アドセンスの自動広告の代わりに Luxeritasで記事本文中にAdSense の広告を表示するには
2018年2月アドセンスの自動広告がスタートしました。
その直後から「自動広告にすると(収益)効果がすごい!」的な記事が散見されるようになりました。
え、そうなんだ!?
と思って自動広告を取り入れられたオーナーさんも多いことかと思います。
また、新機能なら一度試してみよう、という軽い気持ちで導入された方もいるでしょう。
AdSense自動広告の導入手順
広告コードの取得
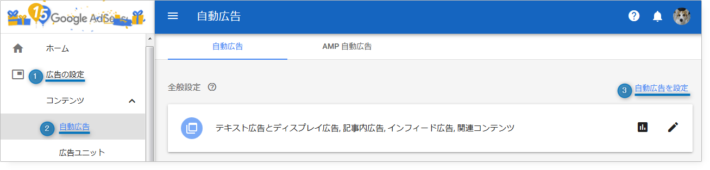
開く「広告の設定」「自動広告」「自動広告を設定」

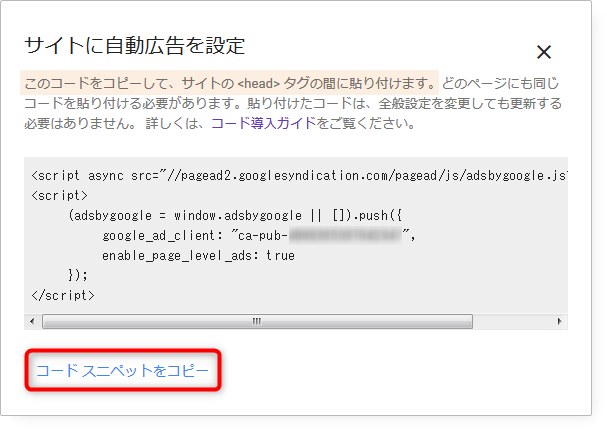
開いたウィンドウに記載されたコードをコピーします。

テーマへの導入
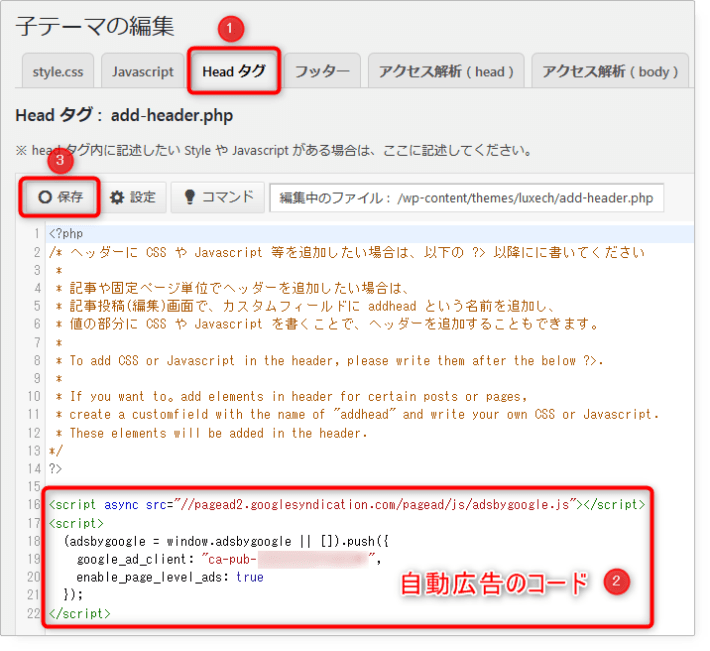
開く「Luxeritas」「子テーマの編集」「Headタグ」
下図の位置に先ほどコピーした自動広告のコードを貼りつけて「保存」します。

