Luxeritasで関連コンテンツの見出しをカスタマイズする
前回、記事下ウィジェットよりさらに下に、アドセンスの関連コンテンツを表示させた時のタイトルに関してカスタマイズ記事を書きました。
その後、スマホで見た際に文字サイズが縮小されていなかったのが気になったので、別の方法を考えてみました。
ルクセリタスで関連コンテンツユニットを記事下に表示させる
ルクセリタスには便利なオリジナルアドセンスウィジェットがありますので、そちらを利用しましょう。
記事下ウィジェットよりさらに下に設置
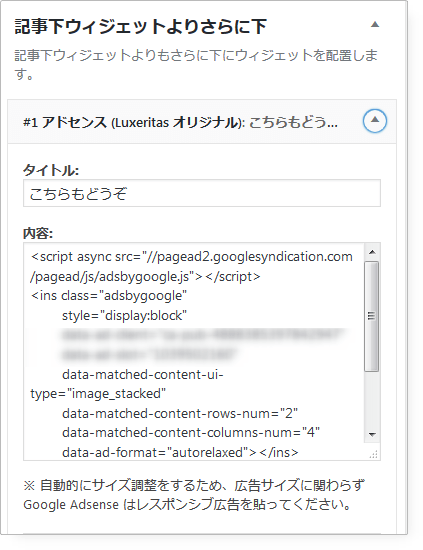
今回は「記事下ウィジェットよりさらに下」にアドセンスの関連コンテンツを挿入することにします。

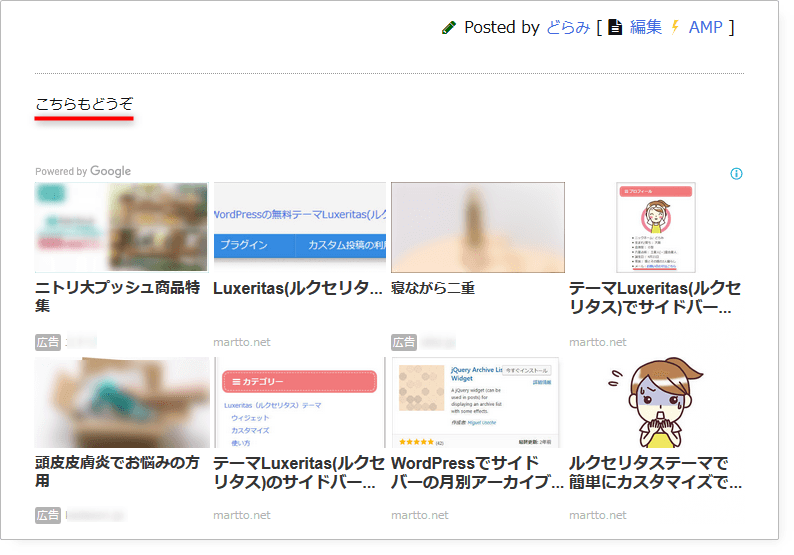
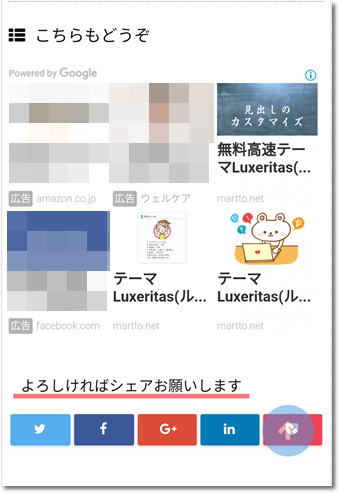
ウィジェットのタイトルは「こちらもどうぞ」としました。
しかし、このままでは文字も小さくタイトルらしさがありません。

ウィジェットのタイトルに見出し2を設定する
そこで、文字のサイズを大きくして、関連記事のタイトルに使用しているものと同じフォントアイコンを先頭につけてみます。
ウィジェットのタイトルの書き方

