WordPressで記事を書く時に使える「参考」や「リンク」や「設定」などのバッヂを色違いで作る
WordPressで記事を書くときに、ただ文字を並べるだけより、ちょっとしたアクセントになる飾りがあるだけで読みやすくなることがあります。
「見出し」もその一つですし、重要な箇所は赤い枠で囲ったり、太字にしたり、箇条書きにして読みやすくなるように工夫しますよね。
バッヂを使った記事のサンプル
アクセントをつける前
※以下の文章はサンプルのため意味はありません
※ WAF やプラグインのせいで保存できない場合に試してみる価値はあるかも
開く「Luxeritas」->「カスタマイズ」->「その他」
- 「□ ウィジェット保存ボタンがクルクル回ってセーブできない場合の対策」にチェックを入れる。
- 変更を保存する
参照(B) 「Program Files」->「TeraPad」->「TeraPad.exe」
アクセントをつけた後
※以下の文章はサンプルのため意味はありません
開く「Luxeritas」「カスタマイズ」「その他」
- 「□ ウィジェット保存ボタンがクルクル回ってセーブできない場合の対策」にチェックを入れる。
- 変更を保存する
参照(B)「Program Files」「TeraPad」「TeraPad.exe」
どちらが読みやすいか
どちらが読みやすい?となると、やっぱりアクセントをつけた方が読みやすいですよね?
ということで、今回は、3色のバッヂの作り方をご紹介したいと思います。
アクセント用バッヂの作り方
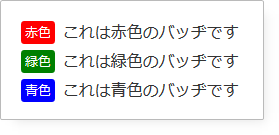
3色のバッヂ

HTMLの書き方
<span class="badge_r">赤色</span>これは赤色のバッヂです
<span class="badge_g">緑色</span>これは緑色のバッヂです
<span class="badge_b">青色</span>これは青色のバッヂですスタイルの書き方
以下のスタイルを子テーマのCSSに追記します。
/* バッヂ */
.badge_r, .badge_g, .badge_b {
color: #ffffff;
font-size: 80%;
padding: 2px 4px 1px;
border-radius: 3px;
text-align: center;
margin-right: 8px;
vertical-align: 1px;
}
/* バッヂcollar */
.badge_r{
background-color: red; /* 好きな赤系の色に替えてください */
}
.badge_g{
background-color: green; /* 好きな緑系の色に替えてください */
}
.badge_b {
background-color: blue; /* 好きな青系の色に替えてください */
}
AddQuicktag に登録する
独自のスタイルは、1クリックで記事に挿入できるようプラグインAddQuicktagに登録しておきましょう。
詳しい使い方は以下の記事を参照してください。
関連プラグインAddQuicktagの使い方
関連プラグインAddQuicktagへの登録方法
あとがき
AMP化されている場合は、AMP用のスタイルにも追記しておきましょう。
スタイルはLuxeritasに合わせて書いていますので他のテーマでは少しレイアウトが変わるかもしれません。
今回の記事を書くにあたり、紹介するためスタイルを整理し直しました。
お役にたてると幸いです。



























ディスカッション
コメント一覧
どらみさん
こんばんは!こちらのバッヂのご紹介ありがとうございます。
いい感じのデザインなので、h3タグにしようか、このバッヂにしようか悩み、今日はバッヂを多用してしまいました。
大変気に入りました。ありがとうございます。
tony0721さん
気に入っていただけて何よりです☆
すごいペースで記事の更新されていますね。ビックリです!
どらみさん
ありがとうございます。記事の更新は100記事までは頑張ろうかなというのと、色々勉強したことを記事にのこしておいて後々振り返りたいなと思っています。今は、頑張りどころなのであとひと月くらいは少し大変かなあとおもっています(^^;
ブログだと、スマホからアクセスできますしネ!
tony0721さん
ブログって記事を書きながら方向性が定まってくるようなところ、ありますもんね。
細く長く頑張りましょう☆
あまりの雨、雨、雨で「もう野球のシーズンは終わったのか?」と錯覚しそうです。
そうですね!燃え尽き症候群にはならないよう注意します。どらみさんとら吉ですか?
tony0721さん
Tigers♡