「保存」ボタンをクリックした後に表示される画面では、「このページから移動する」をクリックします。

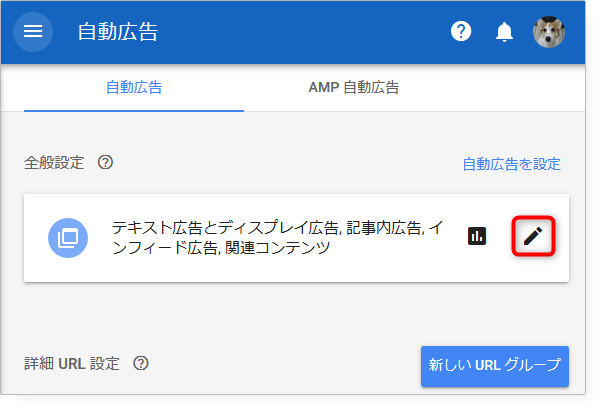
自動広告のカスタマイズ
開く下図のペンアイコンをクリック

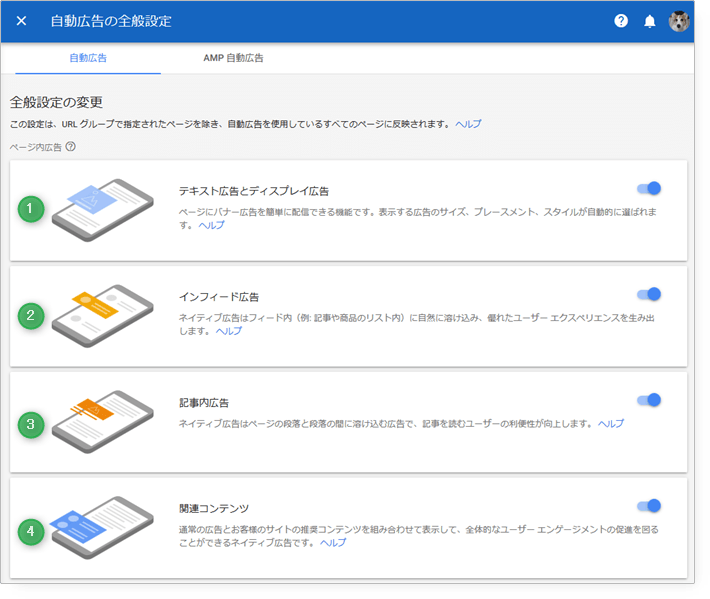
自動広告の全般設定
それぞれの広告について「ON」と「OFF」を切り替えることが出来ます。

