無料高速テーマLuxeritasで記事本文の見出しをカスタマイズする
今回は、記事本文の見出しのカスタマイズ例をご紹介します。
目次
ルクセリタスで記事の見出しをカスタマイズをする
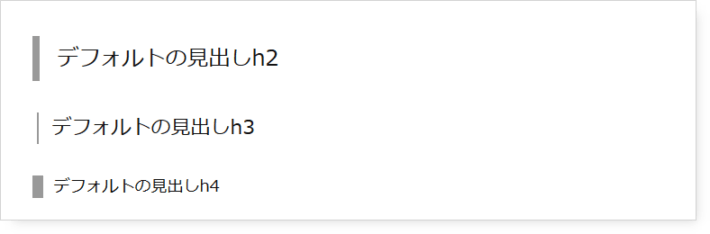
ルクセリタスデフォルトの見出し
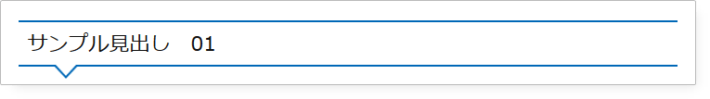
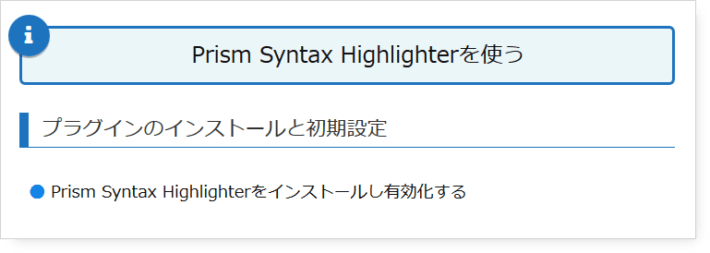
カスタマイズ 01
CODECSSは以下の通りです。h2の部分はh3やh4に書き替えて利用できます。
- CSS
/* 個別投稿見出しh2 */ .post h2 { position: relative; border: 0; border-top: 2px solid #0068b7; /* 色を揃える_1*/ border-bottom: 2px solid #0068b7; /* 色を揃える_2*/ padding: 8px 5px 7px 10px; } .post h2::before { left: 37px; border: 14px solid transparent; border-top: 15px solid #0068b7; /* 色を揃える_3*/ } .post h2::after, .post h2::before { content: ""; position: absolute; top: 100%; height: 0; width: 0; } .post h2::after { left: 40px; border: 11px solid transparent; border-top: 12px solid #fff; }
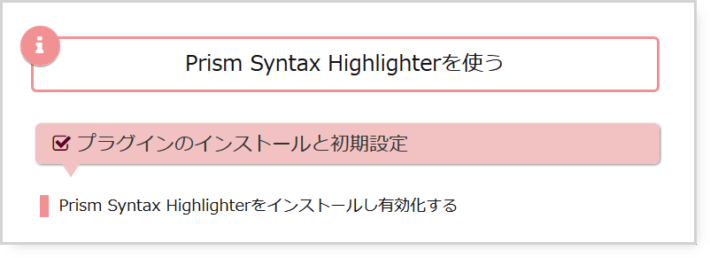
カスタマイズ Pink
- CSS
/* 個別投稿見出しh2 */ .post h2 { padding: 12px 15px; /* 上下 左右 */ border: 4px solid #f2a0a1; border-radius: 4px; /* 角の丸み */ text-align: center; /* テキスト中央揃え */ } /* 個別投稿見出しh3 */ .post h3{ border-left:solid 3px #f2a0a1; } /* 個別投稿見出しh4 */ .post h4 { border-left: solid 10px #f2a0a1; font-size: 1.8rem; /* 外観カスタマイズ文字サイズから */ margin-left: 5px; }
カスタマイズ Blue
- CSS
/* 個別投稿見出しh2 */ .post h2 { padding: 12px 15px; /* 上下 左右 */ border: 4px solid #1e73be; border-radius: 4px; /* 角の丸み */ text-align: center; /* テキスト中央揃え */ } /* 個別投稿見出しh3 */ .post h3{ border-left: none; position: relative; padding: 6px 20px; /* 上下 左右*/ background-color: #1e73be; border-radius: 6px; color:white; box-shadow: 2px 2px 4px gray; /* シャドー*/ } .post h3:after { position: absolute; top: 100%; left: 30px; content: ''; border: 10px solid transparent; border-top: 15px solid #1e73be; } /* 個別投稿見出しh4 */ .post h4 { border-left: solid 10px #1584e6; font-size: 1.8rem; /* 外観カスタマイズ文字サイズから */ margin-left: 5px; }
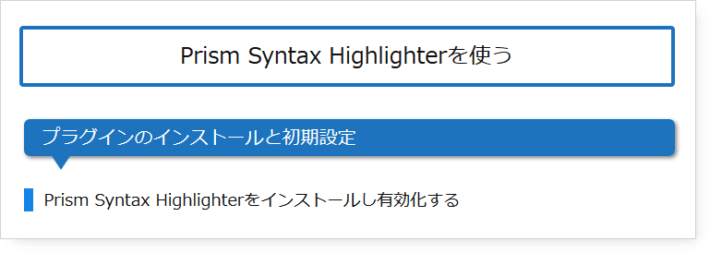
カスタマイズ Blueフォントアイコン
Font Awesome 4 の場合
- CSS
/* 個別投稿見出しh2 */ .post h2 { position: relative; padding: 12px 15px; /* 上下 左右 */ background: #ebf6f7; border-radius: 6px; border: solid 3px #1e73be; text-align:center; } .post h2::before { font-family: FontAwesome; content: "\f129"; color:#fff; display: inline-block; position: absolute; background: #1e73be; width: 45px; text-align: center; height: 45px; line-height: 45px; left: -15px; top: -15px; border-radius: 50%; box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.29); } /* 個別投稿見出しh3 */ .post h3{ border-left: solid 10px #1e73be;/* 左の線の太さと色*/ border-bottom: solid 1px #1e73be;/* 下の線の種類と太さと色*/ color: #333;/* 文字の色 */ margin: 4px 0 4px;/* 上 左右 下*/ padding: 3px 15px; /* 上下 左右*/ } /* 個別投稿見出しh4 */ .post h4{ border-left:none; } .post h4:before { font-family: FontAwesome; content: "\f111"; margin-right: 7px; color: #1584e6; /* アイコンの色 */ }
