみで必要な「Page Builder by SiteOrigin」「SiteOrigin Widgets Bundle」なども編集して「保存」します。
管理画面だけで必要なプラグインの設定
一例ですが、以下のようなプラグインは「Admin Page」にチェックを入れて管理画面だけでロードし、使用することが出来ます。
- AddQuicktag
- EWWW Image Optimizer
- plugin load filter
- Search Regex
- WordPress Ping Optimizer
- WP-Optimize
なお、プラグインの詳しい説明に関しては開発元にありますので、参考にしてください。
リンクセルティスラボ
あとがき
プラグインを一つも使っていない人の方が珍しいと思いますので、サイトのスピードアップ化には必須の対策だと思います。
できれば、このプラグインを使用する前と後とでスコアの違いをチェックしておくといいでしょう。
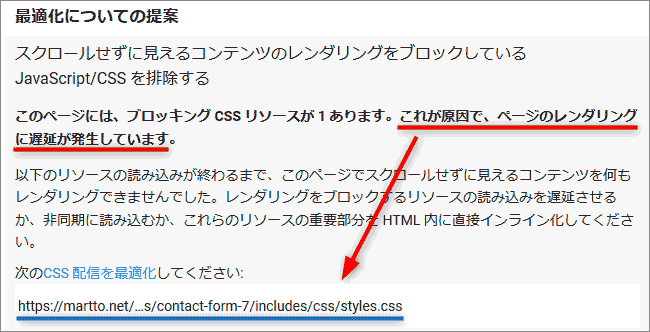
当サイトでは、トップページで必要のない「Contact Form 7」を有効にすると・・・
最適化についての提案が表示され

やはりスコアも下がりました


他にもトップページで必要のないプラグインは複数ありますので、何も対策せずにそれらをロードしていると、ページの表示が遅くなるのは当然ですね。
今後ますますモバイルのスピード化は重要になってきます。
うちもそろそろAMP復活させようかな?
Googleは2018年1月17日(米国時間)、「Official Google Webmaster Central Blog: Using page speed in mobile search ranking」において、2018年7月からモバイル向けGoogle検索のランキング結果にページの表示速度を反映させると発表した。
その結果、表時速度の遅いページがランキングを下げることになる(影響は数%と説明がある)。ただし、表示速度が遅くても、優れたコンテンツを提供しているページは上位にランクインさせると説明している。
Googleはすでにデスクトップ向けの検索にはページの表示速度を評価対象の1つとして採用している。Googleは今後モバイルに関しても同様の指標を取り込むことになる。Googleはコンテンツ提供者に対してページの表示速度の高速化を推奨しており、参考になる情報や検査ツールとして次のページを紹介している。
Chrome User Experience Report Lighthouse によるウェブアプリの監査 Google PageSpeed Insights
























ディスカッション
コメント一覧
どらみさん
こんにちは!私のサイトもだいぶスピード改善したようにおもうのですが、こちらのカスタマイズでサイトスピードまだ改善できますか?
いろんなプラグインが入っているので、ちょっと挑戦してみます。
tony0721さん
プラグインは基本的に全ページで読み込まれるようになっているので、サイトの表示スピードに多大な影響を与えてしまうようです。
「plugin load filter」でフィルターしてやるのは必須だと思います。
もっと改善できるといいですね☆
ブログ村のJavaScriptパーツは速度を下げるので、あまりおすすめではないですけどね。
どらみさん
アドバイスありがとうございます。ブログ村のパーツはお試しで使ってます。少し重いかもしれないんですが、記事一覧が圧縮して表示されるので意外と効果あるかな?なんて思っていますが。
どらみさんならスルーしちゃいますか?w
tony0721さん
お返事遅くなりました(__)
ブログ村パーツは、どうでしょうね^^;
私が訪問客なら、パーツの一覧からページ遷移するかな?と考えた時
しないかな~?と思いますw
どらみさん
こんばんは!わたしもそう考えたのですが、投資系これか、ブログにはアクセスランキングを貼ってる人がおおかったので試してみてるんです。
お金関係なんで性格なんかもでるんでしょうけど、私のサイトでは多分閲覧者は文字列しか見てないと思いますw画像意味なし。みたいな、しかもサイドバーとかに限ってはタイトル(しかも、キーワード)しか見ない。みんな情報収集のためにサイトをクロールしているみたいですね。
あっ、あともしわかれば教えていただきたいのですが、Wordpress PopularPostってこのプラグインで制御できますでしょうか?人気記事を表示するのはいいのですが、どうも重たくて…
tony0721さん
ページスピードに WordPress Popular Posts が影響していますか?
一度、無効化して違いを見てみるのもいいかもしれませんね。
少なくとも、自分のところでは影響は見られません。
「plugin load filter」では、残念ながら特にフィルターできることはないと思います。
どらみさん
やはりするどい!現状でPopularPost切ってみたのですがあまりかわりませんでした。PageSpeed Insightsでモバイル99、PC62まで速度あがりましたが、最適化の提案ででてくるのがやはり画像のサイズについてですね。これはテーマ開発側にしつこく申し入れてみます。
今のところ、問題と考えられるのはそこと、ブログ村javascriptアクセスランキング。ですが一番問題なのは画像ですね。
tony0721さん
おはようございます。
サムネイル画像として自動で縮小されたものが表示されるとしても、元画像のサイズをコンパクトにしてあげればよいのではないでしょうか(・o・)ノ
https://compressjpeg.com/ja/
こちらで70%程度に圧縮するだけでも、かなり小さくなります。
閲覧者が画像無視wなら、この際ちょっとぐらい画質が粗くてもスピード優先でいいんじゃない?w