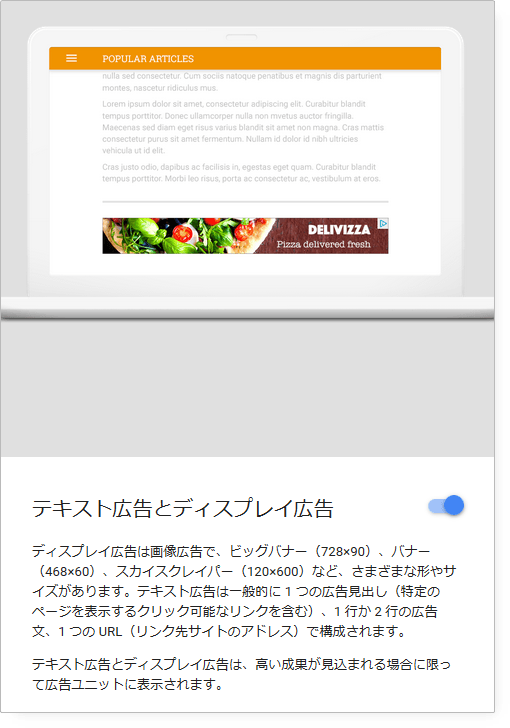
- テキスト広告とディスプレイ広告

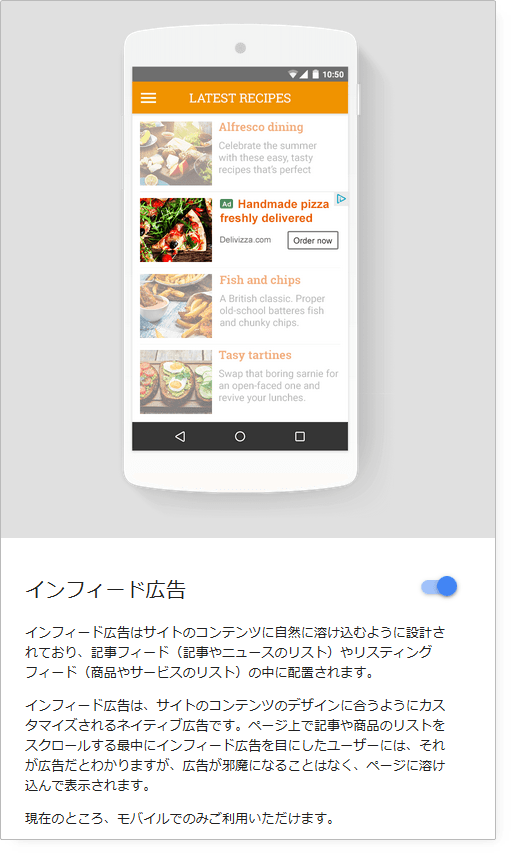
- インフィード広告

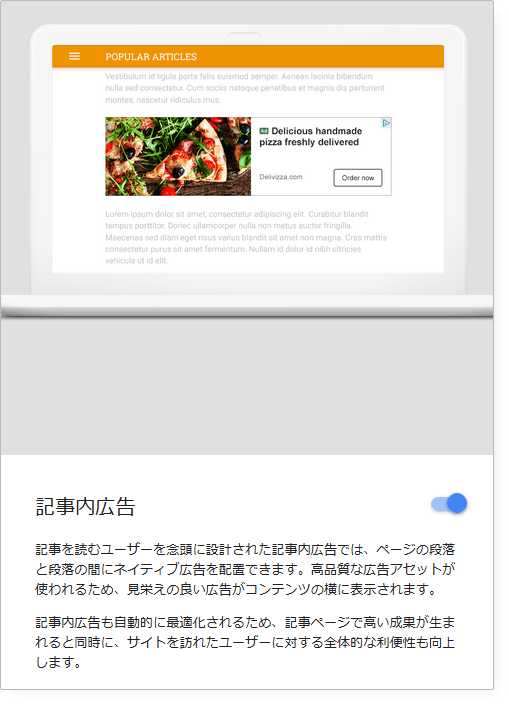
- 記事内広告

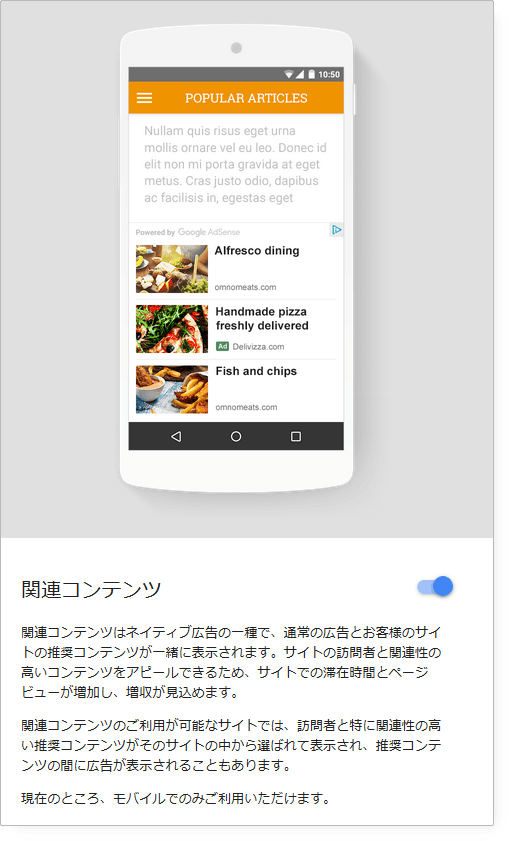
- 関連コンテンツ

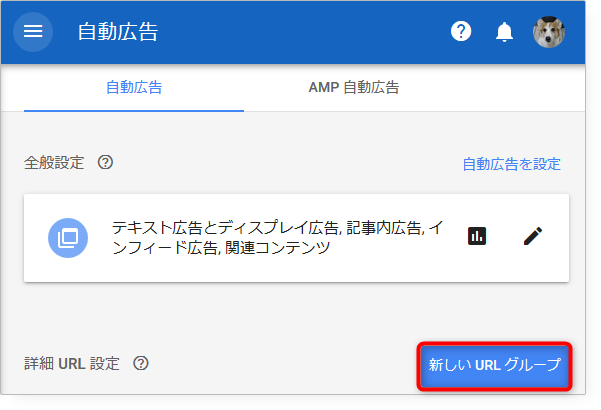
URLグループごとの自動広告の設定
サイトごとにそれぞれ異なる自動広告の設定が出来ます。
開く「広告の設定」「自動広告」「新しいURLグループ」

- グループに含めるURLを選択
- URL グループの広告設定(ここで指定した内容は全般設定よりも優先される)
- URL グループの確認
- 任意のURLグループ名を入力する
- 保存
自動広告で収益アップ!?
自動広告を導入してみたら
まるっと。でも、今年2月に自動広告を導入しました。
自動広告を設定した直後は特に、サイトのグローバルメニューの下など、極端に目立つ場所に広告が表示されました。
モバイル表示だとメインは広告!?というほどの目立ち方です。
他にはサイドバーに設置した PVランキングの間に割り込んだり、アフィリエイトバナーとバナーの間に入り込んだり
もちろん記事の中にも容赦なく?入りこみます。
広告の絶対数が増えると、それだけ広告のバリエーションも増えて、訪問者が興味を持ちそうな広告が表示される可能性も増えるのかもしれません。
でも実際は導入した2月こそ増収になったものの、それ以降は、減収の一途でした。
もちろん、増減の要因は「自動広告」だけではありませんので、なんとも言えません。
でも、サイトが広告だらけになって見にくくなることだけは確かでした。
自動広告を削除してみたら
試しに、ここの自動広告を6月2日に削除してみました。
でも、意外なことにその後増収に転じています。
ここのサイトのコンテンツ内容からして、表示される広告は私自身、あまり興味のないものばかりです。
むしろ「くらしのひきだし」の方がまだ興味が持てます。
これでも少しは表示させる広告の種類を選択しているんですけどね。
自動広告の代替案として
記事内に広告を表示する方法を採用しています。
こちらは自分でどの位置に挿入するかを決められますので、自由度が高いです。
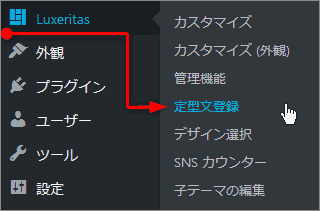
Luxeritasで記事の中にアドセンスを埋め込む方法
開く「Luxeritas」「定型文登録」

