Luxeritas(ルクセリタス)の見出しを固定ページで異なるデザインにする
当サイトの見出しのデザインは下の通りです。

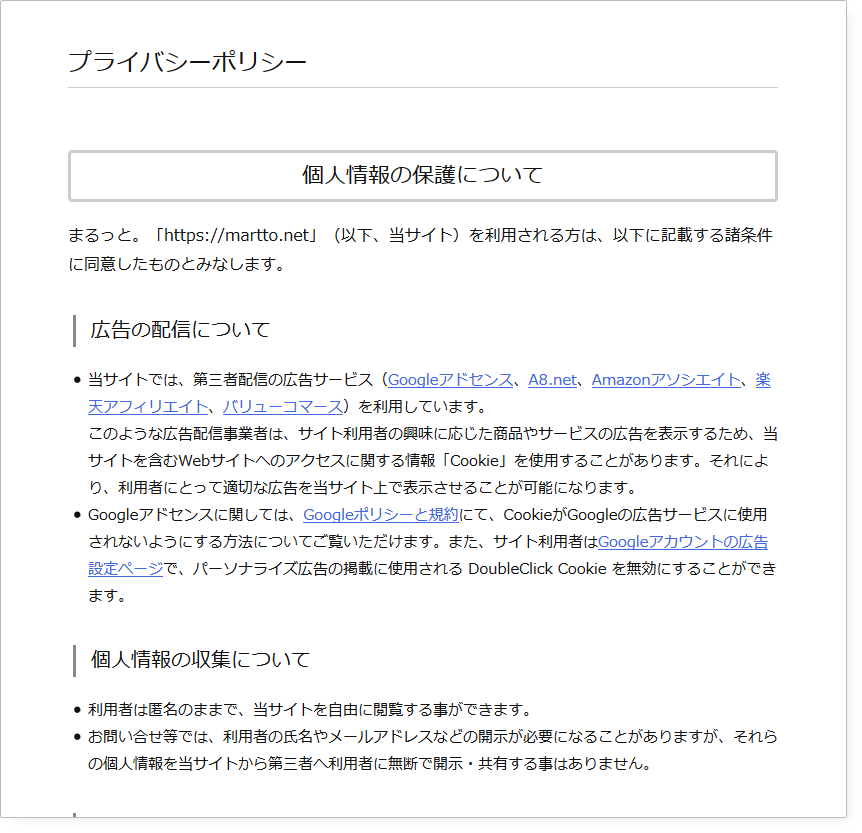
これをそのまま固定ページにも使用すると、プライバシーポリシーのページは下のような表示になります。

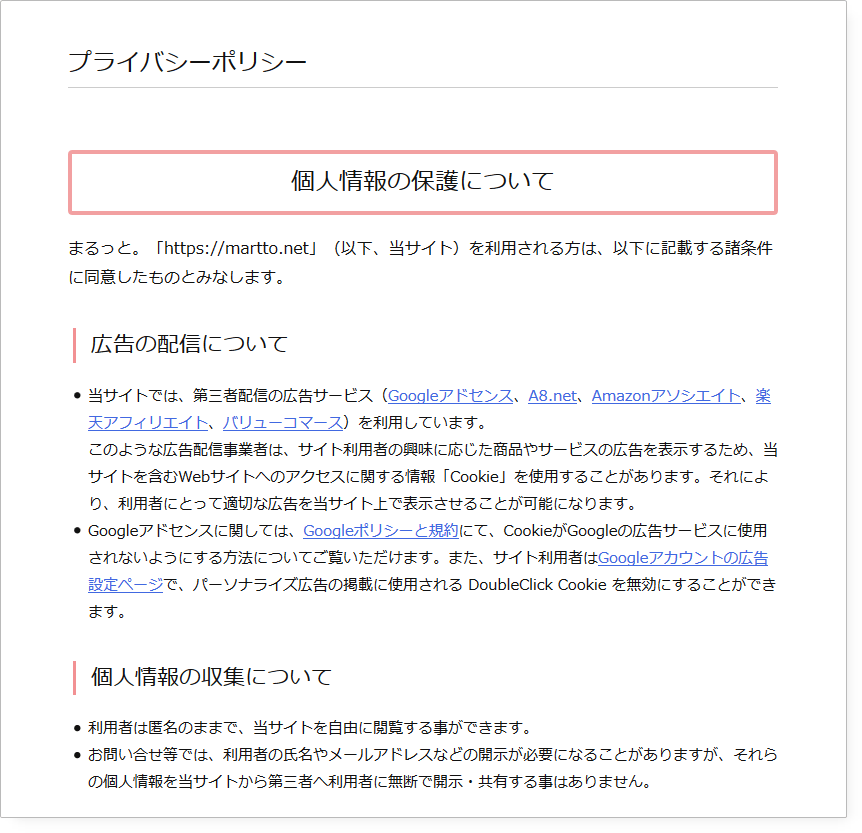
しかし、固定ページでは少し違った見出しのデザインにしたいな、ということで、当サイトのプライバシーポリシーのページは下のようになっています。

大した違いではありませんが、同様の理由で、サイトマップのページも見出しのデザインを変更しています。
今回は、その手順についてご案内したいと思います。
固定ページの見出しのデザインを変更する
投稿とは別の見出しタグを設定する
見出し2
h2に [privacy-policy] という名前のclassを追加する
HTML<h2 class=”privacy-policy”>個人情報の保護について</h2>
見出し3
h3にも [privacy-policy] という名前のclassを追加する
HTML<h3 class=”privacy-policy”>個人情報の収集について</h3>
CSSを子テーマのスタイルに追記する
h2.privacy-policy{
padding: 8px 0;
border: 3px solid #ccc;
border-radius: 4px;
text-align: center;
font-size:22px;
font-size:2.2rem;
}
h3.privacy-policy{
border-left:3px solid #888;
font-size:20px;
font-size:2rem;
}以上で完成です!
あとがき
関連見出しの他のデザインはこちらにあります。
知りたいだろうと思う情報を簡潔に、と心がけるとついつい口数(文字数)が少なくなっていきますw
当サイトでは、質問やリクエストを受け付けております。
もし気になることがあれば、ご遠慮なくコメント欄からメッセージをどうぞ^^
皆様との出会いを楽しみに記事を書いております♪
右下の拍手ボタンもクリックしてね♪
泣いて喜ぶよ^^


























ディスカッション
コメント一覧
まだ、コメントがありません