テーマLuxeritas(ルクセリタス)でページトップボタンをカスタマイズしてみよう

こんにちは!
今日は縦長のページを下の方までスクロールした時に、右下に表示されるボタンのカスタマイズをしてみましょう!
ページトップボタンのカスタマイズ
デフォルトのボタン
こんな感じですね!

こんな風にしてみたい

カスタマイズする
開く「外観」「カスタマイズ」「細部の見た目」

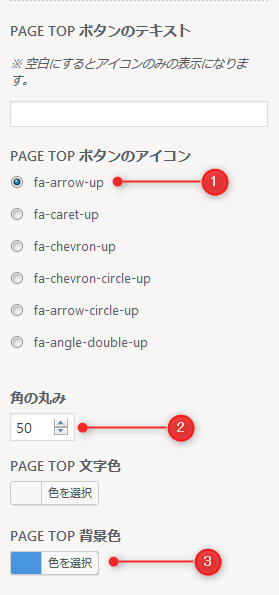
PAGE TOPボタンのテキストは空白にします。
- アイコン:「fa-arrow-up」を選ぶ
- 角の丸み: 「50」
- 背景色: 「#4a95e0」(好みの色を自由に選ぶ)
- 上記の設定をした後の表示
- 子テーマのスタイルシートに追記する
もうちょっと大きい方が押しやすそう・・・

/* ページトップへボタン */
#page-top {
font-size: 24px;
padding: 10px 17px;
bottom:60px;
}完成!

あとがき
ルクセリタスは通常のカスタマイズ画面からできることが多いので、まず、そこを確認してみないといけませんね。下から少し位置を上げたのは、モバイル表示の時に広告とかぶるからでした!
最後までお読みいただきありがとうございました!
ページトップボタンの背景色は、サイトの基本色の中から選び、フッターにかぶることを考えて、フッターに背景色を設定している時は、埋もれてしまわない色を選ぶことをおすすめします!
2
























ディスカッション
コメント一覧
まだ、コメントがありません