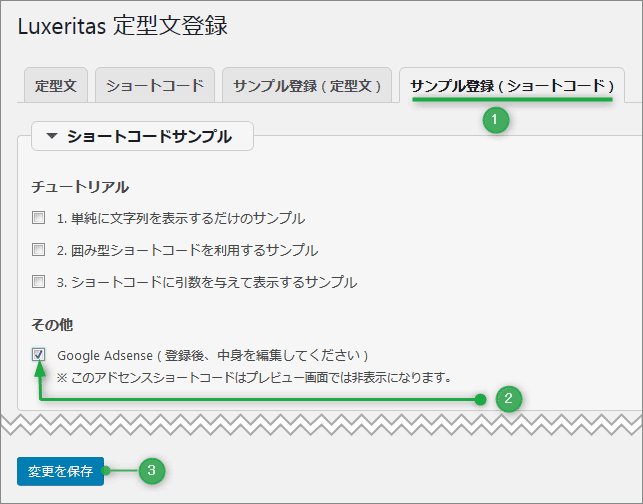
- 「サンプル登録(ショートコード)」タブを開く
- 「Google Adsense ( 登録後、中身を編集してください )」のチェックボックスをONにする
- 一番下の「変更を保存」ボタンをクリックする

Google AdSense のショートコードを編集する

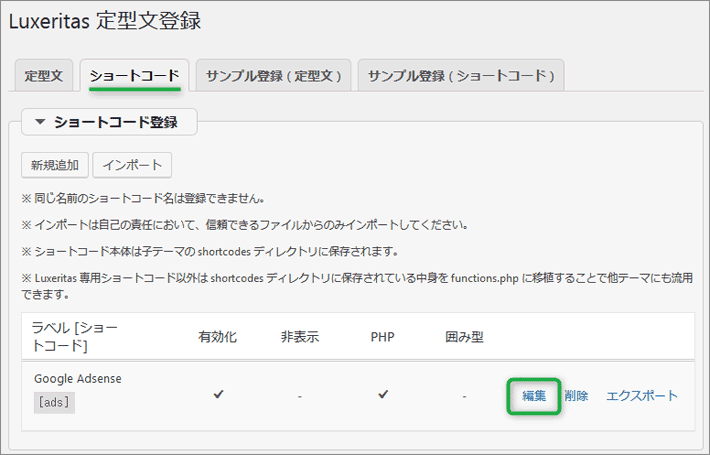
開く「ショートコード」タブ「ショートコード登録」「(Google AdSense)編集」

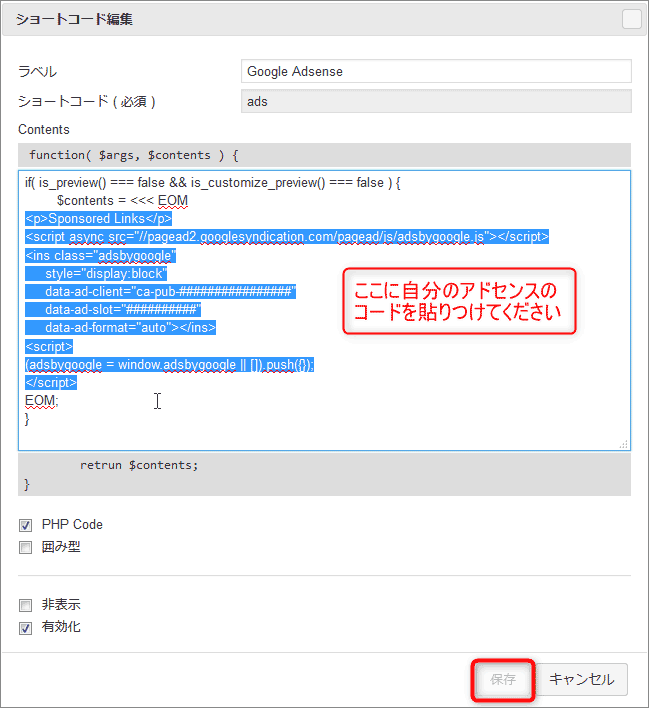
編集下の画像で青く選択している部分に自分の広告ユニットのコードを貼りつけて「保存」してください。

Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
と記載されており、ラベルの表記は義務付けられていません。
記事内に挿入する方法
記事内の任意の位置に
[ads]
と入力するだけで選んだ広告ユニットが表示されます。
こぼれ話(長め)
そんな感じで、当サイトでは現在のところ自動広告は採用しておりません。
ただし「くらしのひきだし」では継続採用中です。
私自身、「広告はこうするのがいい」というほど、経験も実績もありません。
ただ、あくまで個人の感想として、大手サイトでもない一個人のブログで広告がクリックされるか否かは、そのブログのファンがいるかいないか、に密接に関わっているのではないか?と最近は思います。
なかなか通りがかりの「(検索の)結果が知りたい」だけのユーザーがわざわざ広告まで見て、しかもクリックして帰るなんて行動は考えにくいからです。
それは自分の行動がそうだから、言っているだけのことですが。
まるっと。のPV数は、まだまだ微増状態から抜け出していません。
だけど一つだけ言えることは、開設当初と比べると、読んでいる人の姿が見えるようになってきたこと、でしょうか。
それはサイトへのリンクであったり、メールであったり、コメントであったり、拍手数であったり、拍手コメントであったりするもので、応援していただく機会が増えてきたことで気づきます。
根気強く参加しているブログ村のPVランキングも、最近はコンスタントに10000pt/週を超えるようになってきました。
サイトが更新できるモチベーションは色々あります。
色々ありますが、このサイトを運営している最たる理由は「広告による収入を得ること」です。
趣味のようでもありますが、ボランティアでないことは確かです。
もともとLuxeritasに関する記事を書こうと思って始めたわけではなく、テーマをいじっているうちに、せっかくだし記事に残しておこう、と思って書き始めているうち気がついたらLuxeritas一辺倒になっていただけですw
おそらく記事を読むのは簡単で一瞬だと思うのですが、一つの記事を仕上げるのにかかる労力たるや、半端ないです。
この記事なんかは簡単な部類に入りますが、一番の大作は今のところ「同じURLにWordPress(サイト)をインストールし直すもっとも簡単な方法」でしょうかね、やっぱり。
手順の検証もさることながら、一つ一つのキャプチャ画面を撮って、それぞれ名前をつけて保存して、アップロードして、記事に貼りつけて、確認してって作業は気が遠くなりそうになります。
そして書いたら終わりじゃなくって、その後も、手順を再検証して誤りがないかを確認する必要がありますし、のちに追記した方がいいと思った部分が見つかれば、記事を何度も更新しますしね。
ボランティアでないことは確かなんですが、半ば趣味でなければ出来ないのも確かのようですw
今後とも応援よろしくお願いいたします。(__)
2018.07.04Google AdSense
Posted by どらみ
関連記事
同じURLにWordPress(サイト)をインストールし直すもっとも簡単な方法
私がWordPressを初めてインストールしてから、運用中のサイトをリセットして ...
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する – WordPress Popular Posts編
PageSpeed Insightsで、モバイル端末やパソコン向けページの実際の ...
「#5 最近のコメント(Luxeritas オリジナル)」ウィジェットで自分の名前に「さん」をつけない方法
WordPressにはコミュニケーションツールとして「コメント」を投稿する機能が ...
テーマLuxeritas(ルクセリタス)でページトップボタンをカスタマイズしてみよう
こんにちは! 今日は縦長のページを下の方までスクロールした時に、右下に表示される ...
Luxeritasで関連コンテンツの見出しをカスタマイズする
前回、記事下ウィジェットよりさらに下に、アドセンスの関連コンテンツを表示させた時 ...





