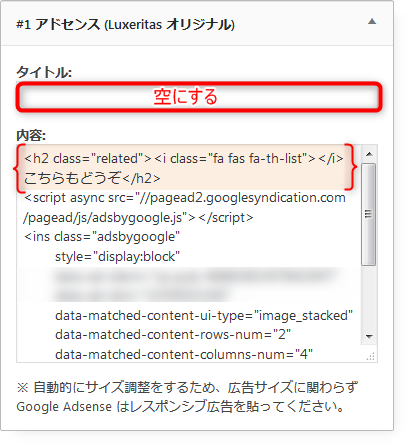
タイトルの部分は空白にし、内容の一行目に以下のように見出しをつけます。
Font Awesome 4 の場合 Font Awesome 5 の場合共通
<h2 class="related"><i class="fa fas fa-th-list"></i>こちらもどうぞ</h2>
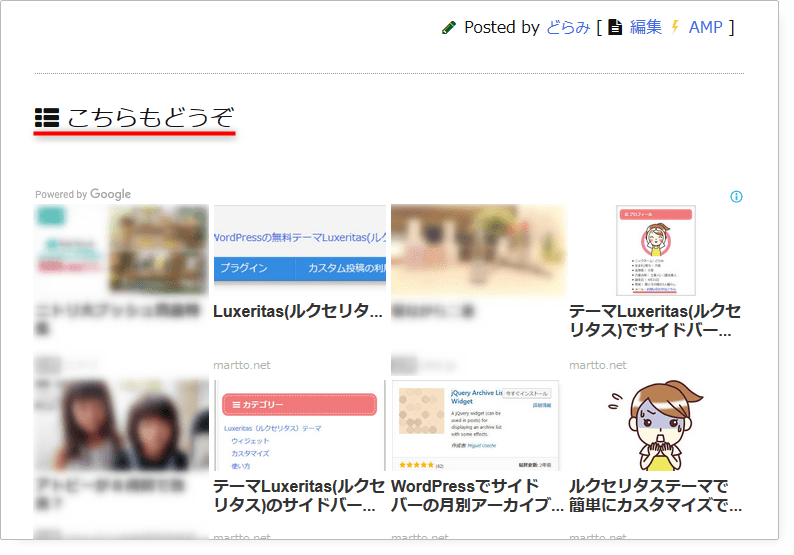
見出し2を追加後
これでタイトルらしくなりました!

モバイルでの表示
モバイルで表示しても、ほどよく縮小されていていい感じです♪

あとがき
前回の書き方とどちらがいいのか?というと、今回の方がオススメです。
(そうでなきゃ、わざわざ時間を割いて記事にしないとも言えるw)
なぜなら、やはり「こちらもどうぞ」というのは見出しとして定義されている方が好ましいし
余分なスタイルの追加をなくせますし
上でも書いたようにスマホで見た時に縮小されるので見やすいのでは?と思います。
気になった方は試してみてくださいね^^
関連記事
アドセンスの関連コンテンツユニットをルクセリタスで表示してみた
先日、アドセンスの関連コンテンツユニットが解放されたって話をして 最初はテキスト ...
アドセンスの自動広告の代わりに Luxeritasで記事本文中にAdSense の広告を表示するには
2018年2月アドセンスの自動広告がスタートしました。 その直後から「自動広告に ...
アドセンスの関連コンテンツユニットをルクセリタスのウィジェットで表示する
こちらの情報より新しい記事があります。そちらをご覧ください。 リンクLuxeri ...
Luxeritasの記事一覧下(上・中央)ウィジェットにAdSense広告を配置し周囲の余白をなくしたい
Luxeritasには、さまざまなウィジェットが用意されています。 今回は、下の ...
アドセンスの関連コンテンツユニットにサムネイルが表示されるようになったよ^^
2日前に、アドセンスのページを見たら「関連コンテンツユニット」が解放されていたっ ...

























ディスカッション
コメント一覧
何回もスミマセン><
「こちらもどうぞ」の記事一覧をタイルっぽく四角にするのは
どうやればいいですか?
まんまるんちょ さん
おはようございます☆
当サイトの「こちらもどうぞ」の記事一覧はAdSenseの「関連コンテンツ」を使用して表示しているものなので
一覧自体はLuxeritas の機能ではないんですが、その辺はOKですか?
まんまるんちょさんのサイトで「関連コンテンツ」が許可されているのであれば、もう一度具体的にご質問いただけますでしょうか?
おはようございます。
分かっていませんでした。
アドセンス関係も検索したりしてるんですけど、
なかなか理解が出来なくて。
変な質問すみませんでした。
まんまるんちょ さん
AdSenseの申請はお済ですか?
どんなことがわかりにくいかご質問いただければ、また記事にしてみますよ^^