Contact Form 7プラグインで設置した「お問い合わせフォーム」をカスタマイズしてみよう
2018.03.30 | テーブル用のCSSの内容を更新しました。
できれば、お問い合わせフォーム(プラグインContact Form 7)の表示を「表」で見やすくカスタマイズしたいな、と考えていました。
目次
お問い合わせフォームをカスタマイズする
必須の文字を 赤い*に変えた以外はほぼデフォルトで設置した状態のお問い合わせフォームがこんな感じです。
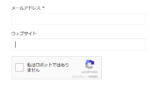
カスタマイズ前のフォーム

Googleの画像認証ボタンを設置しても、送信ボタンとくっついていて、これじゃ見た目NGですよね。
上のフォームのコードはこちら
<p><span class="red">*</span> は必須です</p>
<label> お名前<span class="red">*</span>
[text* your-name] </label>
<label> メールアドレス <span class="red">*</span>
[email* your-email] </label>
<label> 件名<span class="red">*</span>
[text* your-subject] </label>
<label> メッセージ本文<span class="red">*</span>
[textarea* your-message] </label>
[recaptcha]
[submit "送信"]赤色のCSSを追加
.red {
color:red;
font-weight: 500;
}見た目を少しカスタマイズしたもの

少しカスタマイズしたコードはこちら
10行目の [recaptcha] にクラスを追加して [recaptcha class:recp] と変更しています。
<p><span class="red">*</span> は必須です</p>
<label> お名前<span class="red">*</span>
[text* your-name] </label>
<label> メールアドレス <span class="red">*</span>
[email* your-email] </label>
<label> 件名<span class="red">*</span>
[text* your-subject] </label>
<label> メッセージ本文<span class="red">*</span>
[textarea* your-message] </label>
[recaptcha class:recp]
[submit "送信"]追加したCSS
label {
font-weight: normal;
}
.recp{
margin-bottom:25px;
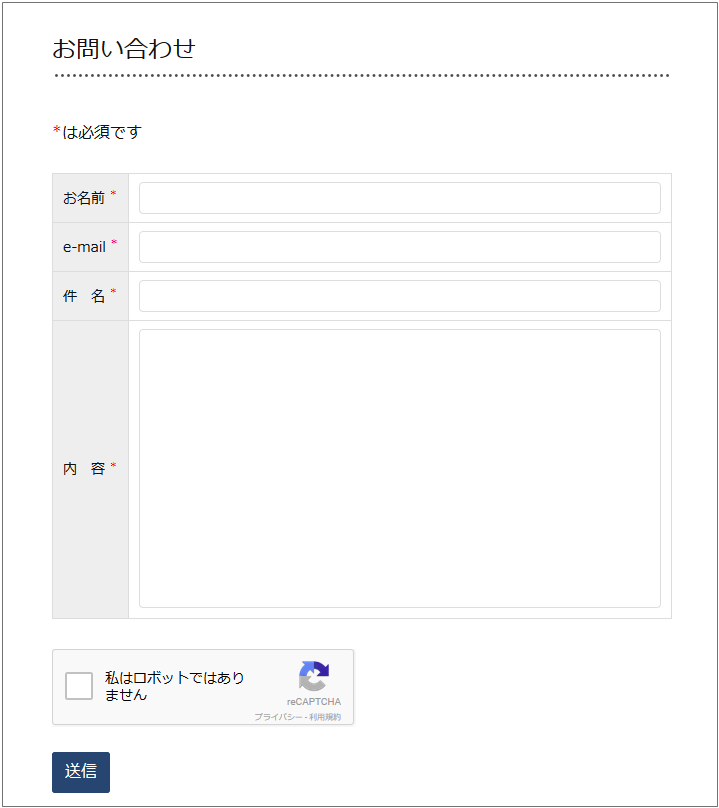
}テーブルで作る