ディスカッション
コメント一覧
こんばんは!こちらのウルトラテクニックありがとうございました。実際に自身のサイトでも試してみました。上手くうごきました☺
AdSenseの件ですが、twitterで詳しい人にきいてみたのですが、記事下ダブルレクタングルが一番有効なのにその前に、関連記事や「この記事を書いた人」があるのでクリックを取りこぼしていると思うと指摘されました。
少し配置替えするだけでクリック率変わるのではないでしょうか?
tony0721さん
こんばんは☆
自分がサイトを確認するのはパソコンばかりなので、ウィジェットのベストな位置って、ついつい気づかないものですね。
ありがとうございます(__)
さっそく入れ替えてCSSもちょっと書き替えてみました。
今後が楽しみです(^^ゞ
WEB拍手ボタンの位置がビミューになってしまい、思案中です。
私はパソコン(Firefox)でtony0721さんのサイトを拝見していますが、なぜか未だに記事下のレクタングル広告が表示されずにいます。
サイドバーなどの広告はいつでも見えているのに、不思議です。
再読み込みをすれば表示されるんですけどね。
七不思議です。(あとの六つは何かは追及しないでw)
残り6つ教えてくださいw(冗談です)ちなみにそのプロの方はクリック率は1%ほしい、どんだけ悪くても0.5%と言われましたが私のサイトは0.1%ですw
キャッシュ消してみてもらえないでしょうか。今は「この記事を書いた人」の上にアドセンスを持ってきているのですが見えませんか?私のFirefoxではみえていますが・・・。
tony0721さん
キャッシュは前から2度ばかり消してから見てるんですけどね~
今も履歴もキャッシュも消したけど、やっぱりのっぺらぼう。
Cookieはあとが面倒になるので消してない、ごめんちゃい。
これはこれでなかなか再現できない現象として面白いから話のネタに様子見ときますw
なんか気づかない間にFirefoxの設定を変更してるんですかねσ(^^) わ・た・し
記事の更新がんばっておられますね。
一日でも更新が滞ると目に見えてアクセス落ちます?
本業を持ちながら毎日の更新は大変ですよね。
検索からの流入はどうですか?増えていってます?
私はクロムなのですがキャッシュ消してログアウトして、表示したらおかしかったです。一つしか表示されません。そりゃクリック率0.1%ですね。
どうしましょうかね・・・。
検索からは5とか10とかですが来るようになりました、でもブログ村からの流入が最近激減しています。コンテンツの質がさがってるんじゃないかと思いますw
tony0721さん
自分自身のサイトを見る時、ログアウトって作業、結構大事ですよね。
面倒だけど。
ブログ村か~ 今日のお客さんは一人かな(笑)
ブログ村は、カテゴリ選べばすごいアクセスきますよ。昔、注文住宅を建てるブログをやってて競合が弱いけど、需要があるところに登録してましたが、記事数なんてしれてましたけど、週一更新で15000pvくらいありました。今の1/100くらいの労力でそれくらい集客できてました。今は株の記事で始めてばかりなので良いとき300今日は100とかですね。記事更新しなければ、30とかになりますw
tony0721さん
なるほど、ブログ村は登録しているカテゴリが大きく影響するんですね。
って、他に思いつかず「ブログノウハウ」にいますけど、再検討してみますね☆
ありがとうございます!
そもそも、サイトタイトルもSEO的には全然よくないしね「まるっと。」(気に入ってるんだけどw)
神戸の方、すごい雨ですよね。大阪も結構降っていますが。
明日はすでに環状線とゆめ咲線は「一部運休」宣言していました。
tony0721さんも、通勤でご苦労がありませんように。
ご心配ありがとうございます。サイトタイトルはいいんじゃないですか?人気ブログでもワケわからん名前てすし。記事タイトルは超重要みたいですが。
記事下ウィジェット入れ直してみました。またで結構なので見えてるか教えていただけないでしょうか。
tony0721さん
見えてないっす☆
でもChromeではちゃんと見えてます☆ご心配なく。
きっと私のFirefoxの気まぐれだと思います。
こんばんは!またいろいろサイト改良されていますね。
今日は、悩み相談に乗っていただきたいと思いコメントさせていただきます。
昨日は今晩の記事にするのですがショッキングなことがあり、記事更新を一日お休みしたのですが、MAX300PVあったサイトが・・・・。19PVという驚異のスコアをたたき出しました。ようは検索からの流入が全然ということなんです。サーチコンソールでAMPの問題やら、細かいエラーはでているんですがそれはまた修正するとして・・・。2カ月で記事70書いて検索からの流入2PVってあると思われますか?
tony0721さん
こんばんは☆
アドバイスが出来るほどの経験もスキルもありませんが・・・
競合の多そうなキーワードだと難しいとは思いますが、一度タイトルの付け方を見直されてはどうでしょう?
もうちょっと長くなってもいいと思うので、記事の中で訴えたい内容を要約したタイトルに変えてみてはどうでしょう?
自分が検索する時にどんなフレーズを入れるかをイメージすればわかりやすいのでは?
