月別アーカイブにカスタム投稿を含めて表示する
カスタム投稿をサイトに追加しても、そのままでは、月別アーカイブ一覧には通常の投稿しか表示されません。
かといって、カスタム投稿ごとに月別アーカイブを作る、というのも必要性をあまり感じず現実的ではありません。そこで、今回は通常の月別アーカイブにカスタム投稿を含める方法をご紹介したいと思います。
カスタム投稿を「アーカイブ」ウィジェットで表示する
子テーマのfunctions.phpに記述するコード
子テーマの functions.phpに以下のコードを記述します。
4行目と11行目の「free-tweets」の部分は、各自のカスタム投稿名に書き替えてください。
/* 月別アーカイブにカスタム投稿も含める */
function my_pre_get_posts( $query ) {
if ( $query->is_month() && $query->is_main_query() ) {
$query->set( 'post_type', array('post','free-tweets') );
}
}
add_action( 'pre_get_posts', 'my_pre_get_posts' );
function my_getarchives_where( $where ){
$where = "WHERE";
$where .= " (post_type = 'post' OR post_type = 'free-tweets')";
$where .= " AND post_status = 'publish'";
return $where;
}
add_filter( 'getarchives_where', 'my_getarchives_where' );アーカイブウィジェットの外観をカスタマイズする
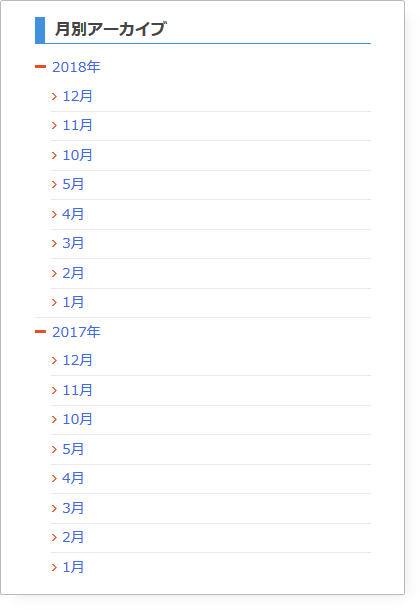
デフォルトのアーカイブウィジェットの外観
省スペース化のため、ウィジェットは「ドロップダウン表示」にチェックを入れました。
が、しかし、見た目が気に入りません。

外観をカスタマイズする
大した違いではありませんが、横幅を広げ、うすい背景色をつけて、パディングも整えてみました。

Luxeritasのカスタマイズを使用する
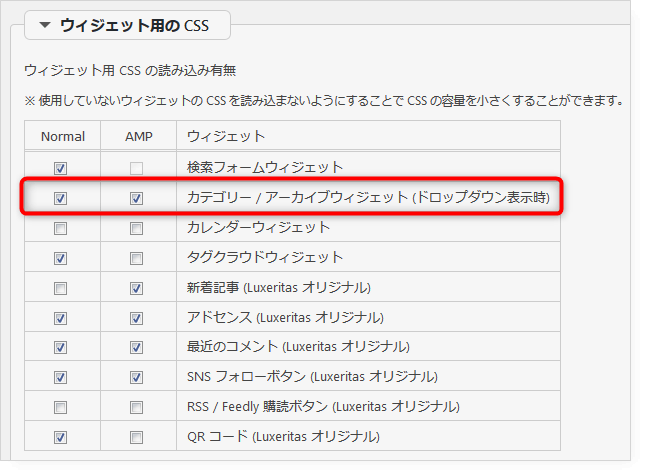
開く「Luxeritas」「カスタマイズ」「CSS」「ウィジェット用のCSS」
以下の箇所にチェックを入れます。

これでおしまいです!
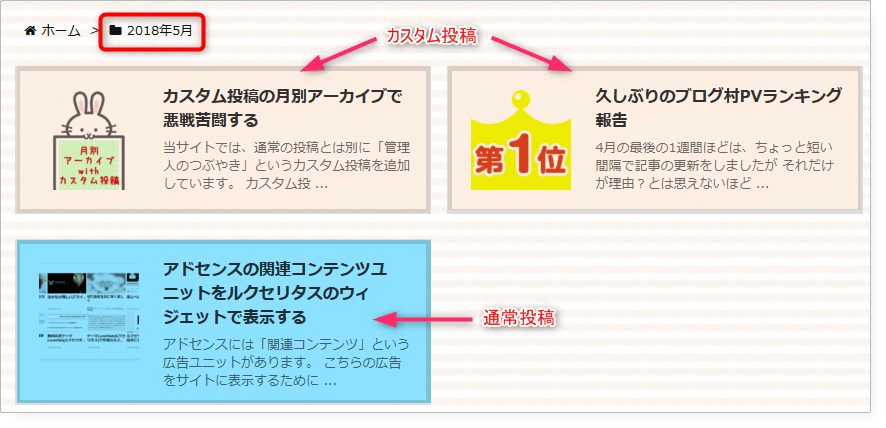
月別のリンクをクリックして、正しく記事の一覧が表示されていることを確認する

あとがき
できればプラグインjQuery Archive List Widgetを使用して、すべての投稿タイプの月別アーカイブを表示させたい、と考えたのですが、結論としてうまくいきませんでした><
なぜか、記事のない年月まで表示されている上に、6~9月はないことになっています(|||_|||)

ま、これでひとつプラグインが外せますし、ほとんど利用されない月別アーカイブは、省スペースになればそれでよかったので、結果オーライ!かな!
アーカイブページを表示するためには、Enable Archive Page(アーカイブページを有効にする)にチェックが入っている必要があります。
参考カスタム投稿の作り方については下の記事を参考にしてください。


























ディスカッション
コメント一覧
まだ、コメントがありません