テーブル用のコード
<p><span class="red">*</span>は必須です</p>
<table class="table">
<tbody>
<tr>
<th>お名前 <span class="red">*</span></th>
<td> [text* your-name] </td>
</tr>
<tr>
<th>e-mail <span class="red">*</span></th>
<td> [email* your-email] </td>
</tr>
<tr>
<th>件 名 <span class="red">*</span></th>
<td> [text* your-subject] </td>
</tr>
<tr>
<th>内 容 <span class="red">*</span></th>
<td> [textarea* your-message] </td>
</tr>
</tbody>
</table>
[recaptcha class:recp]
[submit "送信"]テーブル用で追加したCSS(レスポンシブ対応)
2018.03.30 | Chromeでテーブル幅が100%になっていなかったので、CSSを一番下に追記しました。
/* お問い合わせフォーム */
input[type="text"], input[type="email"], input[type="url"] {
height: 32px;
}
input[type="text"], input[type="email"], input[type="url"], textarea {
width: 100%;
padding: 4px 6px;
border-radius: 4px;
border: 1px solid #ddd;
resize: none;
}
.post td, .post th {
padding: 8px 10px;
border: 1px solid #ddd;
}
.table th {
padding: 10px;
font-weight: normal;
background: #eee;
text-align: left;
white-space: nowrap;
}
th > .red{
font-size:0.8em;
color:red;
vertical-align:super;
}
.table {
width: 100%;
margin: 0 auto;
border-collapse: collapse;
}あとがき
最初、パソコンでの表示がうまくいった、と思ってスマホで確認してみたら、違う~~~~~。入力部分がテーブルからはみ出してるし。
何が間違っているのか、何を修正すればいいのか、はたまた追加すればいいのか、手探りでした。
私は使いませんが、添付ファイル項目もつけてみたいな、と思った日でした。
少しでもお役に立てたら、拍手ボタンやブログ村投票ボタンをポチッとして帰ってね♪
また、間違いがあったら教えていただけると幸いです。
こちらもどうぞ
関連プラグインを使用してお問い合わせフォームを設置する
関連お問い合わせフォームにGoogleの画像認証を実装する
関連送信者にお問い合わせの控えを自動返信する




























ディスカッション
コメント一覧
右も左も分からない思いっきり初心者がブログを自分でやろう!としてるので、
とっても参考にさせて頂いています。とてもありがたいです!
フォームのカスタマイズ、わたしもしてみたいのですが、どこからコードの画面に行くのでしょうか?
やってみたくても、どこからその画面に?どこに記入?とか、超初心者には戸惑うページが多々あるので細かく書いてもらえたら凄く嬉しいです!
そんな超初心者は来んな!ならスミマセン><
まんまるんちょ さん
ご訪問いただきありがとうございます☆
お問い合わせのカスタマイズの件ですが
プラグイン[contact-form-7]はインストール済みでしょうか?
その前提で
【フォームのコードを入力する場所】
[管理画面]→[お問い合わせ]→[コンタクトフォーム]→[(作成したお問い合わせフォームを)編集]→[(タブ)フォーム]
【CSSの入力する場所】
[管理画面]→[Luxeritas]→[子テーマの編集]→[(タブ)スタイルシート]です。
わからない説明のあるページをお伝えいただければ、また加筆しますので遠慮なくどうぞ☆
お返事が遅くなりスミマセン。
えっと、結論から言うとできませんでした><
いろいろやってみたのですが。。
まだ手を出すのは早かったぽいです><
お問い合わせフォームが設置できただけでOKです!
1人じゃこれさえ出来なかったので。
ご親切にありがとうございました。
これからも参考にさせて頂きます!
まんまるんちょ さん
コンタクトフォームのカスタマイズはまた追々挑戦してみてください!
WordPressって最初はとっつきにくいところもありますが、触っているうちに謎が解けることも多いですよ^^
気を落とさず頑張ってみてくださいね!(^^)
ちなみにフッターのところの見出しの文字が白いのは、以下のコードを子テーマのスタイルシートに追記すれば黒くなります。
ただ、フッター全体に(肉球の)背景画像があるので、文字を白→黒にしても見えにくいことに変わりはないかとは思いますが。
【CSSの入力する場所】
[管理画面]→[Luxeritas]→[子テーマの編集]→[(タブ)スタイルシート]です。
#foot-in h4 {
color: #333;
}
ありがとうございます!
白じゃなくなりましたー!!!
とっても感謝です。
ゆっくりとカスタマイズしていきます♪
まんまるんちょ さん
1つでも解決してよかったですね☆
背景画像は濃すぎるとコンテンツが目立たなくなってしまうので、無地にするにしても模様をつけるにしても薄色がおすすめです。
こんにちは。
同じようにしたのに、なんかちょっと違うけど
テーブルのフォームになりました!
いーーっつも参考にさえてもらってて
超初心者には有り難いサイトです!
ありがとうございます❤
まんまるんちょ さん
サイトのお問い合わせフォーム拝見しました!
テーブルになっていますね!おめでとうございます!
Googleの「私はロボットではありません」ってボタンと送信ボタンが密着していますね。
.recp{
margin-bottom:25px;
}
このコードはスタイルシートに記述されましたか?
私の紹介したコードをそのままお問い合わせで使用したのであれば、一度スタイルに追加してみてください。
できました!ありがとうございます><
サイトマップも全て「まるっと。」で教えて貰ったのばかりです。
なんか変な所に広告が入ってたり、自分の意図してない事がいっぱいおこりますけど、ちょっと楽しくなってきましたw
まんまるんちょ さん
一つ解決してよかったですね☆
上手くいくと「やったー!」って気分になりますよね^^
私も初めの頃、よく思っていましたよ。
「横に詳しい人いてくれ~!」って
聞けたらどんだけ早く解決するだろう・・・と何度も思いました。
それはそうなんですけど
自分で一つずつ解決していくのもなかなか楽しかったりします。
着実にステップアップ出来ていると思いますよ!!