より近い情報にたどり着くため、少なくとも2つ、だいたい3つぐらいのフレーズを入れて検索することが多いと思うのですが
そのフレーズが全部タイトルに入っている方がいいと思います。
まぁそれでもタイトルにフレーズがいっぱい入っていればいいってものでもなく
記事の内容も大事だと思うし、サイトの歴史もある程度は必要なように思います。
あまりお力になれずごめんなさい。
2か月だと試行錯誤する時期ではないですかね。
ちなみに当サイトは開設当初からほぼ検索エンジンからの流入のみでやっていますが、日に2pvはさすがになかったと思いますw
私の考えですが
ブログは双方向でのコミュニケーションツールだと思っています。
記事を書いて、こうしてコメントをもらってお返事をして、繋がっていくものだと思っています。
もしこのブログにコメント欄がなかったら私がtony0721さんと、こうしてお話しすることもなかったと思います。
でもコメントを入れるって勇気のいることですよね。
ほんとに勇気がいる。
でも、コメントを入れてくださる方がいるお陰で、読んでくれている人の姿が見え、しいては更新の励みになります。
話が脱線していますねw
今は、tony0721さんにしか書けない記事を書き続けてください。
応援しています。
コメントありがとうございます。
タイトル、少し試行錯誤してみます。検索ではひっかからないタイトルになっているんだと思います。
どらみさんからいろいろとアドバイス頂き、このひと月ほどで自分自身の成長を感じています。
ブログを書くことで、改めて自分の文章の書き方を見直すことができましたし、いろいろな情報が入ってくるようになりました。ありがとうございます。
っで、はなしはかわるのですが、先ほど書き下ろした結構力作?と思っている3000字の記事にアドセンスが全く表示されないという事象が・・・。
その前にルクセリタスを326にバージョンアップしたのですがその影響かもしれませんね~。325にダウンしてみてもどうしても今日のページだけアドセンスが反映されず・・・。どうやってこの問題をかいけつするかもうわけワカメであります。
tony0721さん
Chromeで拝見したら、ちゃんとAdSense見えてましたよ??
また、キャッシュかな?
相変わらずFirefoxだとレクタングル広告が見えませんが・・・
昨日だったか、自分も確認したいことがあって、Firefoxの履歴関係をオールクリーンにしたけれど・・・
見えてません。なんででしょうね??
原因わかりました。アフィリエイトのアイフレーム?が悪さしてました。レスポンシブだから、記事内にアイフレームはったらAMPでもおこられるんですよねー。
私のfirefoxではみえてますけど七不思議ですねw
どらみさん
こんばんは!いいきじかいてますねー!pv増えてきてますか?私も強引にですがpv増やしてます。でも記事書き続けるって大変ですよね。AdSense伸びれば気休めになるんですけどねー。
tony0721さん
tony0721さんに(記事本文中に・・・の)説明をした時は、まだオプションだった2.x時代のものでした。
なので、3.xから標準装備された方法に書き直そうと思ったら、どえらい時間がかかりました><
他で解説記事を読むと「わっかりにっく~」と感じることがありw
張り切って?更新しちゃいましたw
tony0721さんのところは、株の関連広告が表示されるんで、AdSense 狙えるんじゃないっすか!
私のサイトは、ブログ村からの流入が大半なんでリピーターさんが多いんですね。そういう人って、AdSenseクリックしないんでちょっと勉強してみようと思ってます。また、成果あがったらご報告しますね。
tony0721さん
おはようございます☆
tony0721さん、最近はよく眠れていますか?(いきなり何の話やねん)
寝つきが悪くて困る日が多い時は、「お手玉」がいいのご存知でした?
私もこれでハルラックと手が切れましたから、すっごいな~と思ったのを思い出しました。
お手玉が埃をかぶっているので「またやろう!」と思った日でした。
よく眠れていますけどねww
薬って全部に「医師の指示なしに、自分の判断で飲むのを止めないでください。」って書いてあるけど
私なんて自分の判断でメルカゾールを飲むのを止めていなかったら逆にえらい目にあっていたけどね~
自分の体の調子は自分以外にわかりっこない、ってのが私の持論。
さ、今日もがんばろ。
どらみさん
こんにちは!最近睡眠ようやくとれるようになりました。ハルラックってハルシオンじゃないですか~。そんな危険な薬出す医者いっちゃだめですよ。メルカゾールはよくわかんないですけど・・・。
医者はいうても教科書どおりやるだけですから、体調は自己管理ですね。
tony0721さん
睡眠は一番大事ですよね☆
ハルラックはハルシオンのジェネリックね。
危険なの?
普通のかかりつけ医は薬を飲まずに病気を防いだり治したりする方法は教えてくれません。
とりあえず訴えている症状を薬で抑える方法しかね。
tony0721さん、jpg画像をお使いですが、容量気にされていますか?
だいぶん圧縮できそうですよ。
ページスピードがLuxeritas時代と比べるとだいぶダウンしていませんか?