Font Awesome 5 の場合
- CSS
/* 個別投稿見出しh2 */ .post h2 { position: relative; padding: 12px 15px; /* 上下 左右 */ background: #ebf6f7; border-radius: 6px; border: solid 3px #1e73be; text-align:center; } .post h2::before { font-family: "Font Awesome 5 Free"; content: "\f129"; font-weight: 900; color:#fff; display: inline-block; position: absolute; background: #1e73be; width: 45px; text-align: center; height: 45px; line-height: 45px; left: -15px; top: -15px; border-radius: 50%; box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.29); } /* 個別投稿見出しh3 */ .post h3{ border-left: solid 10px #1e73be;/* 左の線の太さと色*/ border-bottom: solid 1px #1e73be;/* 下の線の種類と太さと色*/ color: #333;/* 文字の色 */ margin: 4px 0 4px;/* 上 左右 下*/ padding: 3px 15px; /* 上下 左右*/ } /* 個別投稿見出しh4 */ .post h4{ border-left:none; } .post h4:before { font-family: "Font Awesome 5 Free"; content: "\f111"; font-weight: 900; margin-right: 7px; color: #1584e6; /* アイコンの色 */ }
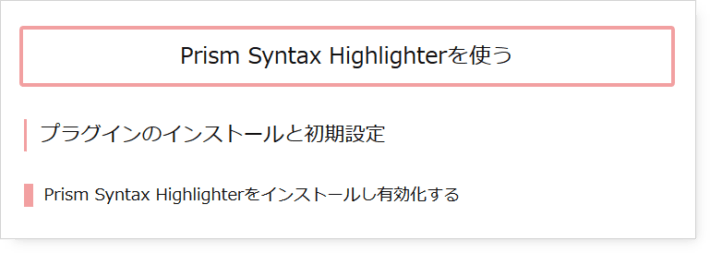
カスタマイズ pinkフォントアイコン
Font Awesome 4 の場合
- CSS
/* 個別投稿見出しh2 */ .post h2 { position: relative; padding: 12px 15px; /* 上下 左右 */ border-radius: 6px; border: solid 3px #f29193; text-align:center; } .post h2::before { font-family: FontAwesome; content: "\f129"; color:#fff; display: inline-block; position: absolute; background: #f29193; width: 45px; text-align: center; height: 45px; line-height: 45px; left: -15px; top: -15px; border-radius: 50%; box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.29); } /* 個別投稿見出しh3 */ .post h3{ border-left: none; position: relative; padding: 8px 20px 6px; /* 上下 左右*/ background-color: #f2c2c3; border-radius: 6px; color:#333; box-shadow: 1px 1px 3px #888; /* シャドー*/ } .post h3:after { position: absolute; top: 100%; left: 30px; content: ''; border: 10px solid transparent; border-top: 15px solid #f2c2c3; } .post h3:before { font-family: FontAwesome; content: "\f046"; margin-right: 7px; color: #640125; /* アイコンの色 */ } /* 個別投稿見出しh4 */ .post h4 { border-left: solid 10px #f29193; margin-left: 10px; }
Font Awesome 5 の場合
- CSS
