AMPページでエラーになったので自分なりに頑張ってみた
昨日、AMPページでエラーがあるって言われたので、かなり大変だったけれど、プラグインを外して、自分で初めてJQueryなるものに挑戦してみました。
目的は、記事の折りたたみ。
PCやスマホでの表示に使用していたプラグインCollapse-O-Maticを

思い切って停止し

代わりにjQueryとCSSで記事の展開が出来るよう、しかも以前とそっくりになるよう、頑張ってみました。
- サンプル
#side h3, #col3 h3, #side h4, #col3 h4 { border-left: solid 10px #f2a0a1;/* 線の太さと色*/ font-size: 18px;/* 文字サイズは外観→カスタマイズから*/ font-size: 1.8rem; font-weight: 700; color: #333;/* 文字の色 */ margin: 4px 0 10px;/* 上 左右 下*/ padding: 4px 10px; /* 上下 左右*/ }
はじめ、テストサイトでやったらうまくいったんで、よし!と思って本番サイトにそっくりそのままコピペしたのに、展開しな~~~~い!
えぇぇぇ!?何が違うん!?としばらく苦しみました。
そしたら、ルクセリタスのカスタマイズの中に、「jQuery の読み込み方法」を選択する箇所があって
ここでは、「高速/高安定」のWordPress内蔵jQuery – jQueryとLuxeritas関連スクリプトを全て結合する という設定を選んでいたのに、jQueryをGoogle CDNで書いていたから、というのがわかりました。
テストサイトがデフォルトのままCDNで、カスタマイズしたこっちがWordPress内蔵jQuery と違いがあったので気づけましたが、そうでなかったら、なんで動作しないのか、一生気づかなかったかも(笑)
jQueryで記事の展開をしたい と検索するといくつかやり方が紹介されているけれど、いずれもCDNだったように思います。
どんなことでもそうだけど、たいてい調べたことはヒントにはなれど、そこから先は自分で何とかしなくてはならず苦しいです。
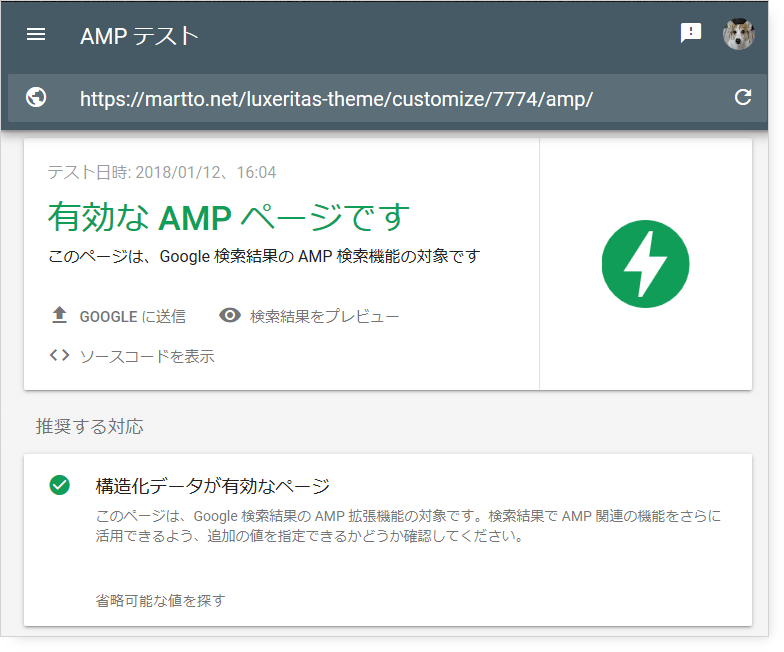
果たしてこのやり方でAMPエラーって言われないのか
記事の展開を使用しているページのURLを入力して確かめてみました

大丈夫みたいね♪
あなたのAMPページは有効ですか?で確かめられます。


























ディスカッション
コメント一覧
まだ、コメントがありません