どらみさん
ハルシオンはベンゾジアゼピン系の眠剤ですね。しかもその中で、グンを抜いてキレがいいとされています。私の知る限り強力かつ、短時間作用で依存性の高い薬剤だったと思います。よく、眠剤を飲ませて悪いことする事件がおこると思いますがそこで使われるのがハルシオンですね。
jpg画像まだ圧縮できるのですか?結構限界かなとおもっていたのですが、どのように圧縮すればよいのでしょうか?アクセスが集中するとガクンと落ちます。
tony0721さん
たとえば
https://martto.net/wp/wp-content/uploads/technology-791029.jpg
この画像、サイトからダウンロードさせてもらったものは 41KBでした。
上の画像は、見た目を損なわないギリギリのラインかな?ってとこで 23KBです。
私の場合、すでにサイトに上げてある画像を一括で圧縮するために使っただけのソフトなので
この先は極限まで圧縮してから上げているので使わないと思うし
私のやり方が一番いいかどうかはわかりませんが、フリーソフトの「Caesium」というものを使いました。
サムネイル画像も、他のサイズをブラウザが縮小して表示しているので余分に時間が掛かるかもしれませんね。
ご紹介ありがとうございました。インストールしてみました。横幅は私の場合710pxなので高さは・・・、16:9だから399pxでいいのかな?
品質はどの程度まで落としていますか?
tony0721さん
先ほどの画像で45%だったと思います。
https://developers.google.com/speed/pagespeed/insights/
こちらでスピードテストされたことはありますか?
67-59というスコアでしたね。ロリホップコンテンツキャッシュという機能を使ってコレです。やっぱりエックスサーバーなのでしょうかねぇ。それともやはり画像のサイズが効いてますかね?
tony0721さん
サーバーのレスポンスも影響はあるでしょうけれど、画像のサイズ圧縮は自分でなんとか出来るのでやって行かれた方がいいと思いますよ。
うちはトップページはプラグインが多いので遅いですが、個々のページは「Good」が出るようになってきました!
やっぱLuxeritasの速さはホンモノですね。
どらみさん
ルクセリタスは速かったと思います。ホントに。いい記事みつけましたよ。トップページの収益化にどうでしょうか?https://jb-labo.com/infeed-advertising-and-ranking-of-relationship/
tony0721さん
一度ゆっくり読んでみますね☆
ありがとうございました!
いつになったらわがサイトは落ち着くのかしら、という一日でした!
どらみさ~ん
おはようございます!私もサイトスピード改善を試みようとしましたが、む、むりっすー。画像サイズこんなもんでしょうか、もう一段おとすべき?それでももっとちがうところに問題が潜んでいるような気がします。
tony0721さん
ページスピード上がったんじゃないですか^^!
たとえば
https://tony0721.com/2018/07/28/asset-management/stock/4441/
↑ このページをPageSpeed Insightsで調べると
「パソコン」側の一番下に
<このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます>
のリンクから最適化された画像などがダウンロードできるケースがありますよ♪
あとは、ブラウザで表示する画像サイズとアップロードしている画像サイズが同じ方が速くなると思います。
例えばトップページの画像も 640px × 360px (314px × 177px で表示) となっていますよね。
(314px × 177px)の画像があれば、ブラウザが縮小する必要がなくなる分、速くなるのでは?(どのぐらいかは知らないけれど)
投稿ページの上部の画像も710px × 399px (700px × 393px で表示)となっているので(700px × 393px)に合わされた方がいいのでは?
どらみさん
コメントありがとうございます。ガビーン!画像サイズ圧縮縮小します。サムネイルの314×177 の画像は「設定」→「画像サイズ」の中サイズを変更すればよいのでしょうか?
tony0721さん
テーマ自体には縮小画像を作る機能はありませんか?
なければ「設定」→「メディア」の中サイズに「314px × 177px」を入れればいいと思います。
画像ある程度いれかえてみました。中サイズに「314px × 177px」を入れてみたんですが・・・。サムネイルの画像が640px × 360pxからかわりません・・・。私ほんと基本的なことわかってないですよね
tony0721さん
ページ上部のアイキャッチ画像のサイズは700pxになったようですね^^
トップページのサムネイル画像のサイズの替え方はテーマが違うのでちょっとわかりませんが
テーマのトップページの設定でサムネイルサイズを選択する箇所があるとか・・・
もしくは新規投稿記事からは314pxになるとか、そんなことではないのですね?