/* 個別投稿見出しh2 */ .post h2 { position: relative; padding: 12px 15px; /* 上下 左右 */ border-radius: 6px; border: solid 3px #f29193; text-align:center; } .post h2::before { font-family: "Font Awesome 5 Free"; content: "\f129"; font-weight: 900; color:#fff; display: inline-block; position: absolute; background: #f29193; width: 45px; text-align: center; height: 45px; line-height: 45px; left: -15px; top: -15px; border-radius: 50%; box-shadow: 0px 2px 1px rgba(0, 0, 0, 0.29); } /* 個別投稿見出しh3 */ .post h3{ border-left: none; position: relative; padding: 8px 20px 6px; /* 上下 左右*/ background-color: #f2c2c3; border-radius: 6px; color:#333; box-shadow: 1px 1px 3px #888; /* シャドー*/ } .post h3:after { position: absolute; top: 100%; left: 30px; content: ''; border: 10px solid transparent; border-top: 15px solid #f2c2c3; } .post h3:before { font-family: "Font Awesome 5 Free"; content: "\f14a"; margin-right: 7px; color: #640125; /* アイコンの色 */ } /* 個別投稿見出しh4 */ .post h4 { border-left: solid 10px #f29193; margin-left: 10px; }
あとがき
気に入ったものがあれば、組み合わせを変えて自由にお使いください。
テーマLuxeritas(ルクセリタス)では、コピペですぐに使えます。
なお、ルクセリタスの場合、フォントサイズの変更は、すべて「外観」→「カスタマイズ」→「文字サイズ」から可能です。
一度にアイデアが浮かばないので、サイドバーの見出し同様、またボチボチ追加していきます。
ちなみに、記事を書くときに見出しは重要かと思いますが、正しくはタイトルのh1から始まって、順に見出しが登場すべきだそうです。
h1の次にh2を飛ばしてh3が来たりするのはよくないということで、結構、意識して見出しをつけるようになりました。
まだまだですけどね。
関連似たようなデザインが続きますが、よろしかったらこちらもどうぞ。
































ディスカッション
コメント一覧
どらみさん
こんにちは。先日は、御指南いただいてありがとうございました。親テーマのバージョンアップされたのですね。お疲れ様です。
この記事で紹介頂いている、カスタマイズピンクフォントアイコン」のソースを利用させていただこうとおもって、子テーマのCSSへコピペしたところ、content:”\f046″などとなってしまい、バックスラッシュが「¥」に化けてしまいます。これはFont Awesomeがバージョンアップされたからなのでしょうか?
もし、わかるようでしたらご教示お願いしたいと思っています。
よろしくお願いします。
tony0721さん
こんにちは!
こちらのPinkフォントアイコンは、FontAwesome4で書かれています。
なので、LuxeritasのFontAwesomeのCSSを4にしてもらえれば、ちゃんと表示されます。
バックスラッシュが「¥」になるのはそれで正解です。
FontAwesome5の場合はそのままでは表示されません。CSSの変更が必要です。
早速のご返答ありがとうございます。やはりそうでしたかー。他のページはFontAwesome5のソースでカスタマイズを進めていたので少し悩んでみます。ご回答ありがとうございました。
tony0721さん
記事見出しのPinkバージョン
Font Awesome5のパターンを追加しておきました。
まったく同じアイコンがなかったですが。
どらみさん
わざわざ、Font Awesome5用のパターン作成頂きありがとうございます。
私のブログで実際に試してみまして動作確認致しました。
しかし、ものの数分でコードを記述できるなんてすごいですね。
私も少しづつ勉強していきたいと思います。今後ともよろしくお願い致します。
tony0721さん
FontAwesome4 を 5 に書き替えるだけなので、フォントアイコンさえ代わりのものがあれば、すぐなんですけどね。
紹介しているコードは、Luxeritasならコピペするだけで使えるようにしているはずなので、うまくいかない時はまたご相談ください。
たまに書き間違えていることもあるかもしれませんので><
こちらのCSSをコピペさせてもらったのですが、デフォルトの見出しの先頭にバーが入るやつ?が表示されたままで、線がダブっています。デフォルトの方を無効にする方法はありますか?
Kai Sawamoto さん
お返事が遅くなりました(__)
Sawamotoさんのサイトは、Luxeritasのデザインファイルをお使いになられていますね^^
私の紹介しているCSSはあくまでデフォルトのLuxeritasで使う前提のものなので、デザインファイルの上に記述すると思い通りにならないケースがあると思います。
サイトを拝見して、h2の見出しの左側に入っているラインを消したいだけだと思うので
以下のCSSを「デザインファイルマネージャーのstyle.css」に追記されてみてはいかがでしょうか?
.post h2::after {
background: none;
}
無事直すことができました!本当にお世話になっています!ありがとうございます。
Kai Sawamoto さん
うまくいってよかったですね☆